工具箱底部有5种画笔模式可以选择,如图3-104所示。
“标准绘画”模式:在同一层的线条和填充上以覆盖的方式涂色。
斗填充”模式:对同一层的填充区域和空白区域涂色,其他部分(如“颜料选择”模式:在选定的区域内涂色,未被选中的区域不能涂色。
“内部绘画”模式:在内部填充上绘图,但不影响线条。如果在空白区域中开始涂色,该填充不会影响任何现有填充区域。
应用不同画笔模式绘制出的效果如图3-105所示。

“锁定填充”按钮画:先为画笔选择径向渐变色彩,当没有启用此按钮时,用画笔绘制的每个线条都有自己完整的渐变过程,线条与线条之间不会互相影响,如图3-106所示;当启用此按钮时,颜色在所有线条形成的固定区域内渐变,如图3-107所示。

在使用画笔工具涂色时,可以使用导人的位图作为填充图案。
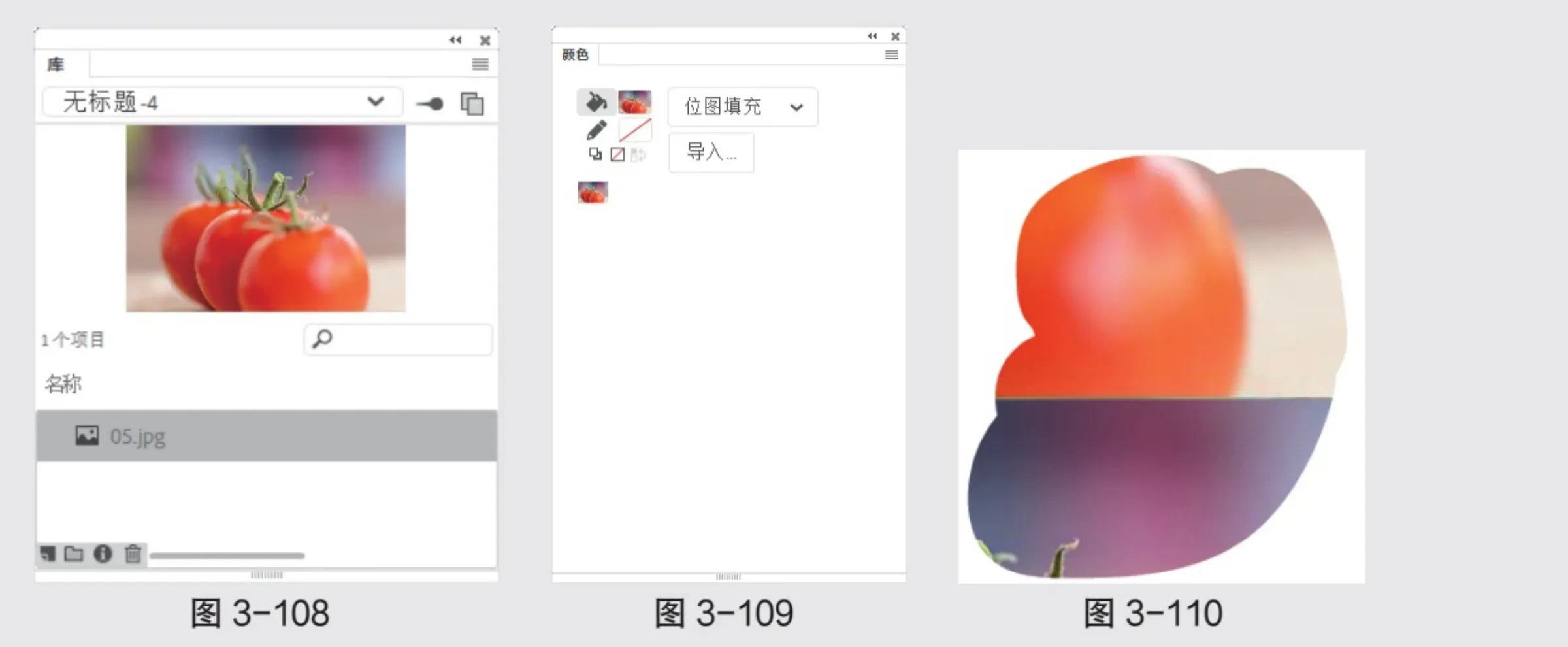
将云盘中的“基础素材 >Ch03>05^{'} ”文件导人“库”面板,如图3-108所示。选择“窗口 > 颜色”命令,弹出“颜色”面板,单击“填充颜色”按钮》,将“颜色类型”设为“位图填充”,如图3-109所示,用刚才导人的位图作为填充图案。选择“传统画笔工具”/,在舞台中随意绘制,效果如图3-110所示。

2.使用笔触颜色绘制
选择“画笔工具” O ,在舞台上按住鼠标左键不放,绘制图形,松开鼠标左键,图形效果如图3-111所示。可以在“属性”面板“工具”选项卡中设置不同的填充颜色和笔触平滑度,如图3-112所示。设置不同画笔形状后的笔触效果如图3-113所示。

3.2.7矩形工具
选择“矩形工具”■,在舞台上按住鼠标左键不放,拖曳鼠标绘制出矩形,松开鼠标左键,矩形效果如图3-114所示。按住Shift键绘制,可以绘制出正方形,如图3-115所示。
可以在“属性”面板“工具”选项卡中设置笔触颜色、笔触大小、笔触样式、笔触宽度和填充颜色,如图3-116所示。设置不同的笔触属性和填充颜色后,绘制的图形如图3-117所示。

可以使用“矩形工具”绘制圆角矩形。在“属性”面板“工具”选项卡的“矩形选项”选项组中,可以通过“矩形边角半径”按钮·和“单个矩形边角半径”按钮来设置圆角,如图3-118所示和图3-119所示。输人的数值不同,绘制出的圆角矩形也不同,如图3-120所示。

3.2.8基本矩形工具
“基本矩形工具”和“矩形工具”的区别与“椭圆工具”和“基本椭圆工具”·的区别相同。
3.2.9多角星形工具
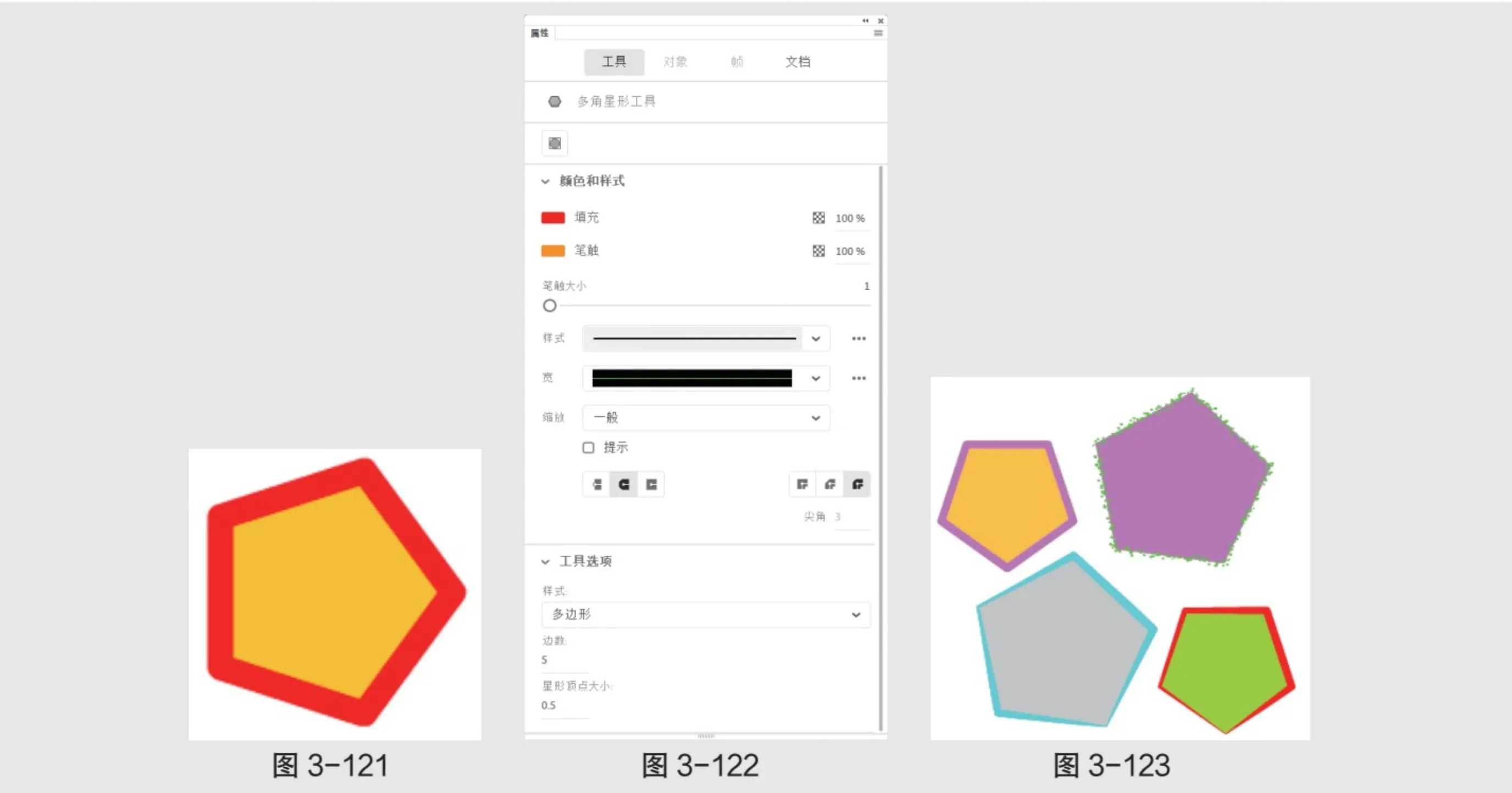
使用“多角星形工具”可以绘制出不同样式的多边形和星形。选择“多角星形工具”·,在舞台上按住鼠标左键不放,拖曳鼠标绘制出多边形,松开鼠标左键,多边形效果如图3-121所示。
可以在“属性”面板“工具”选项卡中设置笔触颜色、笔触大小、笔触样式和填充颜色,如图3-122所示。设置不同的笔触属性和填充颜色后,绘制的图形如图3-123所示。

在“属性”面板“工具”选项卡的“工具选项”选项组中可以设置样式为“多边形”或“星形”,如图3-124所示,可以自定义多边形或星形的各种属性。
“样式”选项:在此处选择绘制多边形或星形。
“边数”选项:设置多边形或星形的边数,取值范围为 3~32
“星形顶点大小”选项:输人一个 0~1 的值以指定星形顶点的深度。此值越接近0,创建的顶点就越深。此选项在绘制多边形时不起作用。
输人的数值不同,绘制出的多边形和星形也不同,如图3-125所示。

3.2.10钢笔工具
选择“钢笔工具” { N}_{*} ,将鼠标指针放置在舞台上,然后单击鼠标左键,此时出现第一个锚点,如图3-126所示。移动鼠标指针,单击鼠标左键,绘制出一条直线段,如图3-127所示。如果在绘制第二个锚点时按住鼠标左键不放并向其他方向拖曳,可将直线转换为曲线,如图3-128所示。松开鼠标左键,一条曲线绘制完成,如图3-129所示。

用相同的方法可以绘制出多条曲线段组合而成的不同样式的曲线,如图3-130所示。
在绘制线段时,如果按住Shift键进行绘制,绘制出的线段角度将被限制为 45° 的倍数,如图3-131所示。

在绘制线段时,“钢笔工具”·的鼠标指针的形状会产生不同的变化。
增加锚点:当鼠标指针变为带加号的+,如图3-132所示,在线段上单击一次会增加一个锚点,这样有助于精确地调整线段。增加锚点后效果如图3-133所示。


删除锚点:当鼠标指针变为带减号的-,如图3-134所示,在线段上单击锚点,会将这个锚点删除。删除锚点后效果如图3-135所示。


转换锚点:当鼠标指针变为带折线的卜,如图3-136所示,在线段上单击锚点,会将这个锚点从曲线锚点转换为直线锚点。转换锚点后效果如图3-137所示。


当使用“钢笔工具”绘画时,若在用“铅笔工具”“画笔工具”“线条工具”“椭圆工具”“矩形工具”创建的对象上单击,可以调整对象的锚点,以改变这些对象的形状。
3.3 上色工具
使用上色工具可以改变图形的色彩、线条、形态等,创建出多样的图形效果。
42
3.3.1 课堂案例- 绘制美食App 图标
【案例学习目标】使用不同的上色工具为图形上色。
【案例知识要点】使用“选择工具”“颜色”面板和“渐变变形”工具完成美食ApP图标的绘制,效果如图3-138所示。
【效果文件所在位置】云盘/Ch03/效果/绘制美食App图标.fla。

(1)选择“文件 > 打开”命令,在弹出的“打开”对话框中选择云盘中的“Ch03 > 素材 >3.3.1- 绘制美食App图标 >01 ”文件,如图3-139所示,单击“打开”按钮,将其打开,效果如图3-140所示。

(2)选择“选择工具”,在舞台中选中灰色矩形,如图3-141所示。选择“窗口 > 颜色”命令,弹出“颜色”面板,单击“笔触颜色”按钮,将其设为无,单击“填充颜色”按钮》,在“颜色类型”下拉列表中选择“径向渐变”选项,在色带上将左边的颜色控制点设为浅黄色(#FFF100),将右边的颜色控制点设为黄色(#FCC900),生成渐变色,如图3-142所示,效果如图3-143所示。

(3)选择“文件 > 导人 > 导人到库”命令,在弹出的“导人到库”对话框中,选择云盘中的Ch03> 素材 > 绘制美食App图标 >02 ”文件,单击“打开”按钮,将选中的文件导人“库”面板中,如图3-144所示。单击“时间轴”面板中的“新建图层”按钮田,创建新图层并将其命名为“图案”,如图3-145所示。

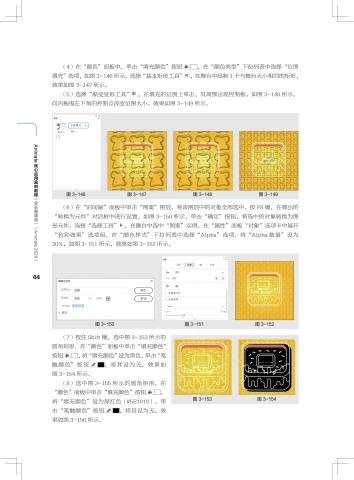
(4)在“颜色”面板中,单击“填充颜色”按钮,在“颜色类型”下拉列表中选择“位图填充”选项,如图3-146所示。选择“基本矩形工具”,在舞台中绘制1个与舞台大小相同的矩形,效果如图3-147所示。
(5)选择“渐变变形工具”■,在填充的位图上单击,其周围出现控制框,如图3-148所示。向内拖曳左下角的控制点改变位图大小,效果如图3-149所示。

(6)在“时间轴”面板中单击“图案”图层,将该图层中的对象全部选中。按F8键,在弹出的“转换为元件”对话框中进行设置,如图3-150所示,单击“确定”按钮,将选中的对象转换为图形元件。选择“选择工具”,在舞台中选中“图案”实例,在“属性”面板“对象”选项卡中展开“色彩效果”选项组,在“颜色样式”下拉列表中选择“Alpha”选项,将“Alpha数量”设为30% ,如图3-151所示,效果如图3-152所示。
44
(7)按住Shift键,选中图3-153所示的圆角矩形,在“颜色”面板中单击“填充颜色”按钮》,将“填充颜色”设为黑色,单击“笔触颜色”按钮,将其设为无,效果如图3-154所示。

(8)选中图3-155所示的圆角矩形,在“颜色”面板中单击“填充颜色”按钮,将“填充颜色”设为深红色(#5E1818),单击“笔触颜色”按钮■,将其设为无,效果如图3-156所示。

(9)按住Shift键,选中图3-157所示的图形,在“颜色”面板中单击“填充颜色”按钮》,将“填充颜色”设为粉色(#F08D7E),单击“笔触颜色”按钮■,将其设为无,效果如图3-158所示。

(10)按住Shift键,选中图3-159所示的圆角矩形,在“颜色”面板中单击“填充颜色”按钮》,将“填充颜色”设为粉色(#F3A599),单击“笔触颜色”按钮,将其设为无,效果如图3-160所示。
(11)选中图3-161所示的圆角矩形,在“颜色”面板中单击“填充颜色”按钮》,将“填充颜色”设为橘红色(#E5624B),单击“笔触颜色”按钮,将其设为无,效果如图3-162所示。美食App图标绘制完成,按 Ctrl+Enter 组合键查看效果。

3.3.2墨水瓶工具
使用“墨水瓶工具”可以修改矢量图形的边线。
打开云盘中的“基础素材 >Ch03>07° ”文件,如图3-163所示。选择“墨水瓶工具”,在“属性”面板“工具”选项卡中设置笔触颜色、笔触大小、笔触样式以及笔触宽度,如图3-164所示。


这时,鼠标指针变为。在图形上单击,为图形增加设置好的边线,如图3-165所示。“墨水瓶工具”的属性不同,所绘制的边线效果也不同,如图3-166所示。

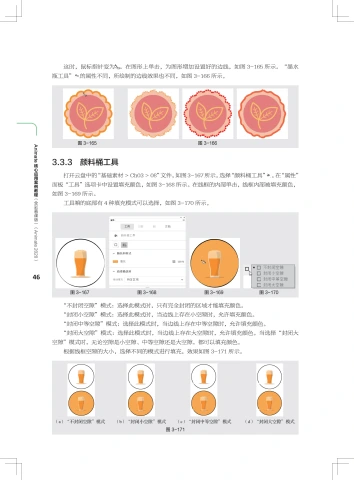
3.3.3 颜料桶工具
打开云盘中的“基础素材 >Ch03>08^{'} ”文件,如图3-167所示。选择“颜料桶工具”》,在“属性”面板“工具”选项卡中设置填充颜色,如图3-168所示。在线框的内部单击,线框内部被填充颜色,如图3-169所示。
工具箱的底部有4种填充模式可以选择,如图3-170所示。

“不封闭空隙”模式:选择此模式时,只有完全封闭的区域才能填充
“封闭小空隙”模式:选择此模式时,当边线上存在小空隙时,允许填充颜色。
“封闭中等空隙”模式:选择此模式时,当边线上存在中等空隙时,允许填充颜色。
“封闭大空隙”模式:选择此模式时,当边线上存在大空隙时,允许填充颜色。当选择“封闭大空隙”模式时,无论空隙是小空隙、中等空隙还是大空隙,都可以填充颜色。
根据线框空隙的大小,选择不同的模式进行填充,效果如图3-171)

“锁定填充”按钮:可以对填充颜色进行锁定,锁定后填充颜色不能被更改。
没有启用此按钮时,填充颜色可以根据需要进行更改,如图3-172所示。
启用此按钮时,将鼠标指针放置在填充颜色上,鼠标指针变为",这表示填充颜色被锁定,不能随意更改,如图3-173所示。

3.3.4滴管工具
可以使用“滴管工具” ^{\sigma} 吸取矢量图形的线型和色彩,然后使用“颜料桶工具”快速修改其他矢量图形内部的填充颜色,使用“墨水瓶工具”可以快速修改其他矢量图形的边框颜色及线型。
1.吸取填充颜色
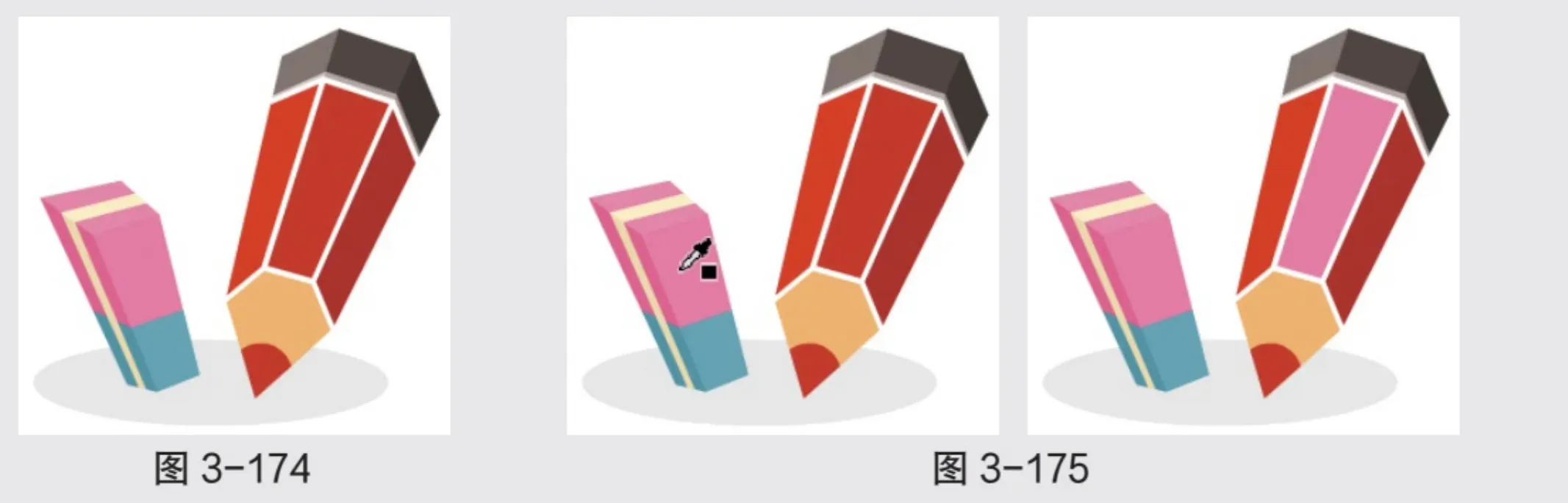
打开云盘中的“基础素材 >Ch03>09^{\prime} ”文件,如图3-174所示。选择“滴管工具” ^{\sigma} ,将鼠标指针放在左边图形的填充颜色上,鼠标指针变为 A ,如图3-175左图所示,在填充颜色上单击,吸取填充颜色样本。
鼠标指针变为,表示填充颜色被锁定。在工具箱的底部禁用“锁定填充”按钮 \boxed{A} ,鼠标指针变为\*,在右边图形的填充颜色上单击,图形的颜色被修改,如图3-175右图所示。

2.吸取边框属性
选择“滴管工具” ^{\sigma} ,将鼠标指针放在右边图形的外边框上,鼠标指针变为名,如图3-176所示,在外边框上单击,吸取边框样本。鼠标指针变为 % ,在左边图形的外边框上单击,边框的属性被修改,如图3-177所示。


3.吸取位图图案
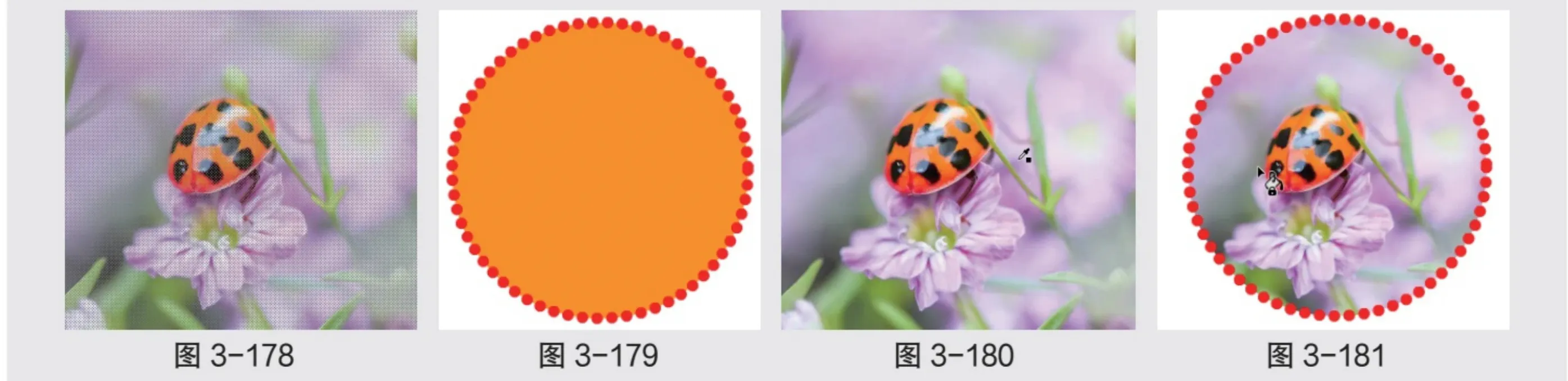
“滴管工具"可以吸取外部引人的位图图案。将云盘中的“基础素材 >ChO3>10 "文件导人舞台中,按 Ctrl+B 组合键将其打散,如图3-178所示。绘制一个圆形,如图3-179所示。
选择“滴管工具” ^{\sigma} ,将鼠标指针放在位图上,鼠标指针变为,如图3-180所示,单击吸取图案样本。鼠标指针变为,在圆形上单击,填充图案,如图3-181所示。

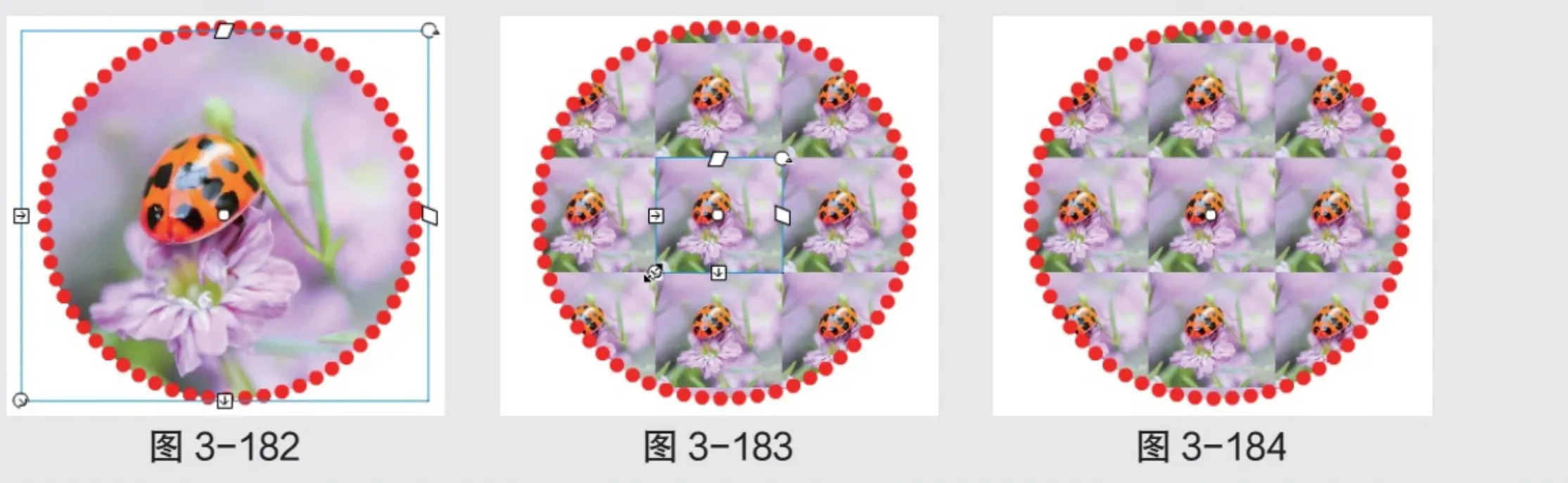
选择“渐变变形工具”■,单击被填充图案的圆形,出现控制点,如图3-182所示。将左下角的控制点向中心拖曳,如图3-183所示。填充图案变小,如图3-184所示。

48
4.吸取文字颜色
“滴管工具” ^{\sigma} 可以吸取文字的颜色。选择要修改的目标文字,如图3-185所示。选择“滴管工具” ^{\sigma} ,将鼠标指针放在源文字上,鼠标指针变为>,如图3-186所示。在源文字上单击,源文字的颜色被应用到了目标文字上,如图3-187所示。

3.3.5橡皮擦工具
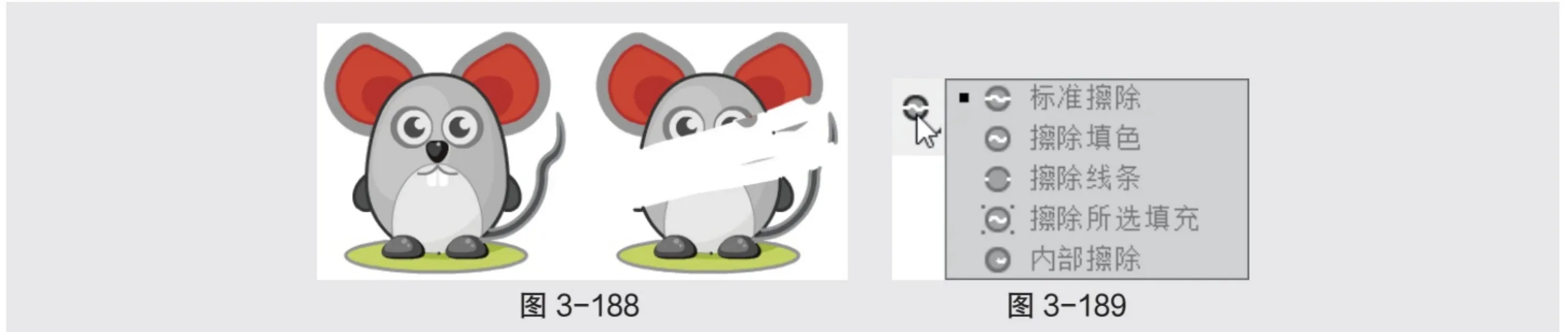
打开云盘中的“基础素材 >Ch03>11^{\prime} ’文件。选择“橡皮擦工具” \spadesuit ,在图形上想要删除的地方按下鼠标左键并拖动,图形被擦除,如图3-188所示。在“属性”面板“工具”选项卡中,单击“橡皮擦类型”按钮·,在弹出的下拉菜单中可以选择橡皮擦的形状,“大小”选项用于设置橡皮擦的大小。
工具箱底部有5种擦除模式可以选择,如图3-189所示。
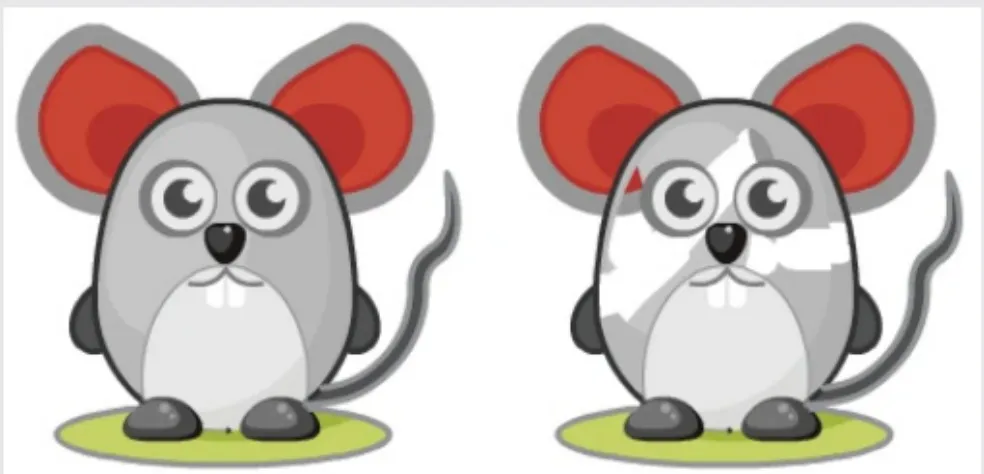
“标准擦除”模式:擦除同一图层的线条和填充。选择此模式擦除图形的前后对照如图3-190所示。

“擦除填色”模式:仅擦除填充区域,其他部分(如边框线)不受影响。选择此模式擦除图形的前后对照如图3-191所示。

“擦除线条”模式:仅擦除图形的线条部分,而不影响其填充部分。选择此模式擦除图形的前后对照如图3-192所示。
“擦除所选填充”模式:仅擦除已经选择的填充部分,而不影响其他未被选择的部分。(如果场景中没有任何填充被选择,那么擦除命令无效。)选择此模式擦除图形的前后对照如图3-193所示。

“内部擦除”模式:仅擦除起点所在的填充区域部分,而不影响该填充区域外的部分。选择此模式擦除图形的前后对照如图3-194所示。

要想快速删除舞台上的所有对象,双击“橡皮擦工具”·即可。
要想删除矢量图形上的线段或填充区域,可以选择“橡皮擦工具” \spadesuit ,再单击其“属性”面板中的“使用水龙头模式删除笔触段或填充区域”按钮?,然后单击舞台上想要删除的线段或填充区域,如图3-195和图3-196所示。


导入的位图和文字不是矢量图形,不能擦除它们的部分或全部,需要选择“修改 > 分离”命令,将它们分离成矢量图形,然后才能使用“橡皮擦工具”擦除它们的部分或全部。
知识提示
3.3.6任意变形工具
在制作图形的过程中,可以使用“任意变形工具”来改变图形的大小及倾斜程度。
打开云盘中的“基础素材 >Ch03>12^{'} ”文件,如图3-197所示。选择“任意变形工具”,框选图形,图形的周围出现控制点,如图3-198所示。按住Alt+Shift组合键的同时拖曳控制点,可以非中心等比例改变图形的大小,如图3-199和图3-200所示。(按住Shift键再拖动控制点,可以中心点等比例缩放图形;按住Alt键,可以非中心缩放图形。)

鼠标指针位于4个角的控制点上时变为5,如图3-201所示。拖曳鼠标可旋转图形,如图3-202和图3-203所示。

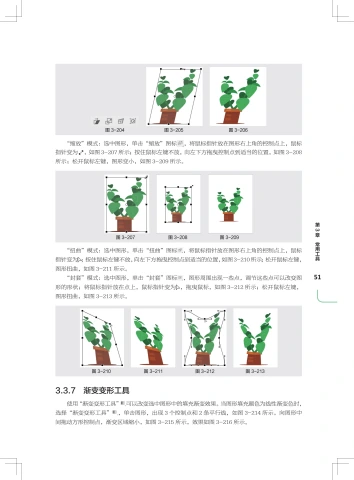
工具箱底部有4种变形模式可以选择,如图3-204所示。
“旋转与倾斜”模式:选中图形,单击“旋转与倾斜”图标?,将鼠标指针放在图形顶部中间的控制点上,鼠标指针变为 \leftrightharpoons ;按住鼠标左键不放,向右水平拖曳控制点,如图3-205所示;松开鼠标左键,图形变倾斜,如图3-206所示。

“缩放”模式:选中图形,单击“缩放”图标,将鼠标指针放在图形右上角的控制点上,鼠标指针变为 \kappa^{*} ,如图3-207所示;按住鼠标左键不放,向左下方拖曳控制点到适当的位置,如图3-208所示;松开鼠标左键,图形变小,如图3-209所示。

“扭曲”模式:选中图形,单击“扭曲”图标司,将鼠标指针放在图形右上角的控制点上,鼠标指针变为;按住鼠标左键不放,向左下方拖曳控制点到适当的位置,如图3-210所示;松开鼠标左键,图形扭曲,如图3-211所示。
“封套”模式:选中图形,单击“封套”图标?,图形周围出现一些点,调节这些点可以改变图形的形状;将鼠标指针放在点上,鼠标指针变为,拖曳鼠标,如图3-212所示;松开鼠标左键,图形扭曲,如图3-213所示。

3.3.7 渐变变形工具
使用“渐变变形工具”口可以改变选中图形中的填充渐变效果。当图形填充颜色为线性渐变色时,选择“渐变变形工具”■,单击图形,出现3个控制点和2条平行线,如图3-214所示。向图形中间拖动方形控制点,渐变区域缩小,如图3-215所示,效果如图3-216所示。

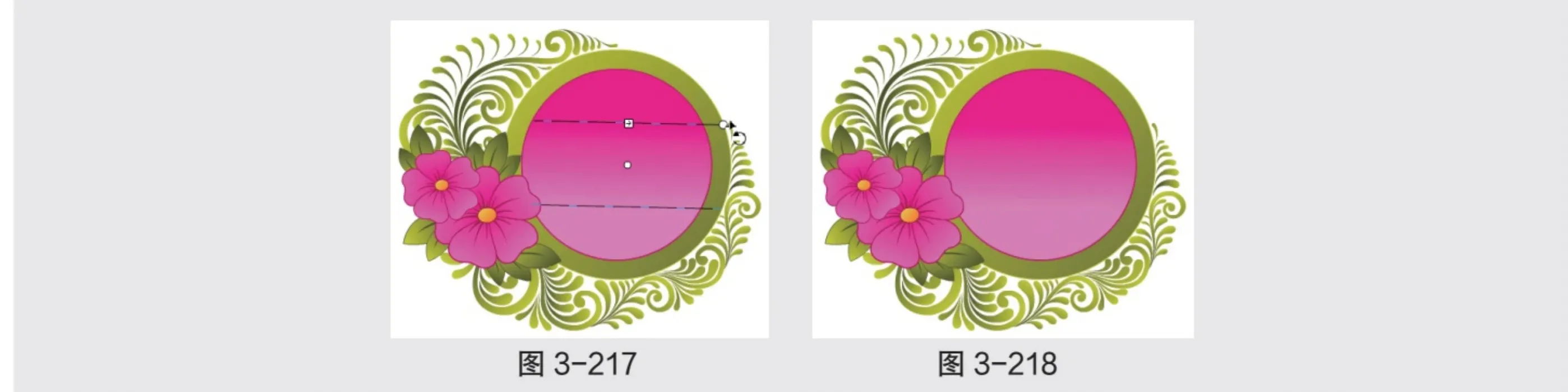
将鼠标指针放置在圆形控制点上,鼠标指针变为5,拖曳圆形控制点来改变渐变区域的角度,如图3-217所示,效果如图3-218所示。

当图形填充颜色为径向渐变色时,选择“渐变变形工具”■,单击图形,出现4个控制点和1个圆形边框,如图3-219所示。向图形内侧水平拖动方形控制点,缩小渐变区域,如图3-220所示,效果如图3-221所示。

将鼠标指针放置在圆形边框中间的圆形控制点上,鼠标指针变为?;向图形内侧拖曳控制点,缩小渐变区域,如图3-222所示,效果如图3-223所示。将鼠标指针放置在圆形边框外侧的圆形控制点上,鼠标指针变为5,向上旋转控制点,改变渐变区域的角度,如图3-224所示,效果如图3-225所示。

移动中心控制点可以改变渐变区域的位置。
3.3.8“颜色”面板
选择“窗口 > 颜色”命令,或按Ctrl+Shift+F9 组合键,将弹出“颜色”面板。
1.自定义纯色
在“颜色类型”下拉列表中选择“纯色”选项,面板如图3-226所示。
“笔触颜色”按钮■:可以设定矢量线条的颜色。
“填充颜色”按钮》:可以设定填充颜色。
“黑白”按钮:单击此按钮,线条颜色与填充颜色恢复为系统默认的状态。

“无色”按钮口:用于取消矢量线条颜色或填充颜色。当选择“椭圆工具”·或“矩形工具”■时,此按钮为可用状态。
“交换颜色”按钮:单击此按钮,可以交换线条颜色和填充颜色。
“H”“S”“B”和“R”“G”“B”选项:可以用精确数值来设定 颜色。
“A”选项:用于设定颜色的不透明度,数值范围为 0~100
“添加到色板”按钮:单击此按钮,可以将选择的颜色保存到色板中在面板中间的颜色选择区域内,可以根据需要选择相应的颜色。
2.自定义线性渐变色
在“颜色类型”下拉列表中选择“线性渐变”选项,面板如图3-227所示。将鼠标指针放置在色带上,鼠标指针变为 |\star_{+} ,如图3-228所示,单击增加颜色控制点,并在面板下方为新增加的颜色控制点设定颜色及透明度,如图3-229所示。当要删除颜色控制点时,只需将颜色控制点向色带下方拖曳。

3.自定义径向渐变色
在“颜色类型”下拉列表中选择“径向渐变”选项,面板如图3-230所示。用与定义线性渐变色相同的方法在色带上定义径向渐变色,定义完成后,面板的左下方显示定义的渐变色,如图3-231所示。

4.自定义位图填充
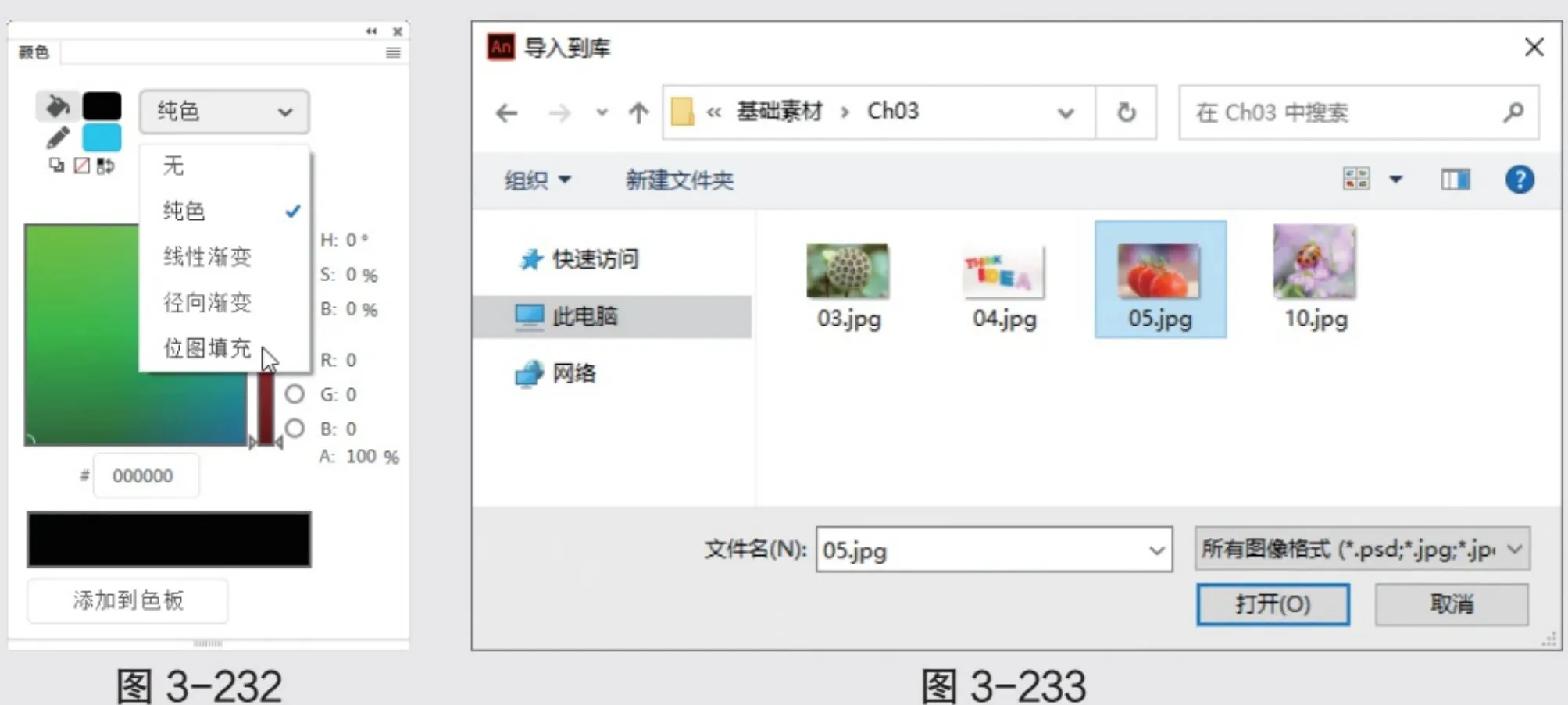
在“颜色类型”下拉列表中选择“位图填充”选项,如图3-232所示。弹出“导人到库”对话框,在对话框中选择要导人的位图,如图3-233所示。

54
单击“打开”按钮,位图被导人“颜色”面板中,如图3-234所示。选择“椭圆工具”,在场景中绘制一个椭圆,椭圆被刚才导人的位图所填充,如图3-235所示。

3.4 文本工具
建立动画时,常需要利用文字来更清楚地表达创作者的意图,而创建和编辑文字需用到Animate2020中的“文本工具”。
3.4.1 课堂案例- 制作耳机网站首页
【案例学习目标】使用“属性”面板设置文字的属性。
【案例知识要点】使用“文本工具”输入需要的文字,使用“属性”面板设置文字的字体大小、颜色、行距和字符属性,效果如图3-236所示。
【效果文件所在位置】云盘/Ch03/效果/制作耳机网站首页.fla。

(1)选择“文件 > 新建”命令,弹出“新建文档”对话框,在“详细信息”选项组中,将“宽”设为1920、“高”设为1000,在“平台类型”下拉列表中选择“ActionScript 3.0”选项,单击“创建”按钮,完成文档的创建。
(2)在“时间轴”面板中将“图层_1”图层重命名为“底图”,如图3-237所示。选择“文件 > 导人 > 导入到舞台”命令,在弹出的“导入”对话框中选择云盘中的‘ ^{\prime}Ch03> 素材 > 制作耳机网站首页 >01 ”文件,单击“打开”按钮,文件被导人舞台,如图3-238所示。

(3)在“时间轴”面板中创建新图层并将其命名为“标题”。选择“文本工具”T,在“属性”面板“工具”选项卡中,将“字体”设为“方正正粗黑简体”、“大小”设为68pt、“填充”设为黑色,其他选项的设置如图3-239所示;在舞台中输人需要的文字,如图3-240所示。
(4)选中图3-241所示的英文与数字,在工具箱中将“填充颜色”设为深蓝色(#11286f),效果如图3-242所示。
(5)在“时间轴”面板中创建新图层并将其命名为“介绍文”。选择“文本工具”T,在“属性”面板“工具”选项卡中,将“字体”设为“方正兰亭黑简体”、“大小”设为18pt、“字母间距”设为2、“填充”设为黑色;单击“两端对齐”按钮,将“行距”设为13点,其他选项的设置如图3-243所示;在舞台中拖曳鼠标绘制出文本框,如图3-244所示,输人文字,效果如图3-245所示。

(6)将鼠标指针放置在文本框的右上角,鼠标指针变为→,如图3-246所示,向右拖曳文本框到适当的位置,调整文本框的宽度,效果如图3-247所示。

(7)在“时间轴”面板中创建新图层并将其命名为“价位”。在“文本工具”T的“属性”面板中,将“字体”设为“微软雅黑”、“大小”设为36pt、“填充”设为深蓝色(#11286f),其他选项的设置如图3-248所示;在舞台中适当的位置输人符号,如图3-249所示。

(8)在“文本工具”T的“属性”面板中,将“字体”设为“方正正粗黑简体”、“大小”设为48pt、“填充”设为深蓝色(#11286f),其他选项的设置如图3-250所示;在舞台中适当的位置输人数字,如图3-251所示。


3.4.2创建文本
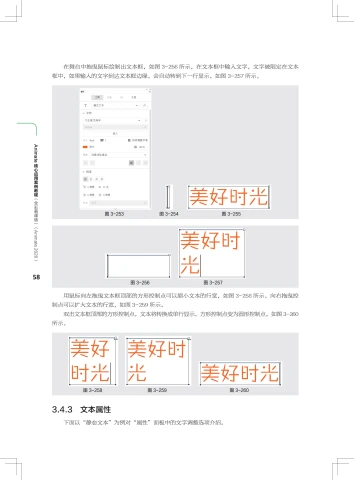
选择“文本工具”T,选择“窗口 > 属性”命令,弹出”文本工具”T的“属性”面板,如图3-253所示。
将鼠标指针放置在舞台中,鼠标指针变为-,单击出现文本输人光标,如图3-254所示。直接输人文字,效果如图3-255所示。
在舞台中拖曳鼠标绘制出文本框,如图3-256所示,在文本框中输人文字,文字被限定在文本框中,如果输人的文字到达文本框边缘,会自动转到下一行显示,如图3-257所示。

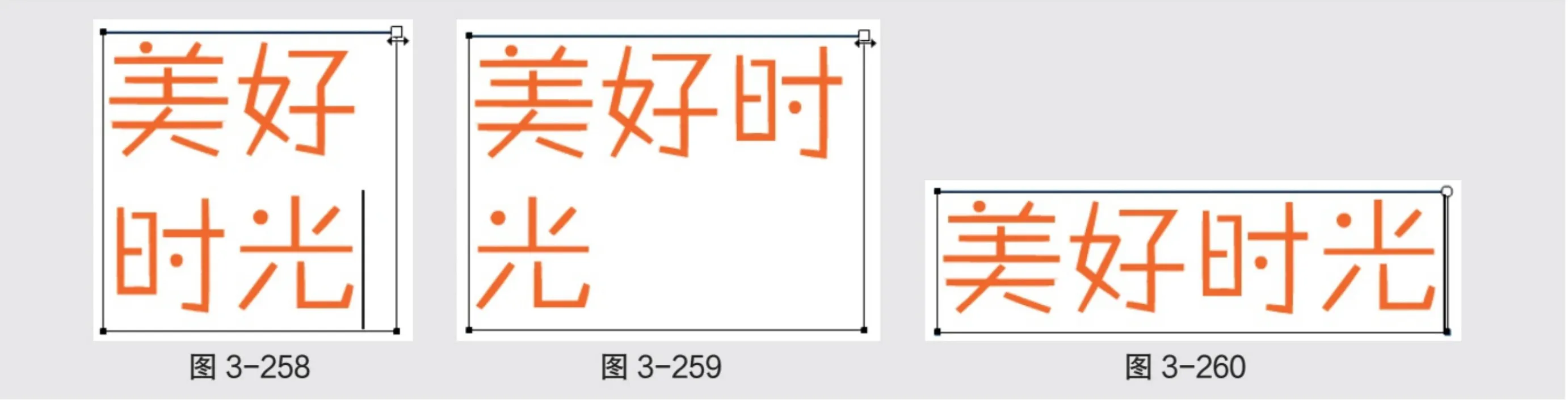
用鼠标向左拖曳文本框顶部的方形控制点可以缩小文本的行宽,如图3-258所示。向右拖曳控制点可以扩大文本的行宽,如图3-259所示。
双击文本框顶部的方形控制点,文本将转换成单行显示,方形控制点变为圆形控制点,如图3-260所示。

3.4.3文本属性
下面以“静态文本”为例对“属性”面板中的文字调整选项介绍。
1.设置文本的字体、字体大小、样式和颜色
“字体”选项:设定选定字符或整个文本块的文字字体。
选中文字,如图3-261所示,打开“属性”面板的“对象”选项卡,在“字符”选项组中单击字体选项,在弹出的下拉列表中选择要使用的字体,如图3-262所示,文字的字体改变,效果如图3-263所示。

“大小”选项:设定选定字符或整个文本块的文字大小。值越大,文字越大。
选中文字,如图3-264所示,在“属性”面板“对象”选项卡“大小”选项的数值框中输人需要的数值,或者在数值上左右拖曳鼠标来进行设定,如图3-265所示,文字的字号改变,如图3-266所示。

“填充”按钮填充:为选定字符或整个文本块的文字设定颜色。
选中文字,如图3-267所示,在“属性”面板“对象”选项卡中,单击“填充”按钮,弹出颜色面板,选择需要的颜色,如图3-268所示,文字的颜色改变,如图3-269所示。

文本只能使用纯色,不能使用渐变色。要想为文本设置渐变色,可以先将该文本转换为组成它的线条和填充,然后再填充渐变色。
知识提示
“改变文本方向”按钮:可在其下拉列表中选择需要的选项来改变文字的排列方向。
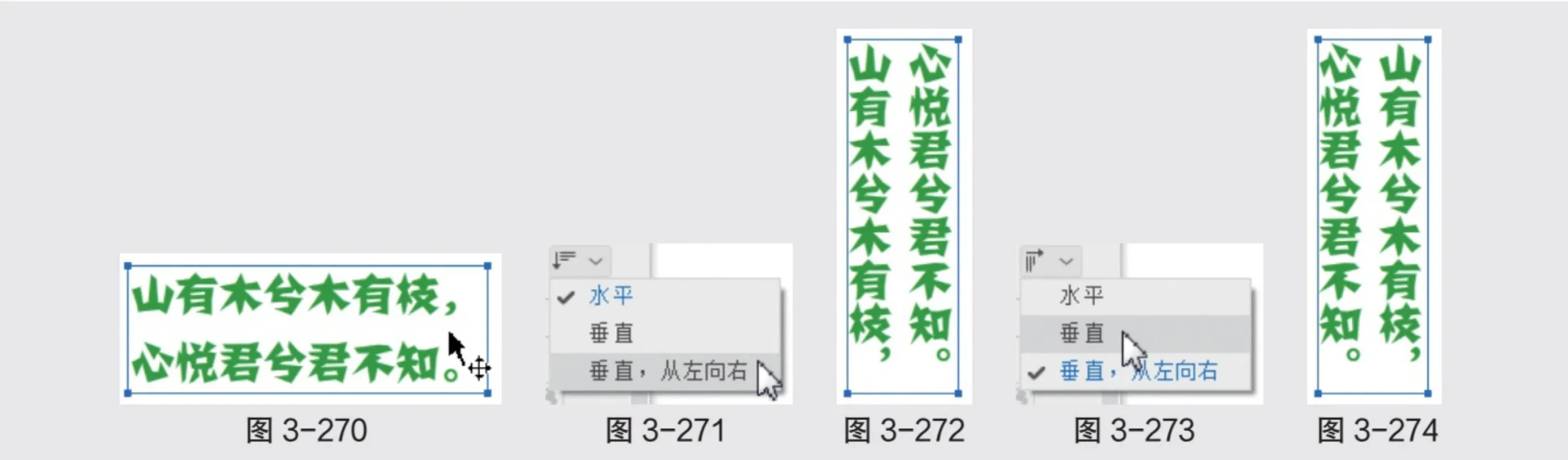
选中文字,如图3-270所示,单击“改变文本方向”按钮,在其下拉列表中选择“垂直,从左向右”选项,如图3-271所示,文字将从左向右排列,效果如图3-272所示。如果在其下拉列表中选择“垂直”命令,如图3-273所示,文字将从右向左排列,效果如图3-274所示。

“字母间距”选项。:通过设置需要的数值,控制文字之间的相对位置。
设置不同的字母间距,效果如图3-275所示。
山有木兮木有枝,心悦君兮君不知。
山有木兮木有枝,心悦君兮君不知
(a)间距为0时效果
(b)缩小间距后效果图3-275
(c)扩大间距后效果
“切换上标”按钮:可将水平文本放在基线之上或将垂直文本放在基线的右边。“切换下标”按钮 \mathbb{T}_{z} :可将水平文本放在基线之下或将垂直文本放在基线的左边。选中要设置字符位置的文字,单击“切换上标”按钮,文字在基线之上,如图3-276所示

设置不同的字符位置,效果如图3-277所示。

2.字体呈现方法
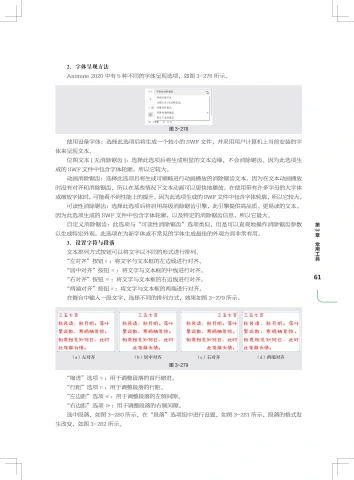
Animate 2020 中有5种不同的字体呈现选项,如图3-278所示。

使用设备字体:选择此选项后将生成一个较小的SWF文件,并采用用户计算机上当前安装的字体来呈现文本。
位图文本【无消除锯齿]:选择此选项后将生成明显的文本边缘,不会消除锯齿。因为此选项生成的SWF文件中包含字体轮廓,所以它较大。
动画消除锯齿:选择此选项后将生成可顺畅进行动画播放的消除锯齿文本。因为在文本动画播放时没有对齐和消除锯齿,所以在某些情况下文本动画可以更快地播放。在使用带有许多字母的大字体或缩放字体时,可能看不到性能上的提升。因为此选项生成的SWF文件中包含字体轮廓,所以它较大。
可读性消除锯齿:选择此选项后将启用高级消除锯齿引擎,此引擎提供高品质、更易读的文本。因为此选项生成的SWF文件中包含字体轮廓,以及特定的消除锯齿信息,所以它最大。
自定义消除锯齿:此选项与“可读性消除锯齿”选项类似,但是可以直观地操作消除锯齿参数以生成特定外观。此选项在为新字体或不常见的字体生成最佳的外观方面非常有用。
3.设置字符与段落
文本排列方式按钮可以将文字以不同的形式进行排列。
“左对齐”按钮 \equiv :将文字与文本框的左边线进行对齐。
“居中对齐”按钮三:将文字与文本框的中线进行对齐。
“右对齐”按钮 \equiv :将文字与文本框的右边线进行对齐。
“两端对齐”按钮 \equiv :将文字与文本框的两端进行对齐。
在舞台中输人一段文字,选择不同的排列方式,效果如图3-279所示。
| 三五七言 秋风清,秋月明。落叶 聚还散,寒鸦栖复惊。 相思相见知何日,此时 | 三五七言 秋风清,秋月明。落叶 聚还散,寒鸦栖复惊。 相思相见知何日,此时 (b)居中对齐 图3-279 | 三五七言 秋风清,秋月明。落叶 聚还散,寒鸦栖复惊。 相思相见知何日,此时 此夜难为情。 (c)右对齐 | 三五七言 秋风清,秋月明。落叶 聚还散,寒鸦栖复惊。 相思相见知何日,此时 此夜难为情。 (d)两端对齐 |
| 此夜难为情。 此夜难为情。 (a)左对齐 | |||
“缩进”选项:用于调整段落的首行缩进。
“行距”选项=:用于调整段落的行距。
“左边距”选项:用于调整段落的左侧间隙。
“右边距”选项:用于调整段落的右侧间隙。
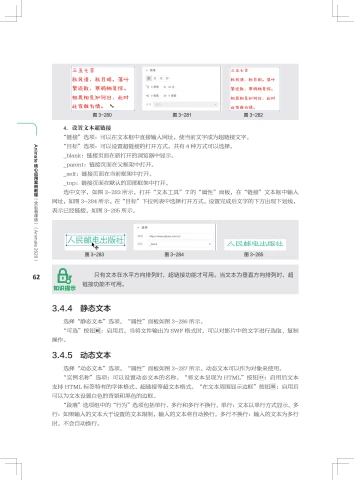
选中段落,如图3-280所示,在“段落”选项组中进行设置,如图3-281所示,段落的格式发生改变,如图3-282所示。

4.设置文本超链接
“链接”选项:可以在文本框中直接输人网址,使当前文字成为超链接文字“目标”选项:可以设置超链接的打开方式,共有4种方式可以选择。
_blank:链接页面在新打开的浏览器中显示。
_parent:链接页面在父框架中打开。
_Self:链接页面在当前框架中打开。
_top:链接页面在默认的顶部框架中打开。
选中文字,如图3-283所示,打开“文本工具”T的“属性”面板,在“链接”文本框中输人网址,如图3-284所示,在“目标”下拉列表中选择打开方式,设置完成后文字的下方出现下划线,表示已经链接,如图3-285所示。


只有文本在水平方向排列时,超链接功能才可用。当文本为垂直方向排列时,超链接功能不可用。
3.4.4静态文本
选择“静态文本”选项,“属性”面板如图3-286所示。
“可选”按钮回:启用后,当将文件输出为SWF格式时,可以对影片中的文字进行选取、复制操作。
3.4.5动态文本
选择“动态文本”选项,“属性”面板如图3-287所示。动态文本可以作为对象来使用。
“实例名称”选项:可以设置动态文本的名称。“将文本呈现为HTML”按钮:启用后文本支持HTML标签特有的字体格式、超链接等超文本格式。“在文本周围显示边框”按钮国:启用后可以为文本设置白色的背景和黑色的边框。
“段落”选项组中的“行为”选项包括单行、多行和多行不换行。单行:文本以单行方式显示。多行:如果输人的文本大于设置的文本限制,输人的文本将自动换行。多行不换行:输人的文本为多行时,不会自动换行。
3.4.6输入文本
选择“输人文本”选项,“属性”面板如图3-288所示。
“段落”选项组中的“行为”选项新增了“密码”选项,选择此选项,当文件输出为SWF格式时,影片中的文字将显示为星号(\*\*\*\*)。
“选项”选项组中的“最大字符数”选项可以设置允许输人的最大字符数。默认值为0,即不限制。如设置为其他数值,此数值即输出SWF影片时显示文字的最多数目。

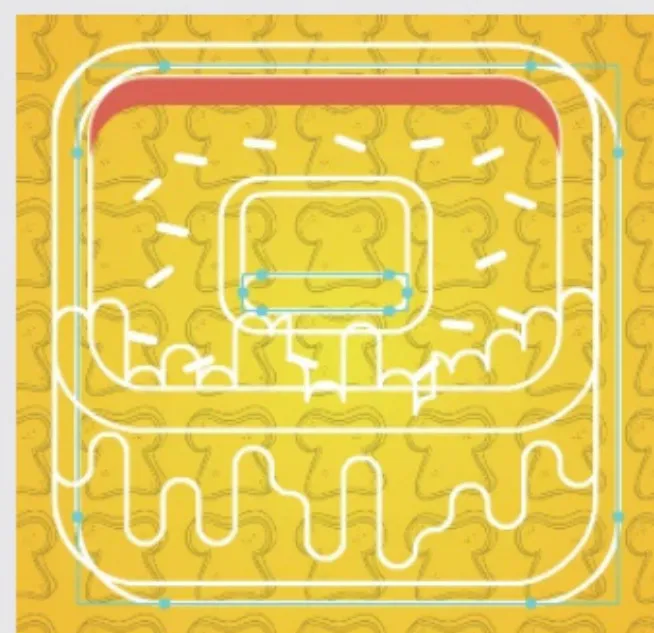
3.5 课堂练习一绘制引导页中的游戏机插画
【练习知识要点】使用“基本矩形工具”“矩形工具”“椭圆工具”“钢笔工具”“多角星形工具”“线条工具”完成引导页中的游戏机插画绘制。
【效果文件所在位置】云盘/Ch03/效果/绘制引导页中的游戏机插画.fla,如图3-289所示。

3.6 课后习题—绘制卡通小火箭插画
【习题知识要点】使用“颜料桶工具”“墨水瓶工具”“任意变形工具”“渐变变形工具”完成卡通小火箭插画的绘制。
【素材所在位置】云盘/Ch03/素材/绘制卡通小火箭插画/01。
【效果文件所在位置】云盘/Ch03/效果/绘制卡通小火箭插画.fla,如图3-290所示。

64


R 人邮教育www.ryjiaoyu.com
教材服务热线:010-81055256反馈/投稿/推荐信箱:315@ptpress.com.cn人邮教育服务与资源下载社区:www.ryjiaoyu.com


































 该页无缩略图
该页无缩略图



