雷琳 柳俊 主编/黄鋆 姚克难 曹琼洁 倪栋 副主编全彩慕课版人 民 邮 电 出 版 社北 京核心应用案例教程Animate 2020Animate高等院校数字艺术精品课程系列教材FM64452(高校数艺精品课程)Animate核心应用案例教程(全彩慕课版)(Animate 2020).indd 42024/9/10 下午4:22
内 容 提 要 本书全面、系统地介绍Animate 2020的基本操作方法和网页动画的制作技巧,包括初识Animate、Animate 2020基础知识、常用工具、对象与元件、基本动画、高级动画、动作脚本、交互式动画、商业案例等内容。本书主要章的内容以案例为主线,通过案例制作,学生可以快速熟悉软件功能和艺术设计思路。软件功能解析部分使学生能够深入学习软件功能;课堂练习和课后习题可以拓展学生的实际应用能力,提高学生的软件使用水平。本书的最后一章精心安排了专业设计公司的4个综合设计实训案例,力求通过这些案例的制作,提高学生的艺术设计创意能力。本书适合作为高等院校数字媒体艺术类专业课程的教材,也可作为相关人员的自学参考书。♦主编雷琳柳俊副主编黄鋆姚克难曹琼洁倪栋责任编辑 房建马媛责任印制 王郁焦志炜♦人民邮电出版社出版发行北京市丰台区成寿寺路11号邮编 100164 电子邮件 315@ptpress.com.cn网址 https://www.ptpress.com.cn北京瑞禾彩色印刷有限公司印刷♦开本:787×1092 1/16印张:13.25 2024年6月第1版字数:351千字2024年6月北京第1次印刷定价:69.80元读者服务热线:(010)81055256 印装质量热线:(010)81055316反盗版热线:(010)81055315 广告经营许可证:京东市监广登字20170147号
前 言Animate 2020 简介Animate 2020是由Adobe公司开发的一款集动画创作和应用程序开发于一体的创作软件。它包含简单、直观且功能强大的设计工具和命令,不仅可以创建数字动画、交互式 Web 站点,还可以开发包含视频、声音、图形和动画的桌面应用程序以及手机应用程序等,降低了网页动画和应用程序的设计难度,为专业设计人员和业余爱好者制作动画作品和应用程序提供了很大的帮助,深受网页设计人员和动画设计爱好者的喜爱。如何使用本书Step1精选基础知识,快速上手 Animate浮动面板工具箱菜单栏“属性”面板场景和舞台“时间轴”面板应用领域操作界面Animate
图层控制区时间线控制区“时间轴” 面板Step2 课堂案例 + 软件功能解析,边做边学软件功能,熟悉设计思路138Animate核心应用案例教程(全彩慕课版)(Animate 2020)6.1 引导动画图层类似于透明纸,可以透过上面图层中不包含内容的区域看到下面图层中的内容。除了普通图层,还有一种特殊类型的图层——引导层。在引导层中,可以像其他层一样绘制各种图形和引入元件等,但最终发布时引导层中的对象不会显示出来。6.1.1 课堂案例——制作飘落的叶子动画【案例学习目标】使用“添加传统运动引导层”命令添加运动引导层。【案例知识要点】使用“添加传统运动引导层”命令添加运动引导层,使用“创建传统补间”命令制作传统补间动画,使用“铅笔工具”绘制运动路径,效果如图 6-1 所示。【效果文件所在位置】云盘 /Ch06/ 效果 / 制作飘落的叶子动画 .fla。扫码观看本案例视频扩展阅读 图 6-11.导入素材制作图形元件(1)选择“文件 > 新建”命令,弹出“新建文档”对话框,将“宽”设为 1920、“高”设为600,在“平台类型”下拉列表中选择“ActionScript 3.0”选项,单击“创建”按钮,完成文档的创建。(2)选择“文件 > 导入 > 导入到库”命令,在弹出的“导入到库”对话框中选择云盘中的“Ch08 > 素材 > 制作飘落的叶子动画 > 01~05”文件,单击“打开”按钮,将文件导入“库”面板中,如图 6-2 所示。(3)按 Ctrl+F8 组合键,弹出“创建新元件”对话框,在“名称”文本框中输入“叶子 1”,在 “类型”下拉列表中选择“图形”选项,单击“确定”按钮,新建图形元件“叶子 1”,如图 6-3 所示。舞台随之转换为图形元件“叶子 1”的舞台。将“库”面板中的位图“02”拖曳到舞台中并放置在适当的位置,如图 6-4 所示。(4)用相同的方法将“库”面板中的位图“03”“04”和“05”分别制作成图形元件“叶子 2” “ 叶子 3”和“叶子 4”,如图 6-5 所示。 图 6-2 图 6-3 图 6-4 图 6-5157第6章高级动画钮,创建“图层 _3”图层,如图 6-110 所示。将“库”面板中的图形元件“02”拖曳到舞台中的适当位置,如图 6-111 所示。 图 6-109 图 6-110 图 6-111在“时间轴”面板中,用鼠标右键单击“图层 _3”图层,在弹出的快捷菜单中选择“遮罩层”命令,如图 6-112 所示。“图层 _3”图层转换为遮罩层,“图层 _1”图层转换为被遮罩层,两个图层被自动锁定,如图 6-113 所示。舞台中图形的遮罩效果如图 6-114 所示。 图 6-112 图 6-113 图 6-1146.2.4 动态遮罩动画打开云盘中的“基础素材 > Ch08 > 03”文件,如图 6-115 所示。在“时间轴”面板中单击“新建图层”按钮,创建新的图层并将其命名为“剪影”,如图 6-116 所示。 图 6-115 图 6-116将“库”面板中的图形元件“剪影”拖曳到舞台中的适当位置,如图 6-117 所示。选中“剪影”图层的第 10 帧,按 F6 键插入关键帧。在舞台中将“剪影”实例水平向左拖曳到适当的位置,如图 6-118 所示。用鼠标右键单击“剪影”图层的第 1 帧,在弹出的快捷菜单中选择“创建传统补间”命令,生成传统补间动画,如图 6-119 所示。Step3 课堂练习 + 课后习题,拓展应用能力159第6章高级动画6.3 课堂练习——制作电商广告【练习知识要点】使用“添加传统运动引导层”命令添加运动引导层,使用“钢笔工具”绘制曲线,使用“创建传统补间”命令制作花瓣飘落动画。【素材所在位置】云盘 /Ch06/ 素材 / 制作电商广告 /01~06。【效果文件所在位置】云盘 /Ch06/ 效果 / 制作电商广告 .fla,如图 6-123 所示。扫码观看本案例视频图 6-1236.4 课后习题——制作手表主图动画【习题知识要点】使用“矩形工具”绘制矩形,使用“创建补间形状”命令制作形状补间动画效果,使用“遮罩层”命令制作遮罩动画。【素材所在位置】云盘 /Ch06/ 素材 / 制作手表主图动画 /01~03。【效果文件所在位置】云盘 /Ch06/ 效果 / 制作手表主图动画 .fla,如图 6-124 所示。文字 + 视频步骤详解扫码观看操作视频完成案例后,深入学习软件功能和制作特色了解学习目标和知识要点精选典型动画案例更多网络广告案例Animate基本动画 + 高级动画 + 动作脚本 +交互式动画四大核心功能
前 言159第6章高级动画6.3 课堂练习——制作电商广告【练习知识要点】使用“添加传统运动引导层”命令添加运动引导层,使用“钢笔工具”绘制曲线,使用“创建传统补间”命令制作花瓣飘落动画。【素材所在位置】云盘 /Ch06/ 素材 / 制作电商广告 /01~06。【效果文件所在位置】云盘 /Ch06/ 效果 / 制作电商广告 .fla,如图 6-123 所示。扫码观看本案例视频图6-1236.4 课后习题——制作手表主图动画【习题知识要点】使用“矩形工具”绘制矩形,使用“创建补间形状”命令制作形状补间动画效果,使用“遮罩层”命令制作遮罩动画。【素材所在位置】云盘 /Ch06/ 素材 / 制作手表主图动画 /01~03。【效果文件所在位置】云盘 /Ch06/ 效果 / 制作手表主图动画 .fla,如图 6-124 所示。扫码观看本案例视频图6-124Step4 综合实战,演练真实商业项目制作过程网络广告节目片头小动画设计App 图标插画设计电子相册动态海报电商广告巩固本章所学知识
配套资源配套资源及获取方式如下。●所有案例的素材及最终效果文件。●全书慕课视频,登录人邮学院网站(www.rymooc.com)或扫描封面上的二维码,使用手机号码完成注册,在首页右上角单击“学习卡”选项,输入封底刮刮卡中的激活码,即可在线观看视频。也可以使用手机扫描书中二维码移动观看视频。●扩展案例,扫描书中二维码即可查看扩展案例操作步骤。●全书 9 章 PPT 课件。●课程标准。●课程计划。●教学教案。●课堂练习和课后习题的详细操作步骤。任课教师可登录人邮教育社区(www.ryjiaoyu.com),在本书页面中免费下载资源。教学指导本书的参考学时为 42 学时,其中实训环节为 14 学时,各章的参考学时参见下面的学时分配表。章课程内容学时分配讲授实训第1章初识 Animate1—第2章Animate 2020 基础知识2—第3章常用工具42第4章对象与元件62第5章基本动画42第6章高级动画22第7章动作脚本22第8章交互式动画22第9章商业案例52学时总计2814本书约定本书案例素材所在位置:章号 / 素材 / 案例名,如 Ch06/ 素材 / 制作电商广告。本书案例效果文件所在位置:章号 / 效果 / 案例名,如 Ch06/ 效果 / 制作电商广告 .fla。本书关于颜色设置的表述:颜色名(代码),如红色(#FF0000)。由于编者水平有限,书中难免存在不妥之处,敬请广大读者批评指正。编者2024 年 4 月课程介绍Animate
01第 1 章初识 Animate1.1 Animate 的基本特点……………21.2 Animate 应用领域………………21.2.1 动画影片…………………21.2.2 广告设计…………………21.2.3 网站设计…………………21.2.4 教学设计…………………31.2.5 游戏设计…………………302第2章Animate 2020 基础知识2.1 Animate 2020 的操作界面……52.1.1 菜单栏……………………52.1.2 工具箱……………………62.1.3 “时间轴”面板……………72.1.4 场景和舞台………………82.1.5 “属性”面板………………82.1.6 浮动面板…………………92.2 Animate 2020 的文件操作……92.2.1 新建文件…………………92.2.2 保存文件…………………102.2.3 打开文件…………………102.2.4 导入文件…………………112.3 影片的测试与优化……………152.3.1 影片测试窗口……………152.3.2 作品优化…………………152.4 影片的输出与发布……………162.4.1 影片输出设置……………162.4.2 影片输出格式……………172.4.3 影片发布设置……………192.4.4 影片发布格式……………192.4.5 转换为 HTML5Canvas…222.4.6 针对 HTML5 的发布……2203第3章常用工具3.1 选择工具………………………243.1.1 课堂案例——制作小图标…243.1.2 选择工具…………………26目 录
3.1.3 部分选取工具……………273.1.4 套索工具…………………293.1.5 多边形工具………………303.1.6 “魔术棒”工具…………303.2 绘图工具………………………303.2.1 课堂案例——绘制咖啡 图标……………………313.2.2 线条工具…………………353.2.3 铅笔工具…………………353.2.4 椭圆工具…………………363.2.5 基本椭圆工具……………373.2.6 画笔工具…………………373.2.7 矩形工具…………………393.2.8 基本矩形工具……………403.2.9 多角星形工具……………403.2.10 钢笔工具………………413.3 上色工具………………………423.3.1 课堂案例——绘制美食 App 图标……………………423.3.2 墨水瓶工具………………453.3.3 颜料桶工具………………463.3.4 滴管工具…………………473.3.5 橡皮擦工具………………483.3.6 任意变形工具……………503.3.7 渐变变形工具……………513.3.8 “颜色”面板……………533.4 文本工具………………………543.4.1 课堂案例——制作耳机网站 首页……………………553.4.2 创建文本…………………573.4.3 文本属性…………………583.4.4 静态文本…………………623.4.5 动态文本…………………623.4.6 输入文本…………………633.5 课堂练习——绘制引导页中的游戏机插画……………………633.6 课后习题——绘制卡通小火箭插画……………………………6404第4章对象与元件4.1 对象的变形……………………664.1.1 课堂案例——绘制闪屏页中 插画……………………664.1.2 扭曲对象…………………714.1.3 封套对象…………………724.1.4 缩放对象…………………724.1.5 倾斜与旋转对象…………724.1.6 翻转对象…………………73Animate
4.1.7 组合对象…………………744.1.8 分离对象…………………744.1.9 叠放对象…………………744.1.10 对齐对象………………754.2 对象的修饰……………………754.2.1 课堂案例——绘制时尚 插画……………………754.2.2 优化曲线…………………794.2.3 将线条转换为填充………804.2.4 扩展填充…………………804.2.5 柔化填充边缘……………814.3 对齐与变形……………………824.3.1 课堂案例——制作茶叶网站 首页……………………824.3.2 “对齐”面板……………854.3.3 “变形”面板……………874.4 元件与库………………………904.4.1 课堂案例——制作新年 贺卡……………………904.4.2 元件的类型………………934.4.3 创建图形元件……………934.4.4 创建按钮元件……………944.4.5 创建影片剪辑元件………964.4.6 转换元件…………………974.4.7 “库”面板的组成…………994.5 课堂练习——制作乡村风景插画……………………………1004.6 课后习题——绘制飞机插画…10105第5章基本动画5.1 帧动画…………………………1035.1.1 课堂案例——制作打字 效果……………………1035.1.2 动画中帧的概念…………1065.1.3 帧的显示形式…………1065.1.4 “时间轴”面板…………1075.1.5 绘图纸(洋葱皮)功能…1085.1.6 在“时间轴”面板中 设置帧…………………1095.1.7 帧动画…………………1105.1.8 逐帧动画………………1115.2 动画的创建……………………1125.2.1 课堂案例——制作文化 动态海报………………112目 录
5.2.2 简单形状补间动画………1145.2.3 使用变形提示…………1155.2.4 课堂案例——制作小汽车 动画……………………1175.2.5 创建补间动画…………1205.2.6 创建传统补间…………1225.3 使用动画预设…………………1245.3.1 课堂案例——制作小风扇 主图动画………………1255.3.2 预览动画预设…………1305.3.3 应用动画预设…………1315.3.4 将补间另存为自定义动画 预设……………………1325.3.5 导出和导入动画预设……1345.3.6 删除动画预设…………1355.4 课堂练习——制作逐帧动画…1365.5 课后习题——制作旅行箱广告…13606第 6 章高级动画6.1 引导动画………………………1386.1.1 课堂案例——制作飘落的 叶子动画………………1386.1.2 图层的设置……………1426.1.3 图层文件夹……………1456.1.4 普通引导层……………1466.1.5 运动引导层……………1486.1.6 分散到图层……………1506.2 遮罩层与遮罩动画制作………1506.2.1 课堂案例——制作化妆品 主图动画………………1516.2.2 遮罩层…………………1566.2.3 静态遮罩动画…………1566.2.4 动态遮罩动画…………1576.3 课堂练习——制作电商广告…1596.4 课后习题——制作手表主图动画……………………………15907第7章动作脚本7.1“动作”面板…………………1617.1.1 课堂案例——制作江南 游记相册………………1617.1.2 动作脚本中的术语………1677.1.3 “动作”面板的使用……1697.2 脚本代码 ………………………169Animate
7.2.1 课堂案例——制作闹钟 详情页主图……………1707.2.2 数据类型………………1737.2.3 语法规则………………1747.2.4 变量……………………1757.2.5 函数……………………1757.2.6 表达式和运算符…………1767.3 课堂练习——制作漫天飞雪…1777.4 课后习题——制作端午海报…17708第8章交互式动画8.1 播放和停止动画………………1798.1.1 课堂案例——制作祝福语 动态海报………………1798.1.2 播放和停止动画…………1828.1.3 按钮事件………………1848.2 按钮事件及添加控制命令……1858.2.1 课堂案例——制作鼠标跟随 效果……………………1868.2.2 添加控制命令…………1908.3 课堂练习——制作女装类动画……………………………1928.4 课后习题——制作动态图标…19209第9章商业案例9.1 社交媒体动图设计——制作教师节小动画…………………1949.1.1 项目背景………………1949.1.2 设计要求………………1949.1.3 项目设计………………1949.1.4 项目要点………………1949.2 动态海报设计——制作节日类动态海报………………………1959.2.1 项目背景………………1959.2.2 设计要求………………1959.2.3 项目设计………………1959.2.4 项目要点………………1959.3 电商广告设计——制作七夕活动横版海报…………………1969.3.1 项目背景………………1969.3.2 设计要求………………1969.3.3 项目设计………………1969.3.4 项目要点………………197目 录
9.4 节目片头设计——制作家居装修 MG 动画片头……………1979.4.1 项目背景………………1979.4.2 设计要求………………1979.4.3 项目设计………………1989.4.4 项目要点………………1989.5 课堂练习——制作豆浆机广告……………………………1989.5.1 项目背景………………1989.5.2 设计要求………………1989.5.3 项目设计………………1989.5.4 项目要点………………1999.6 课后习题——制作空调扇广告……………………………1999.6.1 项目背景………………1999.6.2 设计要求………………1999.6.3 项目设计………………1999.6.4 项目要点………………200Animate
1第1章初识Animate第1章01初识 Animate本章介绍在学习 Animate 之前,首先要了解 Animate 的基本特点和应用领域。只有认识了 Animate 的软件特点和功能特色,才能更有效率地学习和运用 Animate,从而为我们的工作和学习带来便利。学习目标● 了解 Animate 的基本特点。● 了解 Animate 的应用领域。本章介绍
2Animate核心应用案例教程(全彩慕课版)(Animate 2020)1.1 Animate 的基本特点Animate 是 Adobe 公司推出的一款功能强大的动画设计制作软件,可以设计制作出丰富的交互式矢量动画和位图动画,这些动画可以应用于动画影片、广告设计、网站设计、教学设计、游戏设计等领域。Animate 可以将动画发布到多种平台,便于在电视、计算机、移动设备上浏览。1.2 Animate 应用领域随着互联网和 Animate 动画技术的发展,Animate 的应用领域越来越广泛,如动画影片、广告设计、网站设计、教学设计、游戏设计等。1.2.1 动画影片作为动画影片的主要制作软件,Animate 可以制作出精美的矢量动画作品。使用Animate 制作的动画作品造型独特、内涵丰富、创造性强、趣味生动,很多家喻户晓的动画影片都是使用 Animate 制作的,如图 1-1 所示。图 1-11.2.2 广告设计网络广告具有覆盖面广、方式灵活、互动性强等特点,在传播方面有着非常大的优势,得到了广泛的应用。Animate 中有多种广告模板,包括弹出式广告、告示牌广告、全屏广告、横幅广告等。使用 Animate 可以设计制作出丰富多样的广告,如图 1-2 所示。图 1-21.2.3 网站设计为了在网站设计中增加动态效果和交互性,增强视觉表现力,可以使用 Animate 进行设计制作,包括制作引导页、为 Logo 和 Banner 添加动画效果、制作网页等,如图 1-3 所示。Animate的基本特点Animate应用领域
3第1章初识Animate图 1-31.2.4 教学设计随着教育信息化的不断推进,Animate 在教学设计中得到了广泛的应用。使用 Animate 可以设计制作标准动画,也可以制作、开发交互式课件。使用 Animate 制作的作品文件小、表现效果生动、交互性强,如图 1-4 所示。图 1-41.2.5 游戏设计使用 Animate 设计制作的游戏种类丰富、风格新颖、占用内存空间较小、互动性强且操作便捷。使用 Animate 能制作出益智类、设计类、棋牌类、休闲类等多种类型的游戏,如图 1-5 所示。图 1-5
4Animate核心应用案例教程(全彩慕课版)(Animate 2020)第2章Animate 2020基础知识02本章介绍本章将详细讲解 Animate 2020 的基础知识,包括Animate 2020 的操作界面、文件操作,影片的测试、优化、输出与发布。通过学习,读者能对 Animate 2020 有初步的认识和了解,并能够掌握软件的基本操作方法和技巧,为以后的学习打下坚实的基础。学习目标● 了解 Animate 2020 的操作界面。● 掌握文件操作的方法和技巧。● 了解影片的测试与优化。● 了解影片的输出与发布。技能目标● 正确认识 Animate 2020 操作界面的主要组成部分。● 掌握文件新建、打开、保存的方法和技巧。● 掌握影片的测试与优化、输出与发布的方法和技巧。本章介绍
5第2章 Animate2020基础知识2.1 Animate 2020 的操作界面Animate 2020 的操作界面主要由菜单栏、工具箱、“时间轴”面板、场景和舞台、“属性”面板以及浮动面板组成,如图 2-1 所示。浮动面板工具箱菜单栏“属性”面板场景和舞台“时间轴”面板图 2-12.1.1 菜单栏Animate 2020 的菜单栏包含“文件”菜单、“编辑”菜单、“视图”菜单、“插入”菜单、“修改”菜单、“文本”菜单、“命令”菜单、“控制”菜单、“调试”菜单、“窗口”菜单及“帮助”菜单,如图 2-2 所示。图 2-2“文件”菜单:主要功能是新建、打开、保存、发布、导出动画,以及导入外部图形、图像、声音、动画文件,以便在当前动画中使用。“编辑”菜单:主要功能是对舞台上的对象以及帧进行选择、复制、粘贴,以及自定义面板、设置参数等。“视图”菜单:主要功能是进行环境设置。“插入”菜单:主要功能是创建图层、元件、动画以及插入帧。“修改”菜单:主要功能是修改动画中的对象。“文本”菜单:主要功能是修改文字的大小、样式、对齐方式,以及调整字母间距等。“命令”菜单:主要功能是保存、查找、运行命令。“控制”菜单:主要功能是测试、播放动画。“调试”菜单:主要功能是对动画进行调试。“窗口”菜单:主要功能是控制各功能面板的显示,以及进行面板的布局设置。Animate 2020的操作界面
6Animate核心应用案例教程(全彩慕课版)(Animate 2020)“帮助”菜单:主要功能是提供 Animate 2020 在线帮助信息,包括教程和 ActionScript 帮助。2.1.2 工具箱选择“窗口 > 工具”命令,或按 Ctrl+F2 组合键,可以打开工具箱。工具箱提供了图形绘制和编辑的各种工具,分为“工具”“查看”“颜色”“选项”4 个区,如图 2-3所示。其中,有些工具按钮的右下角带有小三角形标记,这表示有隐藏的工具,将鼠标指针放置在这类工具按钮上,按住鼠标左键即可显示隐藏的工具。1.“工具”区该区域提供选择、创建、编辑图形的工具。选择工具:选择、移动和复制舞台上的对象,改变对象的大小和形状等。部分选取工具:用来抓取、选择、移动和改变形状路径。任意变形工具:对舞台上选定的对象进行缩放、扭曲、旋转变形。渐变变形工具:对舞台上选定的对象填充渐变色、变形。3D 旋转工具:可以在 3D 空间中旋转影片剪辑。在使用该工具选择影片剪辑后,3D 旋转控件出现在选定对象上。x轴为红色,y轴为绿色,z轴为蓝色。使用橙色的自由旋转控件可同时绕x轴和y轴旋转。3D 平移工具:可以在 3D 空间中移动影片剪辑。在使用该工具选择影片剪辑后,影片剪辑的x轴、y轴和z轴 3 个轴将显示在选定对象上。x轴为红色,y轴为绿色,而z轴为黑色。使用此工具可以将影片剪辑沿着x轴、y轴或z轴进行平移。套索工具:在舞台上选择不规则的区域或多个对象。多边形工具:在舞台上选择规则的区域或多个对象。“魔术棒”工具:在舞台上根据颜色的范围进行区域选择。钢笔工具:绘制直线段和光滑的曲线,调整直线段长度、角度及曲线曲率等。添加锚点工具:在绘制的线段上单击可以添加锚点。删除锚点工具:在锚点上单击可以删除锚点。转换锚点工具:用于转换锚点的方向。文本工具:创建、编辑字符对象和文本窗体。线条工具:绘制直线段。矩形工具:绘制矩形矢量色块或图形。基本矩形工具:绘制基本矩形,此工具用于绘制图元对象。图元对象是允许用户在“属性”面板中调整其特征的形状。可以在创建形状之后,精确地控制形状的大小、边角半径以及其他属性,而无须从头开始绘制。椭圆工具:绘制椭圆形、圆形矢量色块或图形。基本椭圆工具:绘制基本椭圆形。此工具用于绘制图元对象,可以在创建形状之后,精确地控制形状的开始角度、结束角度、内径以及其他属性,而无须从头开始绘制。多角星形工具:绘制等比例的多边形(长按“矩形工具”按钮,将弹出“多角星形工具”)。铅笔工具:绘制任意形状的矢量图形。画笔工具:绘制任意形状的色块矢量图形(颜色由笔触颜色决定)。传统画笔工具:绘制任意形状的色块矢量图形(颜色由填充颜色决定)。骨骼工具:可以对对象使用反向运动进行动画处理。图 2-3
7第2章 Animate2020基础知识绑定工具:可以调整骨骼与控制点之间的关系。颜料桶工具:改变色块的色彩。墨水瓶工具:改变矢量线段、曲线、图形边框线的色彩。滴管工具:将舞台图形的属性赋予当前绘图工具。橡皮擦工具:擦除舞台上的图形。宽度工具:用来修改笔触的宽度。资源变形工具:可以很好地控制手柄和变形效果。2.“查看”区该区域用于改变舞台画面,以便更好地进行观察。“摄像头”工具:用来模仿摄像头移动的效果。手形工具:移动舞台画面。旋转工具:可以用来临时旋转舞台的视图,以便以特定的角度进行绘制,而不像“任意变形工具”那样永久旋转舞台上的实际对象。时间划动工具:可以在舞台中拖曳鼠标调整时间标签所在的位置。缩放工具:改变舞台画面的显示比例。3.“颜色”区该区域用于选择绘制、编辑图形的笔触颜色和填充颜色。“笔触颜色”按钮:选择图形边框和线条的颜色。“填充颜色”按钮:选择图形要填充区域的颜色。“黑白”按钮:系统默认的颜色。“交换笔触填充颜色”按钮:可将笔触颜色和填充颜色进行交换。4.“选项”区不同工具有不同的属性,可通过“选项”区为当前选择的工具进行属性设置。2.1.3“时间轴”面板“时间轴”面板用于组织和控制文件内容在一定时间内播放。按照功能的不同,“时间轴”面板分为左右两部分,分别为图层控制区、时间线控制区,如图 2-4 所示。“时间轴”面板的主要组件是图层、帧和播放头。图层控制区时间线控制区“时间轴”面板图 2-41.图层控制区图层就像胶片,每个图层都包含显示在舞台中的不同图像,堆叠在一起呈现最终效果。在图层控制区中,可以显示舞台中正在编辑作品的所有图层的名称、类型、状态,并可以通过按钮对图层进行操作。
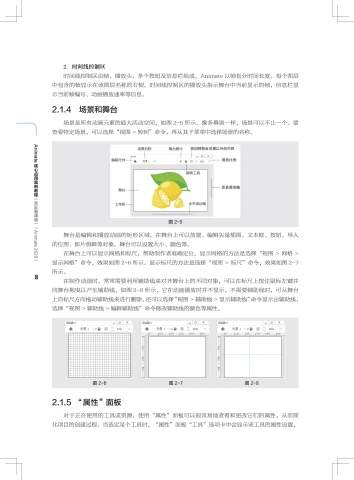
8Animate核心应用案例教程(全彩慕课版)(Animate 2020)2.时间线控制区时间线控制区由帧、播放头、多个按钮及信息栏组成。Animate 以帧划分时间长度。每个图层中包含的帧显示在该图层名称的右侧。时间线控制区的播放头指示舞台中当前显示的帧,信息栏显示当前帧编号、动画播放速率等信息。2.1.4 场景和舞台场景是所有动画元素的最大活动空间,如图 2-5 所示。像多幕剧一样,场景可以不止一个。要查看特定场景,可以选择“视图 > 转到”命令,再从其子菜单中选择场景的名称。图 2-5舞台是编辑和播放动画的矩形区域。在舞台上可以放置、编辑矢量插图、文本框、按钮、导入的位图、影片剪辑等对象。舞台可以设置大小、颜色等。在舞台上可以显示网格和标尺,帮助制作者准确定位。显示网格的方法是选择“视图 > 网格 > 显示网格”命令,效果如图 2-6 所示。显示标尺的方法是选择“视图 > 标尺”命令,效果如图 2-7所示。在制作动画时,常常需要利用辅助线来对齐舞台上的不同对象,可以在标尺上按住鼠标左键并向舞台拖曳以产生辅助线,如图 2-8 所示,它在动画播放时并不显示。不需要辅助线时,可从舞台上向标尺方向拖动辅助线来进行删除。还可以选择“视图 > 辅助线 > 显示辅助线”命令显示出辅助线,选择“视图 > 辅助线 > 编辑辅助线”命令修改辅助线的颜色等属性。 图 2-6 图 2-7 图 2-82.1.5“属性”面板对于正在使用的工具或资源,使用“属性”面板可以很容易地查看和更改它们的属性,从而简化项目的创建过程。当选定某个工具时,“属性”面板“工具”选项卡中会显示该工具的属性设置,
9第2章 Animate2020基础知识如图 2-9 所示;选定文本、组件、形状、位图、视频、组等时,“属性”面板自动切换到“对象”选项卡,选项组中显示相应的信息和设置,如图 2-10 所示;选定某帧时,“属性”面板自动切换到“帧”选项卡,如图 2-11 所示。 图 2-9 图 2-10 图 2-112.1.6 浮动面板使用面板可以查看、组合和更改资源。但屏幕的大小有限,为了使工作区尽量大,Animate 2020 提供了许多自定义工作区的方式,如可以通过“窗口”菜单显示、隐藏面板,还可以通过拖动鼠标来调整面板的大小以及重新组合面板,如图 2-12 和图 2-13 所示。 图 2-12 图 2-132.2 Animate 2020 的文件操作2.2.1 新建文件选择“文件 > 新建”命令,弹出“新建文档”对话框,如图 2-14 所示。在对话框的顶部选择要创建的文档的类型,在“预设”选项组中选择需要的尺寸,也可以在“详Animate 2020的文件操作
10Animate核心应用案例教程(全彩慕课版)(Animate 2020)细信息”选项组中自定义尺寸、单位和平台类型等,设置完成后,单击“创建”按钮,即可完成文件的新建,如图 2-15 所示。 图 2-14 图 2-152.2.2 保存文件编辑和制作完动画后,就需要将动画文件进行保存。选择“文件 > 保存”“文件 > 另存为”等命令可以将文件保存在磁盘上,如图 2-16 所示。当设计好作品进行第一次存储时,选择“文件 > 保存”命令,或按 Ctrl+S 组合键,将弹出“另存为”对话框,如图 2-17 所示。在对话框中,输入文件名,选择保存类型,单击“保存”按钮,即可将动画文件保存。 图 2-16 图 2-17知识提示当对已经保存过的动画文件进行各种编辑操作后,选择“文件 > 保存”命令将不弹出“另存为”对话框,计算机直接保留最终确认的结果,并覆盖原始文件。因此,在未确定是否要放弃原始文件之前,应慎用此命令。若既要保留修改过的文件,又不想放弃原文件,可以选择“文件 > 另存为”命令,或按Ctrl+Shift+S 组合键,打开“另存为”对话框。在对话框中,可以为更改过的文件重新命名、选择路径、设定保存类型,然后进行保存。2.2.3 打开文件选择“文件 > 打开”命令,弹出“打开”对话框,在对话框中搜索路径和文件,确认文件类
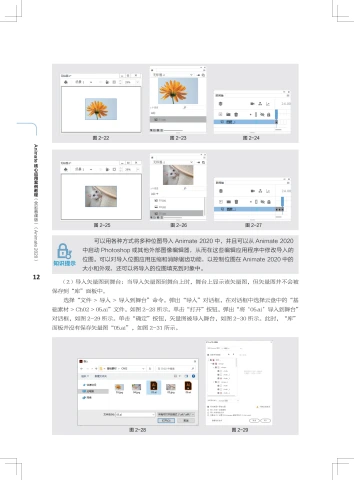
11第2章 Animate2020基础知识型和名称,如图 2-18 所示。然后单击“打开”按钮,或直接双击文件,即可打开指定的动画文件,如图 2-19 所示。 图 2-18 图 2-19多学一招在“打开”对话框中,可以一次同时打开多个文件,只要在文件列表中将所需的几个文件选中,并单击“打开”按钮,系统就逐个打开这些文件,以免反复调用“打开”对话框。在“打开”对话框中,按住Ctrl键的同时用鼠标单击可以选择不连续的多个文件,按住 Shift 键的同时用鼠标单击可以选择连续的多个文件。2.2.4 导入文件在 Animate 2020 中,可以导入各种格式的矢量图形、位图以及视频文件。矢量格式包括 AI、EPS 和 PDF 等。位图格式包括 JPG、GIF、PNG、BMP 等。视频格式包括 F4V 和 FLV 等。1.导入舞台(1)导入位图到舞台:导入位图到舞台后,舞台上显示该位图,位图同时被保存在“库”面板中。选择“文件 > 导入 > 导入到舞台”命令,弹出“导入”对话框,在对话框中选择云盘中的“基础素材 > Ch02 > 03”文件,如图 2-20 所示。单击“打开”按钮,弹出提示对话框,如图 2-21 所示。 图 2-20 图 2-21单击“否”按钮,选择的位图“03”被导入舞台,这时,舞台、“库”面板和“时间轴”面板如图 2-22、图 2-23 和图 2-24 所示。当单击“是”按钮,位图“03”“04”“05”全部被导入舞台,这时,舞台、“库”面板和“时间轴”面板如图 2-25、图 2-26 和图 2-27 所示。
12Animate核心应用案例教程(全彩慕课版)(Animate 2020) 图 2-22 图 2-23 图 2-24 图 2-25 图 2-26 图 2-27知识提示可以用各种方式将多种位图导入 Animate 2020 中,并且可以从 Animate 2020中启动 Photoshop 或其他外部图像编辑器,从而在这些编辑应用程序中修改导入的位图。可以对导入位图应用压缩和消除锯齿功能,以控制位图在 Animate 2020 中的大小和外观,还可以将导入的位图填充到对象中。(2)导入矢量图到舞台:当导入矢量图到舞台上时,舞台上显示该矢量图,但矢量图并不会被保存到“库”面板中。选择“文件 > 导入 > 导入到舞台”命令,弹出“导入”对话框,在对话框中选择云盘中的“基础素材 > Ch02 > 05.ai”文件,如图 2-28 所示。单击“打开”按钮,弹出“将‘05.ai’导入到舞台”对话框,如图 2-29 所示。单击“确定”按钮,矢量图被导入舞台,如图 2-30 所示。此时,“库”面板并没有保存矢量图“05.ai”,如图 2-31 所示。 图 2-28 图 2-29
13第2章 Animate2020基础知识 图 2-30 图 2-312.导入“库”面板(1)导入位图到“库”面板:当导入位图到“库”面板时,该位图不在舞台上显示,只在“库”面板中显示。选择“文件 > 导入 > 导入到库”命令,弹出“导入到库”对话框,在对话框中选择云盘中的“基础素材 > Ch02 > 03”文件,如图 2-32 所示。单击“打开”按钮,位图被导入“库”面板中,如图 2-33 所示。 图 2-32 图 2-33(2)导入矢量图到“库”面板:当导入矢量图到“库”面板时,该矢量图不在舞台上显示,只在“库”面板中显示。选择“文件 > 导入 > 导入到库”命令,弹出“导入到库”对话框,在对话框中选择云盘中的“基础素材 > Ch02 > 06”文件。单击“打开”按钮,弹出“将‘06.ai’导入到库”对话框,如图 2-34所示。单击“导入”按钮,矢量图被导入“库”面板中,如图 2-35 所示。 图 2-34 图 2-35
14Animate核心应用案例教程(全彩慕课版)(Animate 2020)3.外部粘贴可以将其他程序或文档中的图像粘贴到 Animate 2020 的舞台中。方法为在其他程序或文档中复制图像,打开 Animate 2020 文档,按 Ctrl+V 组合键,将复制的图像进行粘贴,图像出现在Animate 2020 的舞台中。4.导入视频Flash Video(FLV)文件格式可以导入或导出带编码音频的静态视频流此格式适用于通信应用程序(例如视频会议)及包含从 Adobe 的 Macromedia Flash Media Server 中导出的屏幕共享编码数据的文件。要导入 FLV 格式的文件,可以选择“文件 > 导入 > 导入视频”命令,弹出“导入视频”对话框。单击“浏览”按钮,弹出“打开”对话框,在对话框中选择云盘中的“基础素材 > Ch02 > 07”文件,如图 2-36 所示。单击“打开”按钮,返回到“导入视频”对话框,在对话框中选择“在 SWF 中嵌入 FLV 并在时间轴中播放”单选项,如图 2-37 所示,单击“下一步”按钮。 图 2-36 图 2-37进入“嵌入”界面,如图 2-38 所示。单击“下一步”按钮,进入“完成视频导入”界面,如图 2-39 所示,单击“完成”按钮完成视频的导入。 图 2-38 图 2-39
15第2章 Animate2020基础知识此时,舞台、“时间轴”面板和“库”面板如图 2-40、图 2-41 和图 2-42 所示。 图 2-40 图 2-41 图 2-422.3 影片的测试与优化在动画的设计过程中,经常要测试当前编辑的动画,以便了解作品效果是否达到预期。如果动画要在网络环境中播放,还要考虑动画文件的大小。要在保证动画效果的前提下优化动画文件,以获得最好的网络播放效果。2.3.1 影片测试窗口选择“控制 > 测试”命令,或按 Ctrl+Enter 组合键,打开影片测试窗口,如图 2-43 所示。图 2-432.3.2 作品优化动画文件越大,在网络上播放时加载的时间就越长。虽然动画作品在发布时会自动进行一些优化,但是还是要在制作动画时从整体上对动画进行优化,以减小文件量。动画的优化包括以下几个方面。(1)将动画中所有相同的对象用同一个符号引用,这样,相同的对象在作品中只保存一次。(2)在动画中尽量避免使用逐帧动画,多使用补间动画。因为补间动画中的过渡帧是计算所得,所以其文件量大大小于逐帧动画。(3)使用导入的位图时,最好将位图作为背景或静止元素,尽量避免使用位图作为动画元素。(4)对舞台中多个相对位置固定的对象建组。影片的测试与优化
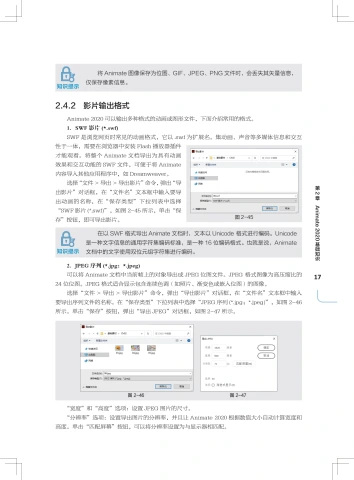
16Animate核心应用案例教程(全彩慕课版)(Animate 2020)(5)尽量用矢量线条代替矢量色块。降低矢量图形的复杂程度,如减少图形的边数或曲线上折线的数量。(6)尽量不将文字打散成轮廓,尽量少用嵌入字体。(7)尽量少用渐变色,使用单色,因为渐变色比单色多占用 50 字节的存储空间。少使用不透明度,因为会减慢回放速度。(8)尽量限制使用特殊线条的类型数,如虚线、点线等。实线比特殊线条占用的空间小。使用“铅笔工具”绘制的线条比使用“传统画笔工具”绘制的线条占用的空间小。(9)使用“属性”面板“颜色”选项中的各个选项设置实例,可以使同一元件的不同实例产生多种不同的效果,实际工程中应从中选取最优的效果。(10)尽量避免在动画的开始出现停顿。在动画的开始阶段,要在文件量大的帧前面设计一些较小的帧序列,以便在播放这些帧的同时预载后面文件量大的内容。(11)对于动画的音频素材,尽量使用 MP3 格式,因为其占用空间小、压缩效果好。(12)音频引用对象和位图引用对象包含的文件量大,因此,避免在同一关键帧中同时包含这两种引用对象,否则可能会出现停顿帧。2.4 影片的输出与发布动画作品设计完成后,要通过输出或发布的方式将其制作成可以脱离 Animate 2020 环境播放的动画文件。并不是所有应用系统都支持 Animate 文件格式,如果要在网页、应用程序、多媒体中编辑动画作品,可以将它们导出成通用的文件格式,如GIF、JPEG、PNG 或 MOV。2.4.1 影片输出设置选择“文件 > 导出”命令,弹出的子菜单如图 2-44 所示。可以选择将文件导出为图像、动画、视频或影片。图 2-44“导出图像”命令:可以将当前帧或所选图像导出为某种静止图像格式,同时在导出时对图像进行优化处理。“导出图像(旧版)”命令:可以将当前帧或所选图像导出为某种静止图像格式。“导出影片”命令:可以将动画导出为包含一系列图片、音频的动画格式或静止帧;当导出静止图像时,可以为文档中的每一帧都创建一个带有编号的图像文件;还可以将文档中的音频导出为WAV 文件。“导出视频 / 媒体”命令:可以将做好的动画导出为 MOV 格式的视频文件。“导出动画 GIF”命令:可以将做好的动画导出为 GIF 动画。影片的输出与发布
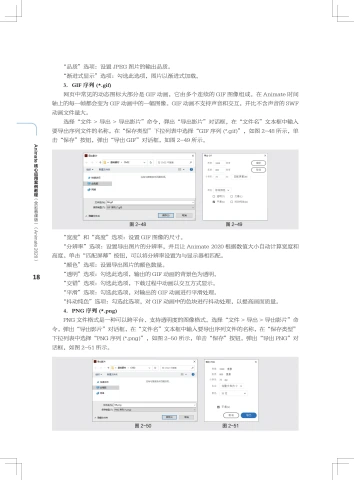
17第2章 Animate2020基础知识知识提示将 Animate 图像保存为位图、GIF、JPEG、PNG 文件时,会丢失其矢量信息,仅保存像素信息。2.4.2 影片输出格式Animate 2020 可以输出多种格式的动画或图形文件,下面介绍常用的格式。1.SWF 影片 (*.swf)SWF 是浏览网页时常见的动画格式,它以 .swf 为扩展名,集动画、声音等多媒体信息和交互性于一体,需要在浏览器中安装 Flash 播放器插件才能观看。将整个 Animate 文档导出为具有动画效果和交互功能的 SWF 文件,可便于将 Animate内容导入其他应用程序中,如 Dreamweaver。选择“文件 > 导出 > 导出影片”命令,弹出“导出影片”对话框,在“文件名”文本框中输入要导出动画的名称,在“保存类型”下拉列表中选择“SWF 影片 (*.swf)”,如图 2-45 所示,单击“保存”按钮,即可导出影片。知识提示在以 SWF 格式导出 Animate 文档时,文本以 Unicode 格式进行编码。Unicode是一种文字信息的通用字符集编码标准,是一种 16 位编码格式。也就是说,Animate文档中的文字使用双位元组字符集进行编码。2.JPEG 序列 (*.jpg;*.jpeg)可以将 Animate 文档中当前帧上的对象导出成 JPEG 位图文件。JPEG 格式图像为高压缩比的 24 位位图。JPEG 格式适合显示包含连续色调(如照片、渐变色或嵌入位图)的图像。选择“文件 > 导出 > 导出影片”命令,弹出“导出影片”对话框,在“文件名”文本框中输入要导出序列文件的名称,在“保存类型”下拉列表中选择“JPEG 序列 (*.jpg;*.jpeg)”,如图 2-46所示,单击“保存”按钮,弹出“导出 JPEG”对话框,如图 2-47 所示。 图 2-46 图 2-47“宽度”和“高度”选项:设置 JPEG 图片的尺寸。“分辨率”选项:设置导出图片的分辨率,并且让 Animate 2020 根据数值大小自动计算宽度和高度。单击“匹配屏幕”按钮,可以将分辨率设置为与显示器相匹配。图 2-45
18Animate核心应用案例教程(全彩慕课版)(Animate 2020)“品质”选项:设置 JPEG 图片的输出品质。“渐进式显示”选项:勾选此选项,图片以渐进式加载。3.GIF 序列 (*.gif)网页中常见的动态图标大部分是 GIF 动画,它由多个连续的 GIF 图像组成。在 Animate 时间轴上的每一帧都会变为 GIF 动画中的一幅图像。GIF 动画不支持声音和交互,并比不含声音的 SWF动画文件量大。选择“文件 > 导出 > 导出影片”命令,弹出“导出影片”对话框,在“文件名”文本框中输入要导出序列文件的名称,在“保存类型”下拉列表中选择“GIF 序列 (*.gif)”,如图 2-48 所示,单击“保存”按钮,弹出“导出 GIF”对话框,如图 2-49 所示。 图 2-48 图 2-49“宽度”和“高度”选项:设置 GIF 图像的尺寸。“分辨率”选项:设置导出图片的分辨率,并且让 Animate 2020 根据数值大小自动计算宽度和高度。单击“匹配屏幕”按钮,可以将分辨率设置为与显示器相匹配。“颜色”选项:设置导出图片的颜色数量。“透明”选项:勾选此选项,输出的 GIF 动画的背景色为透明。“交错”选项:勾选此选项,下载过程中动画以交互方式显示。“平滑”选项:勾选此选项,对输出的 GIF 动画进行平滑处理。“抖动纯色”选项:勾选此选项,对 GIF 动画中的色块进行抖动处理,以提高画面质量。4.PNG 序列 (*.png)PNG 文件格式是一种可以跨平台、支持透明度的图像格式。选择“文件 > 导出 > 导出影片”命令,弹出“导出影片”对话框,在“文件名”文本框中输入要导出序列文件的名称,在“保存类型”下拉列表中选择“PNG 序列 (*.png)”,如图 2-50 所示,单击“保存”按钮,弹出“导出 PNG”对话框,如图 2-51 所示。 图2-50 图 2-51
19第2章 Animate2020基础知识“宽度”和“高度”选项:设置 PNG 图片的尺寸。“分辨率”选项:设置导出图片的分辨率,并且让 Animate 2020 根据数值大小自动计算宽度和高度。“包含”选项:设置导出图片的区域大小。“颜色”选项:设置导出图片的颜色数量。“平滑”选项:勾选此选项,对输出的 PNG 图片进行平滑处理。2.4.3 影片发布设置选择“文件 > 发布”命令,在 Animate 文件所在的文件夹中生成与 Animate 文件同名的 SWF 文件和 HTML 文件,如图 2-52 所示。如果要同时输出多种格式的动画作品,选择“文件 > 发布设置”命令,弹出“发布设置”对话框,如图 2-53 所示。在默认状态下,只有两种发布格式。可以勾选对话框左侧的选项增加其他发布格式,并在对话框右侧进行相应的设置,如图 2-54 所示。 图 2-52 图 2-53 图 2-54可以在每种格式右侧的“输出名称”文本框中为文件重新命名;单击“选择发布目标”按钮,可以为文件重新设置要发布的文件夹。知识提示在“发布设置”对话框中完成设置后,单击“确定”按钮后并不会发布文件,只有单击“发布”按钮后才会发布文件。2.4.4 影片发布格式Animate 2020 能够发布多种格式的文件,下面介绍常用的格式。1.Flash(.swf)SWF 是网络上流行的动画格式。在“发布设置”对话框中勾选“Flash(.swf)”选项,切换到“Flash(.swf)”面板,如图 2-55 所示。2.SWCSWC 文件用于分发组件,该文件包含编译剪辑、组件的 Action Script 类文件以及描述组件的其他文件,如图 2-56 所示。
20Animate核心应用案例教程(全彩慕课版)(Animate 2020) 图 2-55 图 2-563.HTML 包装器HTML 文件用于在网页中引导和播放 Animate 动画作品。如果要在网络上播放 Animate 动画,需要创建一个能激活动画并指定浏览器设置的 HTML 文件。在“发布设置”对话框中勾选“HTML包装器”选项,切换到“HTML 包装器”面板,如图 2-57 所示。4.GIF 图像Animate 2020 可以将动画发布为 GIF 格式的动画,这样不使用任何插件就可以观看动画。但 GIF 格式的动画不属于矢量动画,不能随意、无损地放大或缩小画面,而且动画中的声音和动作都会失效。在“发布设置”对话框中勾选“GIF 图像”选项,切换到“GIF 图像”面板,如图 2-58所示。 图 2-57 图 2-585.JPEG 图像在“发布设置”对话框中勾选“JPEG 图像”选项,切换到“JPEG 图像”面板,如图 2-59 所示。6.PNG 图像PNG 文件格式是一种可以跨平台、支持透明度的图像格式。在“发布设置”对话框中勾选“PNG图像”选项,切换到“PNG 图像”面板,如图 2-60 所示。
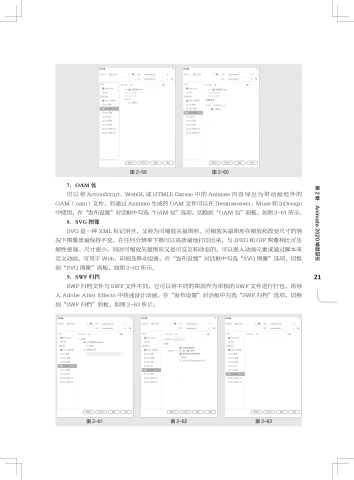
21第2章 Animate2020基础知识 图 2-59 图 2-607.OAM 包可 以 将 ActionScript、WebGL 或 HTML5 Canvas 中 的 Animate 内 容 导 出 为 带 动 画 组 件 的OAM(.oam)文件,而通过 Animate 生成的 OAM 文件可以在 Dreamweaver、Muse 和 InDesign中使用。在“发布设置”对话框中勾选“OAM 包”选项,切换到“OAM 包”面板,如图 2-61 所示。8.SVG 图像SVG 是一种 XML 标记语言,又称为可缩放矢量图形。可缩放矢量图形在缩放和改变尺寸的情况下图像质量保持不变,在任何分辨率下都可以高质量地打印出来,与 JPEG 和 GIF 图像相比可压缩性更强、尺寸更小。同时可缩放矢量图形又是可交互和动态的,可以嵌入动画元素或通过脚本来定义动画,可用于 Web、印刷及移动设备。在“发布设置”对话框中勾选“SVG 图像”选项,切换到“SVG 图像”面板,如图 2-62 所示。9.SWF 归档SWF 归档文件与 SWF 文件不同,它可以将不同的图层作为单独的 SWF 文件进行打包,再导入 Adobe After Effects 中快速设计动画。在“发布设置”对话框中勾选“SWF 归档”选项,切换到“SWF 归档”面板,如图 2-63 所示。 图 2-61 图 2-62 图 2-63
22Animate核心应用案例教程(全彩慕课版)(Animate 2020)2.4.5 转换为 HTML5 Canvas如果想要将 Animate 中制作的旧版动画转换为 HTML5 动画,可以通过以下几种方式进行转换。1.复制图层打开要转换的动画文件,在“时间轴”面板中选中图层,在任意一个图层名称上单击鼠标右键,在弹出的快捷菜单中选择“拷贝图层”命令,将选中的图层进行复制。新建一个 HTML5 Canvas 文档,在“时间轴”面板中的图层名称上单击鼠标右键,在弹出的快捷菜单中选择“粘贴图层”命令,将复制的图层进行粘贴。2.使用菜单命令打开要转换的动画文件,选择“文件 > 转换为 > HTML5 Canvas”命令,如图 2-64 所示,即可将 ActionScript 3.0 文档转为 HTML5 文档。图 2-642.4.6 针对 HTML5 的发布HTML5 是构建 Web 内容的一种语言描述方式,是网页创建内容的最新标准。在 Animate 2020 中,选择 HTML5 Canvas 文档类型可以进入 HTML5 发布环境,输出发布即可。选择“文件 > 发布设置”命令,弹出“发布设置”对话框,如图 2-65 所示,在对话框中进行设置,单击“发布”按钮即可发布文件。图 2-65
第3章03常用工具本章介绍本章介绍 Animate 2020 图形绘制功能和图形编辑技巧,讲解多种选择图形的方法以及设置图形颜色的技巧。通过学习本章,读者能掌握绘制图形、编辑图形的方法和技巧,能独立绘制出所需的各种图形并对其进行编辑,为进一步学习 Animate 2020 打下坚实的基础。学习目标● 熟练掌握选择工具的使用方法。● 熟练掌握图形绘制工具的使用方法。● 熟练掌握图形编辑工具的使用方法和技巧。● 掌握常用的上色工具。● 掌握“文本工具”的使用方法及文本属性设置方法。技能目标● 掌握“小图标”的制作方法和技巧。● 掌握“咖啡图标”的绘制方法和技巧。● 掌握“美食 App 图标”的绘制方法和技巧。● 掌握“耳机网站首页”的制作方法和技巧。本章介绍
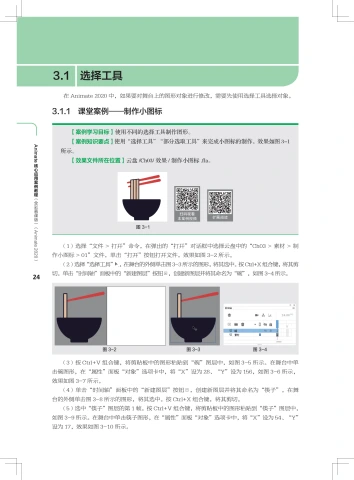
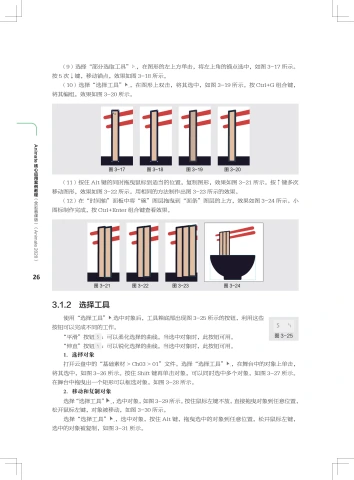
24Animate核心应用案例教程(全彩慕课版)(Animate 2020)3.1 选择工具在 Animate 2020 中,如果要对舞台上的图形对象进行修改,需要先使用选择工具选择对象。3.1.1 课堂案例——制作小图标【案例学习目标】使用不同的选择工具制作图形。【案例知识要点】使用“选择工具”“部分选取工具”来完成小图标的制作,效果如图 3-1所示。【效果文件所在位置】云盘 /Ch03/ 效果 / 制作小图标 .fla。扫码观看本案例视频扩展阅读 图 3-1(1)选择“文件 > 打开”命令,在弹出的“打开”对话框中选择云盘中的“Ch03 > 素材 > 制作小图标 > 01”文件,单击“打开”按钮打开文件,效果如图 3-2 所示。(2)选择“选择工具”,在舞台的外侧单击图 3-3 所示的图形,将其选中。按 Ctrl+X 组合键,将其剪切。单击“时间轴”面板中的“新建图层”按钮,创建新图层并将其命名为“碗”,如图 3-4 所示。 图 3-2 图 3-3 图 3-4(3)按 Ctrl+V 组合键,将剪贴板中的图形粘贴到“碗”图层中,如图 3-5 所示。在舞台中单击碗图形,在“属性”面板“对象”选项卡中,将“X”设为 28、“Y”设为 156,如图 3-6 所示,效果如图 3-7 所示。(4)单击“时间轴”面板中的“新建图层”按钮,创建新图层并将其命名为“筷子”。在舞台的外侧单击图 3-8 所示的图形,将其选中。按 Ctrl+X 组合键,将其剪切。(5)选中“筷子”图层的第 1 帧,按 Ctrl+V 组合键,将剪贴板中的图形粘贴到“筷子”图层中,如图 3-9 所示。在舞台中单击筷子图形,在“属性”面板“对象”选项卡中,将“X”设为 54、“Y”设为 17,效果如图 3-10 所示。
25第3章常用工具 图 3-5 图 3-6 图 3-7 图 3-8 图 3-9 图 3-10(6)选中筷子图形,按住 Alt 键的同时拖曳鼠标到适当的位置,复制筷子图形,效果如图 3-11所示。(7)在“时间轴”面板中将“素材”图层重命名为“面条”,如图 3-12 所示。将“面条”图层拖曳到“筷子”图层的上方,如图 3-13 所示。 图 3-11 图 3-12 图 3-13(8)在舞台的外侧选中图 3-14 所示的图形,将其拖曳到舞台中,并放置在适当的位置,如图 3-15 所示。按 Ctrl+B 组合键,将其打散,效果如图 3-16 所示。 图 3-14 图 3-15 图 3-16
26Animate核心应用案例教程(全彩慕课版)(Animate 2020)(9)选择“部分选取工具”,在图形的左上方单击,将左上角的锚点选中,如图 3-17 所示。按 5 次↓键,移动锚点,效果如图 3-18 所示。(10)选择“选择工具”,在图形上双击,将其选中,如图 3-19 所示。按 Ctrl+G 组合键,将其编组,效果如图 3-20 所示。 图 3-17 图 3-18 图 3-19 图 3-20(11)按住 Alt 键的同时拖曳鼠标到适当的位置,复制图形,效果如图 3-21 所示。按↑键多次移动图形,效果如图 3-22 所示。用相同的方法制作出图 3-23 所示的效果。(12)在“时间轴”面板中将“碗”图层拖曳到“面条”图层的上方,效果如图 3-24 所示。小图标制作完成,按 Ctrl+Enter 组合键查看效果。 图 3-21 图 3-22 图 3-23 图 3-243.1.2 选择工具使用“选择工具”选中对象后,工具箱底部出现图 3-25 所示的按钮,利用这些按钮可以完成不同的工作。“平滑”按钮:可以柔化选择的曲线。当选中对象时,此按钮可用。“伸直”按钮:可以锐化选择的曲线。当选中对象时,此按钮可用。1.选择对象打开云盘中的“基础素材 > Ch03 > 01”文件。选择“选择工具”,在舞台中的对象上单击,将其选中,如图 3-26 所示。按住 Shift 键再单击对象,可以同时选中多个对象,如图 3-27 所示。在舞台中拖曳出一个矩形可以框选对象,如图 3-28 所示。2.移动和复制对象选择“选择工具”,选中对象,如图 3-29 所示。按住鼠标左键不放,直接拖曳对象到任意位置,松开鼠标左键,对象被移动,如图 3-30 所示。选择“选择工具”,选中对象,按住 Alt 键,拖曳选中的对象到任意位置,松开鼠标左键,选中的对象被复制,如图 3-31 所示。图3-25
27第3章常用工具 图 3-26 图 3-27 图 3-28 图 3-29 图 3-30 图 3-313.调整矢量线条和色块选择“选择工具”,将鼠标指针移至对象边缘,鼠标指针下方出现圆弧,如图 3-32 所示。拖动鼠标,对矢量线条和色块进行调整,如图 3-33 所示。 图 3-32 图 3-333.1.3 部分选取工具打开云盘中的“基础素材 > Ch03 > 02”文件。选择“部分选取工具”,在对象的外边线上单击,对象上出现多个锚点,如图 3-34 所示。拖动锚点可以调整锚点的位置,从而改变对象的形状,如图 3-35 所示。知识提示若想增加图形上的锚点,可用“钢笔工具”在图形上单击。
28Animate核心应用案例教程(全彩慕课版)(Animate 2020) 图 3-34 图 3-35在改变对象的形状时,“部分选取工具”的鼠标指针会产生不同的变化,其表示的含义也有所不同。带黑色方块的鼠标指针:当将鼠标指针放置在锚点以外的线段上时,鼠标指针变为,如图 3-36 所示。这时可以移动对象,如图 3-37 所示,松开鼠标左键,对象被移动,如图 3-38 所示。 图 3-36 图 3-37 图 3-38带白色方块的鼠标指针:当将鼠标指针放置在锚点上时,鼠标指针变为,如图 3-39 所示。这时可以移动单个锚点,如图 3-40 所示,松开鼠标左键,锚点被移动,如图 3-41 所示。 图 3-39 图 3-40 图 3-41变为小箭头的鼠标指针:当将鼠标指针放置在锚点手柄的尽头时,鼠标指针变为,如图 3-42所示。这时可以按住鼠标左键拖曳,如图 3-43 所示,松开鼠标左键,与该锚点相连的线段的弯曲程度改变,如图 3-44 所示。知识提示在调整锚点的手柄时,调整一个手柄,另一个相对的手柄会随之发生变化。如果只想调整其中的一个手柄,按住 Alt 键再进行调整即可。可以将直线锚点转换为曲线锚点,并进行弯曲程度调节。选择“部分选取工具”,在对象的外边线上单击,对象上显示出锚点,如图 3-45 所示。单击要转换的锚点,锚点从空心变为实心,表示可编辑,如图 3-46 所示。
29第3章常用工具 图 3-42 图 3-43 图 3-44 图 3-45 图 3-46 按住 Alt 键,用鼠标将锚点手柄拖曳到适当的位置,如图 3-47 所示。调节手柄可改变线段的弯曲程度,如图 3-48 所示。 图 3-47 图 3-483.1.4 套索工具将云盘中的“基础素材 > Ch03 > 03”文件导入舞台,按 Ctrl+B 组合键,将位图打散。选择“套索工具”,用鼠标在位图上任意勾画,形成一个封闭的选区,如图 3-49 所示。选区中的图像被选中,如图 3-50 所示。 图 3-49 图 3-50
30Animate核心应用案例教程(全彩慕课版)(Animate 2020)3.1.5 多边形工具将云盘中的“基础素材 > Ch03 > 04”文件导入舞台,按 Ctrl+B 组合键,将位图打散。选择“多边形工具”,用鼠标在字母“A”的边缘进行绘制,如图 3-51 所示。双击结束多边形工具的绘制,绘制的区域被选中,如图 3-52 所示。 图 3-51 图 3-523.1.6“魔术棒”工具将云盘中的“基础素材 > Ch03 > 05”文件导入舞台,按 Ctrl+B 组合键,将位图打散。选择“魔术棒”工具,将鼠标指针放置在位图上,当鼠标指针变为时单击,如图 3-53 所示。与点取点颜色相近的图像区域被选中,如图 3-54 所示。 图 3-53 图 3-54在“属性”面板“工具”选项卡中设置阈值和平滑程度,如图 3-55 所示。设置不同的数值,所产生的效果不同,如图 3-56 和图 3-57 所示。阈值为10时选取的图像 阈值为30时选取的图像 图 3-55 图 3-56 图 3-57 3.2 绘图工具在 Animate 2020 中创造的充满活力的设计作品都是由基本图形组成的,Animate 2020 提供了各种工具来绘制线条和图形。使用绘图工具可以绘制多变的图形与路径。
31第3章常用工具3.2.1 课堂案例——绘制咖啡图标【案例学习目标】使用不同的绘图工具绘制图形。【案例知识要点】使用“椭圆工具”“基本矩形工具”“矩形工具”“钢笔工具”“线条工具”“多角星形工具”完成咖啡图标的绘制,效果如图 3-58 所示。【效果文件所在位置】云盘 /Ch03/ 效果 / 绘制咖啡图标 .fla。扫码观看本案例视频扩展阅读 图 3-58(1)选择“文件 > 新建”命令,弹出“新建文档”对话框,将“宽”设为 284、“高”设为 284、“平台类型”设为“ActionScript 3.0”,如图 3-59 所示,单击“创建”按钮,完成文档的创建,如图 3-60 所示。 图 3-59 图 3-60(2)将“图层 _1”图层重命名为“圆形”,如图 3-61 所示。选择“椭圆工具”,在工具箱中将“笔触颜色”设为无、“填充颜色”设为深紫色(#661738),单击工具箱底部的“对象绘制”按钮,按住 Shift 键在舞台中绘制 1 个圆形,如图 3-62 所示。 图 3-61 图 3-62
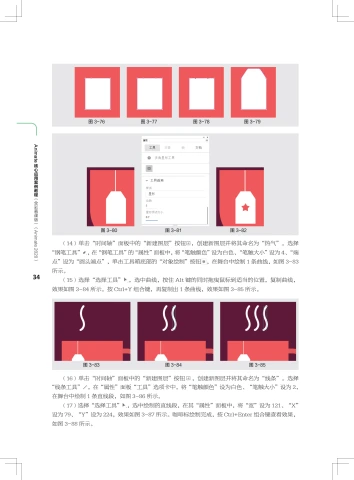
32Animate核心应用案例教程(全彩慕课版)(Animate 2020)(3)选择“选择工具”,在舞台中选中圆形,在“属性”面板“对象”选项卡中,将“宽”和“高”均设为 252、“X”和“Y”均设为 16,如图 3-63 所示,效果如图 3-64 所示。 图 3-63 图 3-64(4)单击“时间轴”面板中的“新建图层”按钮,创建新图层并将其命名为“杯体”。选择“基本矩形工具”,在工具箱中将“笔触颜色”设为无、“填充颜色”设为橘红色(#FF5451),在舞台中绘制 1 个矩形,如图 3-65 所示。(5)保持矩形的选取状态,在矩形的“属性”面板中,将“宽”设为 121、“高”设为 94、“X”设为 79、“Y”设为 121,其他选项的设置如图 3-66 所示,效果如图 3-67 所示。 图 3-65 图 3-66 图 3-67(6)单击“时间轴”面板中的“新建图层”按钮,创建新图层并将其命名为“手柄”。选择“基本矩形工具”,在“属性”面板“工具”选项卡中,将“笔触颜色”设为无、“填充颜色”设为橘红色(#EA5550)、“笔触大小”设为 9.5,在舞台中绘制 1 个矩形,如图 3-68 所示。(7)保持矩形的选取状态,在矩形的“属性”面板中,将“宽”设为 70、“高”设为 45、“X”设为 169、“Y”设为 141,其他选项的设置如图 3-69 所示,效果如图 3-70 所示。(8)在“时间轴”面板中将“杯体”图层拖曳到“手柄”图层的上方,如图 3-71 所示,效果如图 3-72 所示。(9)单击“时间轴”面板中的“新建图层”按钮,创建新图层并将其命名为“吊牌”。选择“矩形工具”,在工具箱中将“笔触颜色”设为无、“填充颜色”设为白色,禁用“对象绘制”按钮,在舞台中绘制 1 个矩形,如图 3-73 所示。(10)选择“选择工具”,在舞台中选中白色矩形,在“属性”面板“对象”选项卡中,将“宽”设为 25、“高”设为 31、“X”设为 99、“Y”设为 157,如图 3-74 所示,效果如图 3-75 所示。
33第3章常用工具 图 3-68 图 3-69 图 3-70 图 3-71 图 3-72 图 3-73 图 3-74 图 3-75(11)选择“钢笔工具”,在白色矩形的顶部边线上单击,添加 1 个锚点,如图 3-76 所示。用相同的方法再次添加 1 个锚点,效果如图 3-77 所示。选择“部分选取工具”,按住 Shift 键选中需要的锚点,如图 3-78 所示。按↑键多次,移动锚点,效果如图 3-79 所示。(12)选择“线条工具”,在“线条工具”的“属性”面板中,将“笔触颜色”设为白色、“笔触大小”设为 1,“端点”设为“平头端点”,在舞台中绘制 1 条直线段,如图 3-80 所示。(13)选择“多角星形工具”,在“属性”面板“工具”选项卡中,将“笔触颜色”设为无、“填充颜色”设为橘红色(#FF5451),在“工具设置”选项组中进行设置,如图 3-81 所示。在舞台中绘制 1 个五角星,如图 3-82 所示。
34Animate核心应用案例教程(全彩慕课版)(Animate 2020) 图 3-76 图 3-77 图 3-78 图 3-79 图 3-80 图 3-81 图 3-82(14)单击“时间轴”面板中的“新建图层”按钮,创建新图层并将其命名为“热气”。选择“钢笔工具”,在“钢笔工具”的“属性”面板中,将“笔触颜色”设为白色、“笔触大小”设为 4、“端点”设为“圆头端点”,单击工具箱底部的“对象绘制”按钮,在舞台中绘制 1 条曲线,如图 3-83所示。(15)选择“选择工具”,选中曲线,按住 Alt 键的同时拖曳鼠标到适当的位置,复制曲线,效果如图 3-84 所示。按 Ctrl+Y 组合键,再复制出 1 条曲线,效果如图 3-85 所示。 图 3-83 图 3-84 图 3-85(16)单击“时间轴”面板中的“新建图层”按钮,创建新图层并将其命名为“线条”。选择“线条工具”,在“属性”面板“工具”选项卡中,将“笔触颜色”设为白色、“笔触大小”设为 2,在舞台中绘制 1 条直线段,如图 3-86 所示。(17)选择“选择工具”,选中绘制的直线段,在其“属性”面板中,将“宽”设为 121、“X”设为 79、“Y”设为 224,效果如图 3-87 所示。咖啡标绘制完成,按 Ctrl+Enter 组合键查看效果,如图 3-88 所示。
35第3章常用工具 图 3-86 图 3-87 图 3-883.2.2 线条工具选择“线条工具”,在舞台上按住鼠标左键不放并向右拖动,绘制出 1 条直线段,松开鼠标左键,直线段效果如图 3-89 所示。在“属性”面板“工具”选项卡中可以设置笔触颜色、笔触大小、笔触样式和笔触宽度,如图 3-90 所示。设置不同的笔触属性后,绘制的线条如图 3-91 所示。 图 3-89 图 3-90 图 3-91知识提示使用“线条工具”时,如果按住 Shift 键的同时拖曳鼠标绘制,则只能以 45°或 45°的倍数绘制直线。无法为“线条工具”设置填充属性。3.2.3 铅笔工具选择“铅笔工具”,在舞台上按住鼠标左键不放,随意绘制出线条,松开鼠标左键,线条效果如图 3-92 所示。如果想要绘制出平滑或伸直的线条和形状,可以在工具箱底部的“选项”区中为“铅笔工具”选择一种绘画模式,如图 3-93 所示。 图3-92 图 3-93
36Animate核心应用案例教程(全彩慕课版)(Animate 2020)“伸直”选项:可以绘制直线,并将接近三角形、椭圆、圆形、矩形和正方形的形状转换为这些常见的几何形状。“平滑”选项:可以绘制平滑曲线。“墨水”选项:对绘制的线条不做修改,接近手绘线条。在“属性”面板“工具”选项卡中设置不同的笔触颜色、笔触大小、笔触样式,如图 3-94 所示。设置不同的笔触属性后,绘制的图形如图 3-95 所示。单击“样式”选项右侧的“样式选项”按钮,在弹出的菜单中选择“编辑笔触样式”命令,弹出“笔触样式”对话框,如图 3-96 所示,在对话框中可以自定义笔触样式。 图 3-94 图 3-95 图 3-96“4 倍缩放”选项:勾选后可以放大 4 倍预览设置不同选项后所产生的效果。“粗细”选项:可以设置线条的粗细。“锐化转角”选项:勾选后可以使线条的转折效果变得明显。“类型”选项:可以在下拉列表中选择线条的类型。知识提示选择“铅笔工具”时,如果按住 Shift 键的同时拖曳鼠标绘制,则可将线条方向限制为竖直或水平方向。3.2.4 椭圆工具选择“椭圆工具”,在舞台上按住鼠标左键不放,拖曳鼠标绘制出椭圆,松开鼠标左键,图形效果如图 3-97 所示。按住 Shift 键绘制,可以绘制出圆形,效果如图 3-98 所示。 图 3-97 图 3-98 在“属性”面板“工具”选项卡中可以设置笔触颜色、笔触大小、笔触样式、笔触宽度和填充颜色,如图 3-99 所示。设置不同的笔触属性和填充颜色后,绘制的图形如图 3-100 所示。
37第3章常用工具 图 3-99 图 3-1003.2.5 基本椭圆工具“基本椭圆工具”的使用方法和功能与“椭圆工具”类似,唯一的区别在于使用“椭圆工具”时必须先设置椭圆属性,然后再绘制,绘制好之后不可以再次更改椭圆属性。而使用“基本椭圆工具”时,在绘制前设置属性和绘制后设置属性都是可以的。3.2.6 画笔工具1.使用填充颜色绘制选择“传统画笔工具”,在舞台上按住鼠标左键不放,绘制图形,松开鼠标左键,图形效果如图 3-101 所示。可以在其“属性”面板中设置不同的填充颜色和笔触平滑度,如图 3-102 所示。在“属性”面板“工具”选项卡中有“画笔类型”选项和“大小”选项,可以利用它们设置画笔的形状与大小。设置不同画笔形状后的笔触效果如图 3-103 所示。 图 3-101 图 3-102 图 3-103























































 该页无缩略图
该页无缩略图



