在这个数字化高速发展的时代,微信H5页面对于我们展示和推广产品变得越来越重要。经常有人问我:“微信H5页面怎么制作?”今天我想通过一个亲身经历的项目,来和大家分享微信H5页面怎么制作的过程。
不久前我参与了一个新电子产品的推广项目。我们的目标是制作一个引人入胜的微信H5页面,充分展示这款产品的独特之处,同时增强用户的互动体验。

我们团队明确了设计方向——页面需要简洁、直观,同时融入产品的核心卖点。我们设计了一些富有创意的互动环节,目的是让用户能够更直观地感受到产品的魅力。
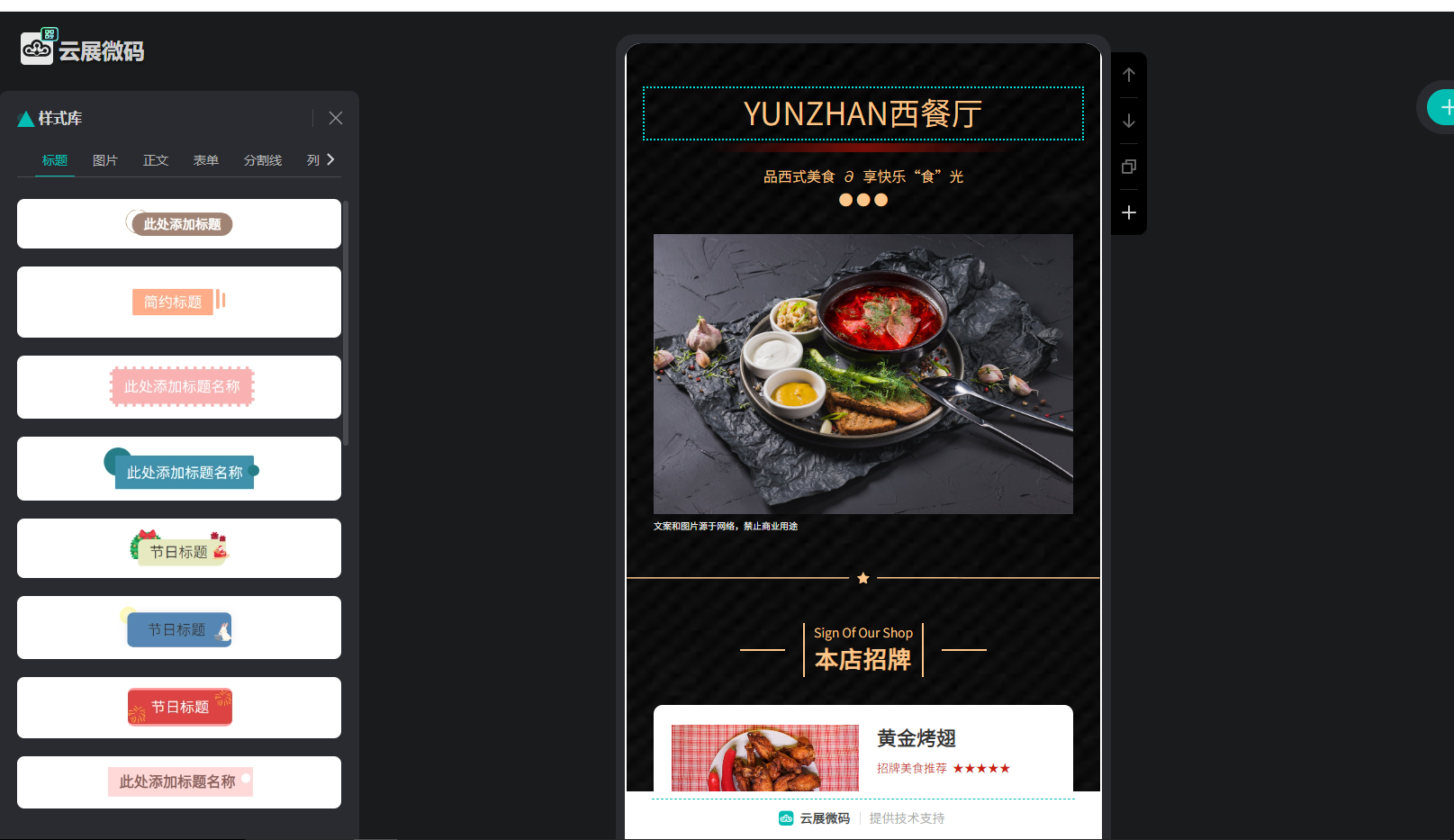
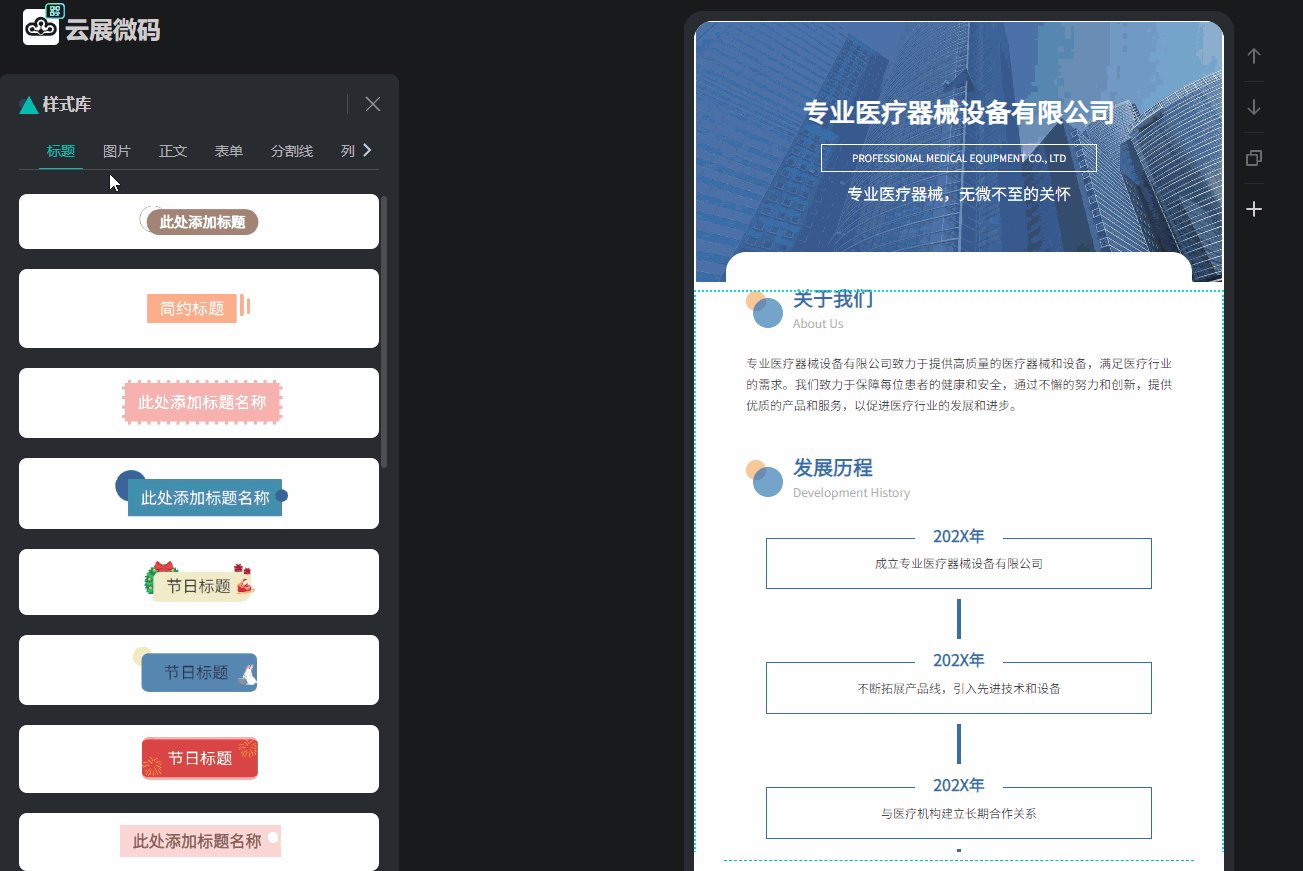
随后我们进入了制作阶段。在选择制作工具时,我发现了云展网的微码功能。这个功能不仅易于上手、而且功能全面。

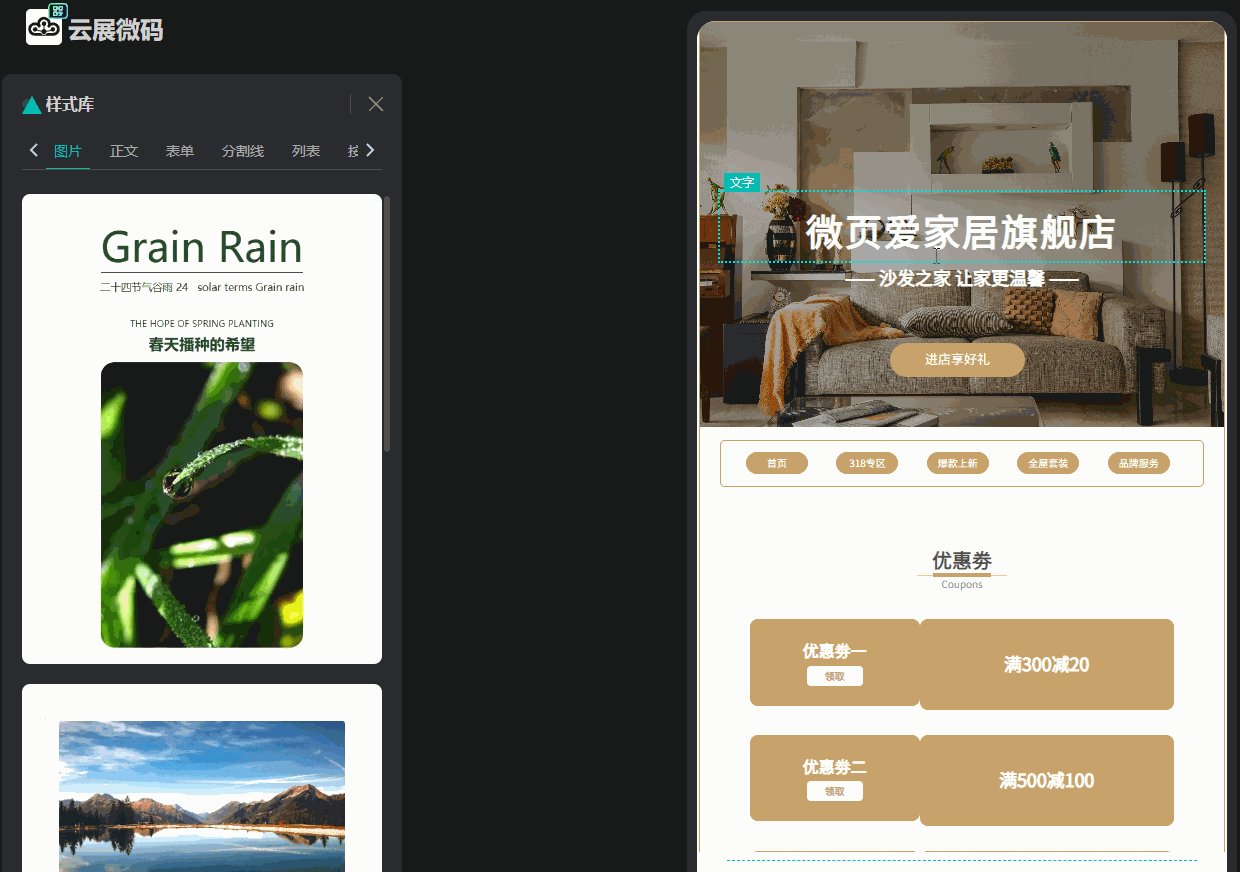
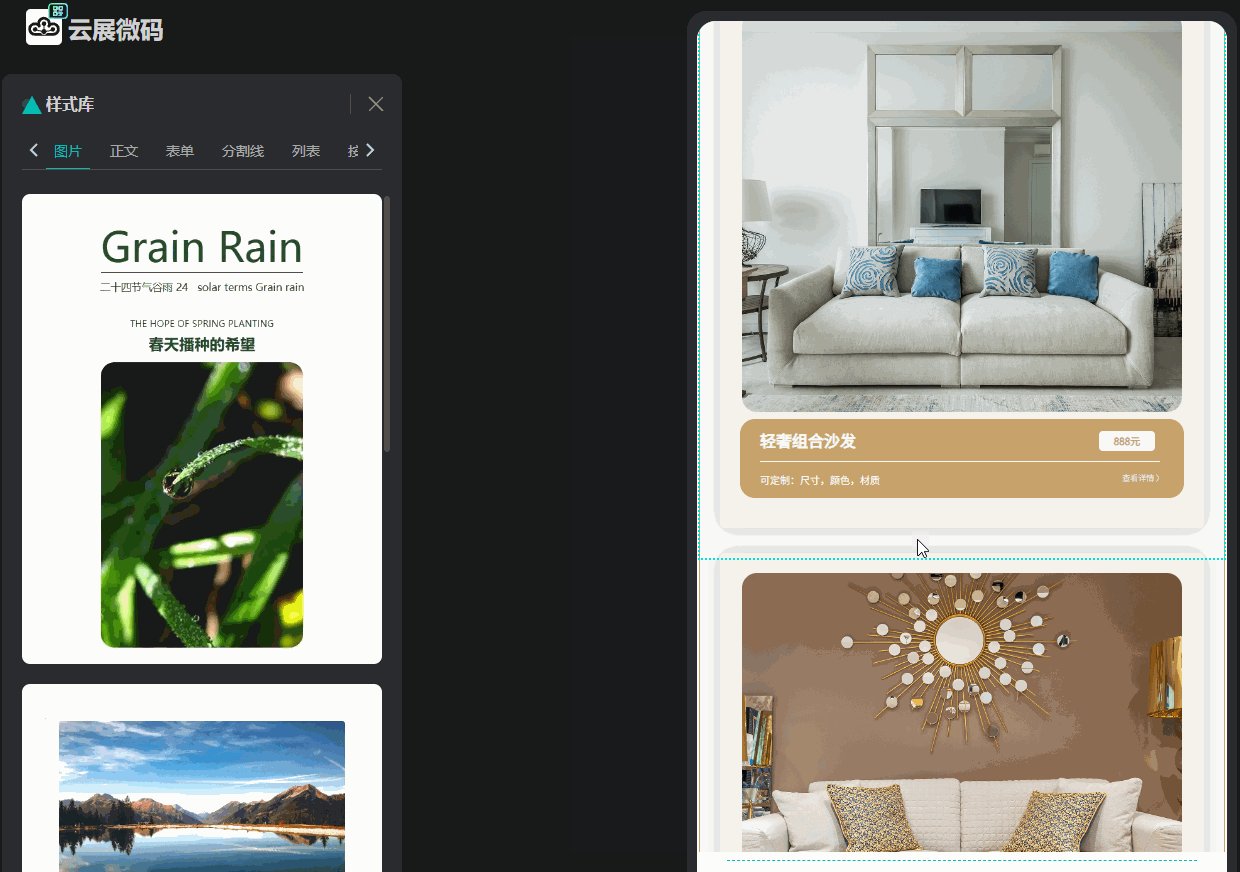
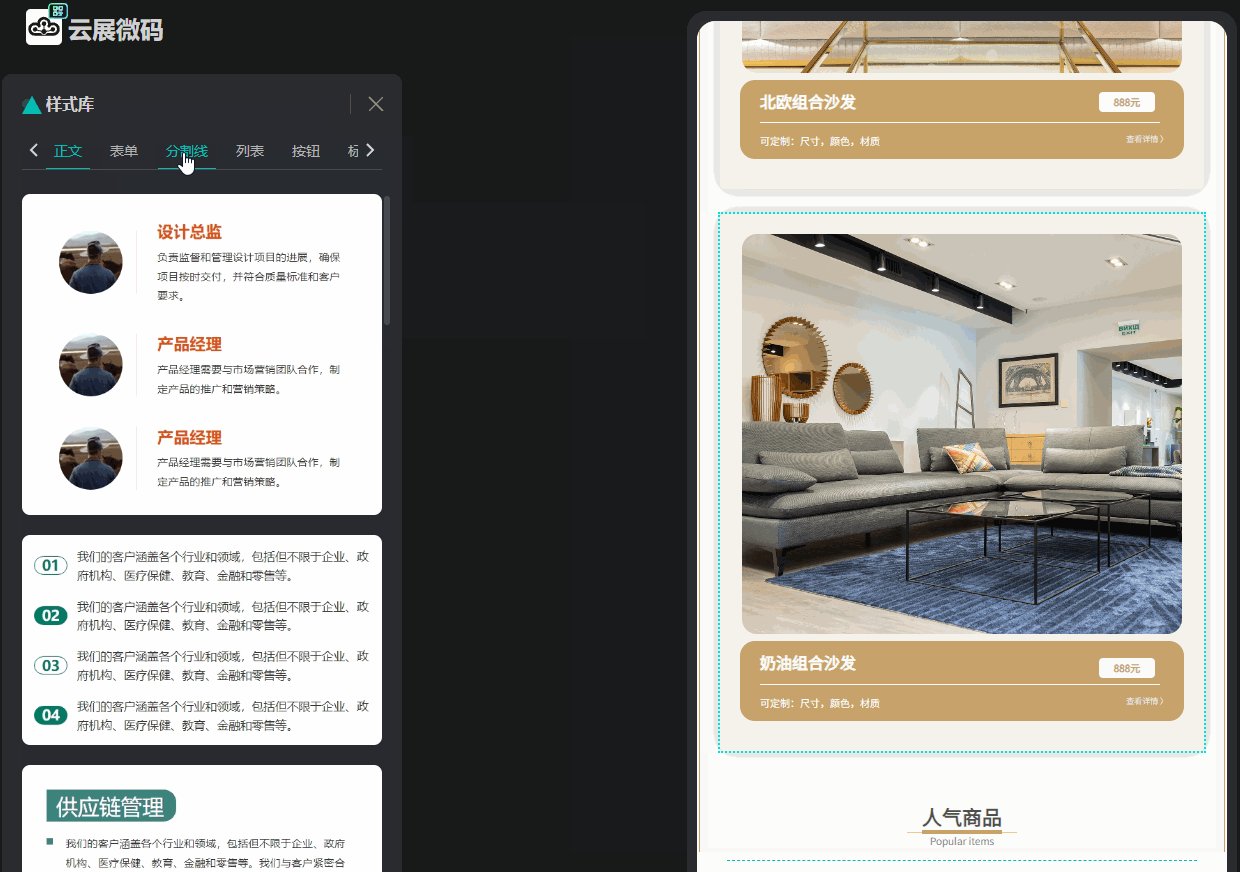
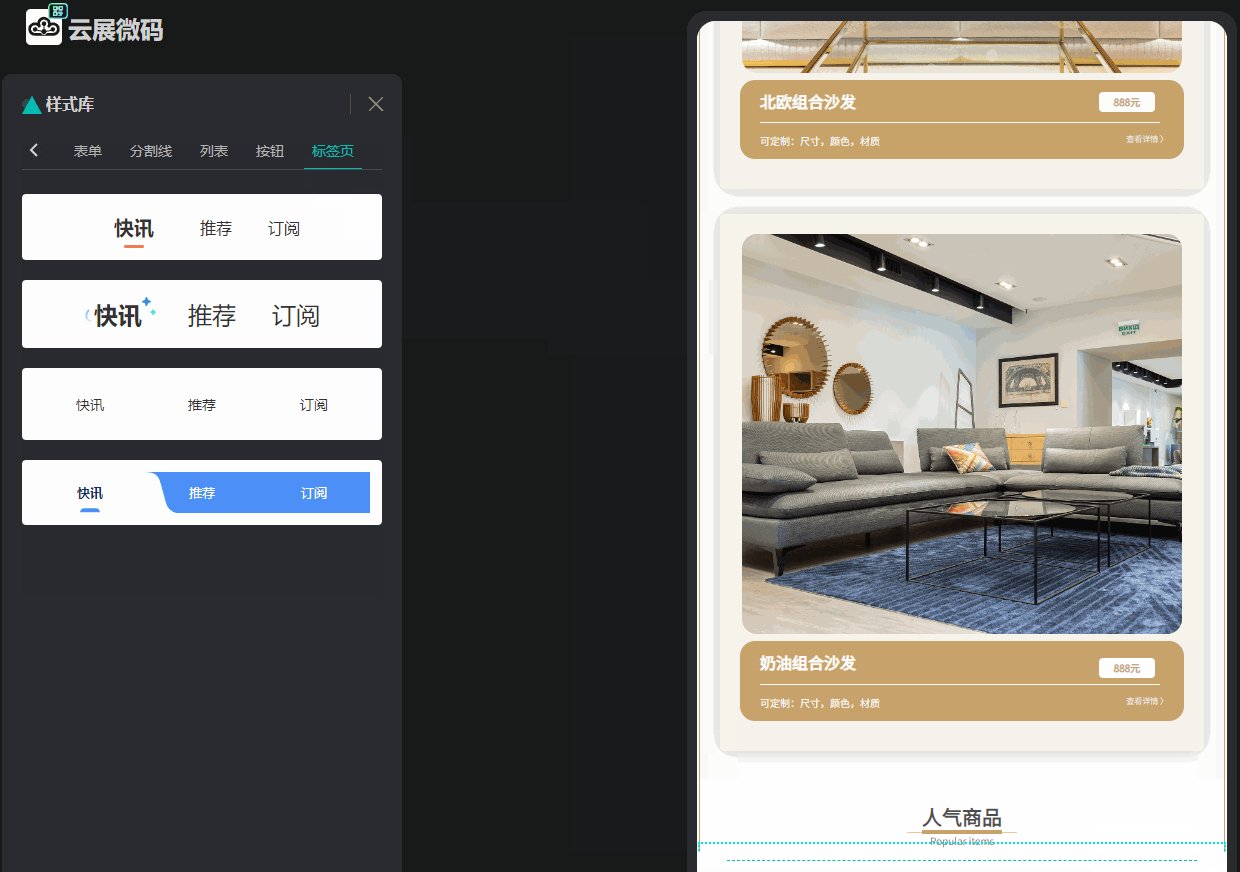
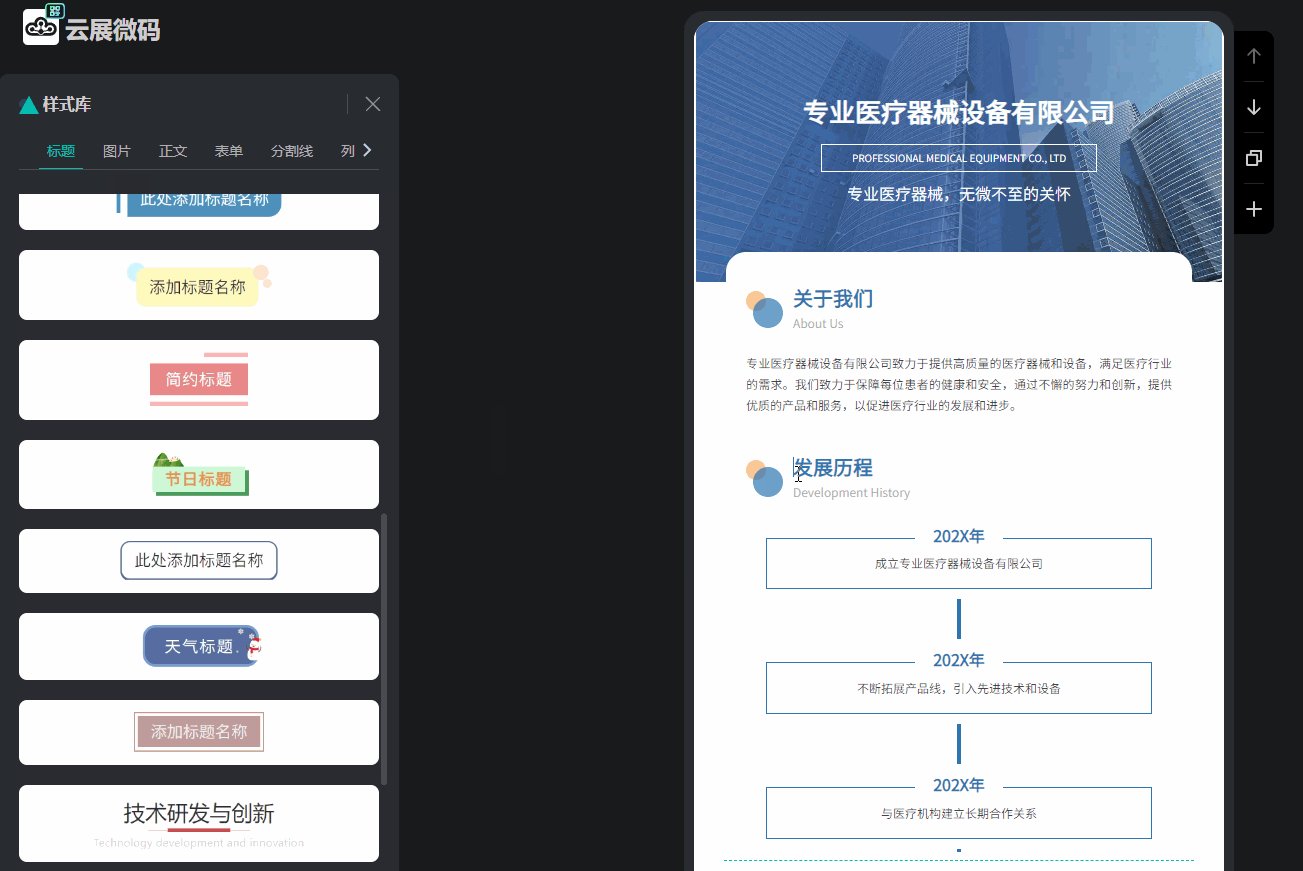
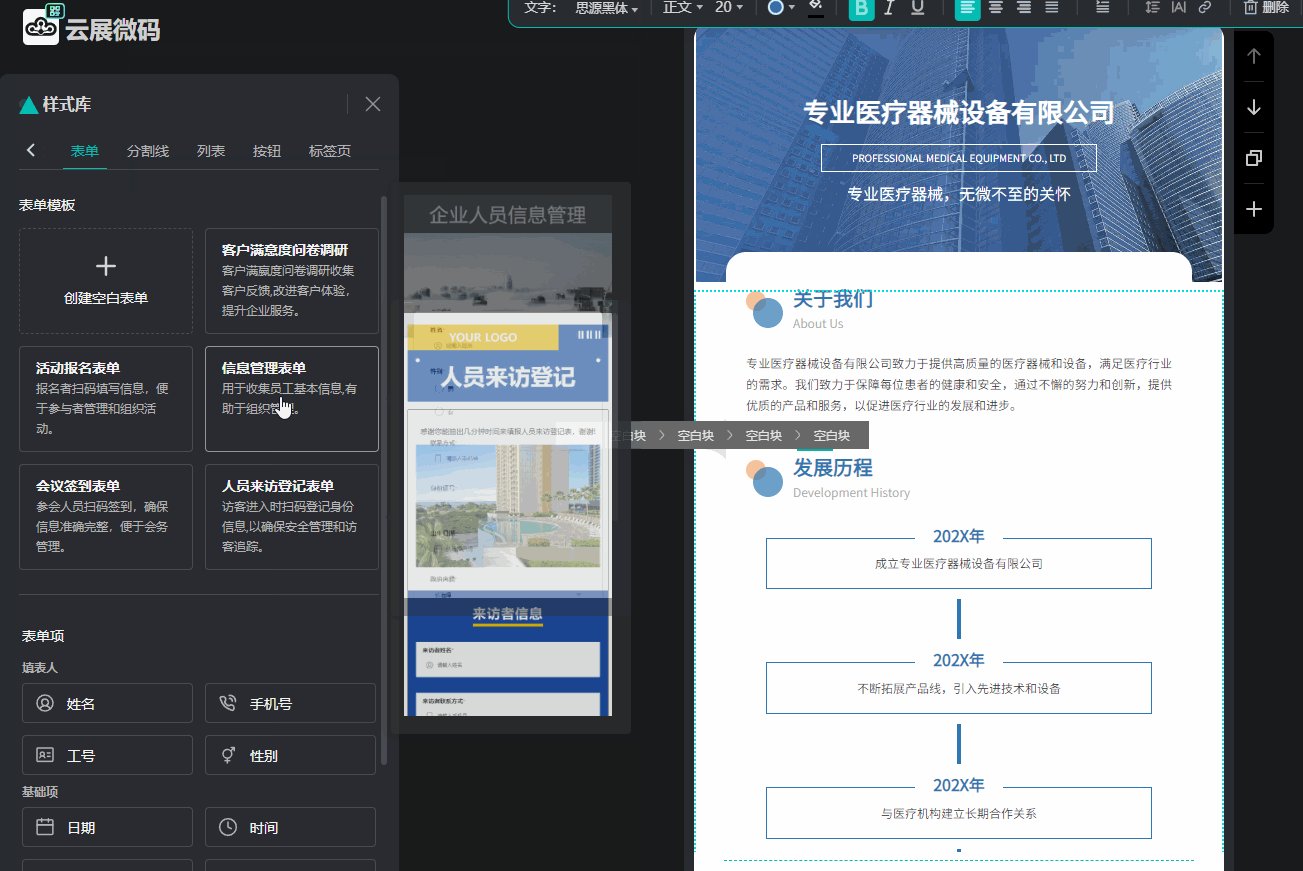
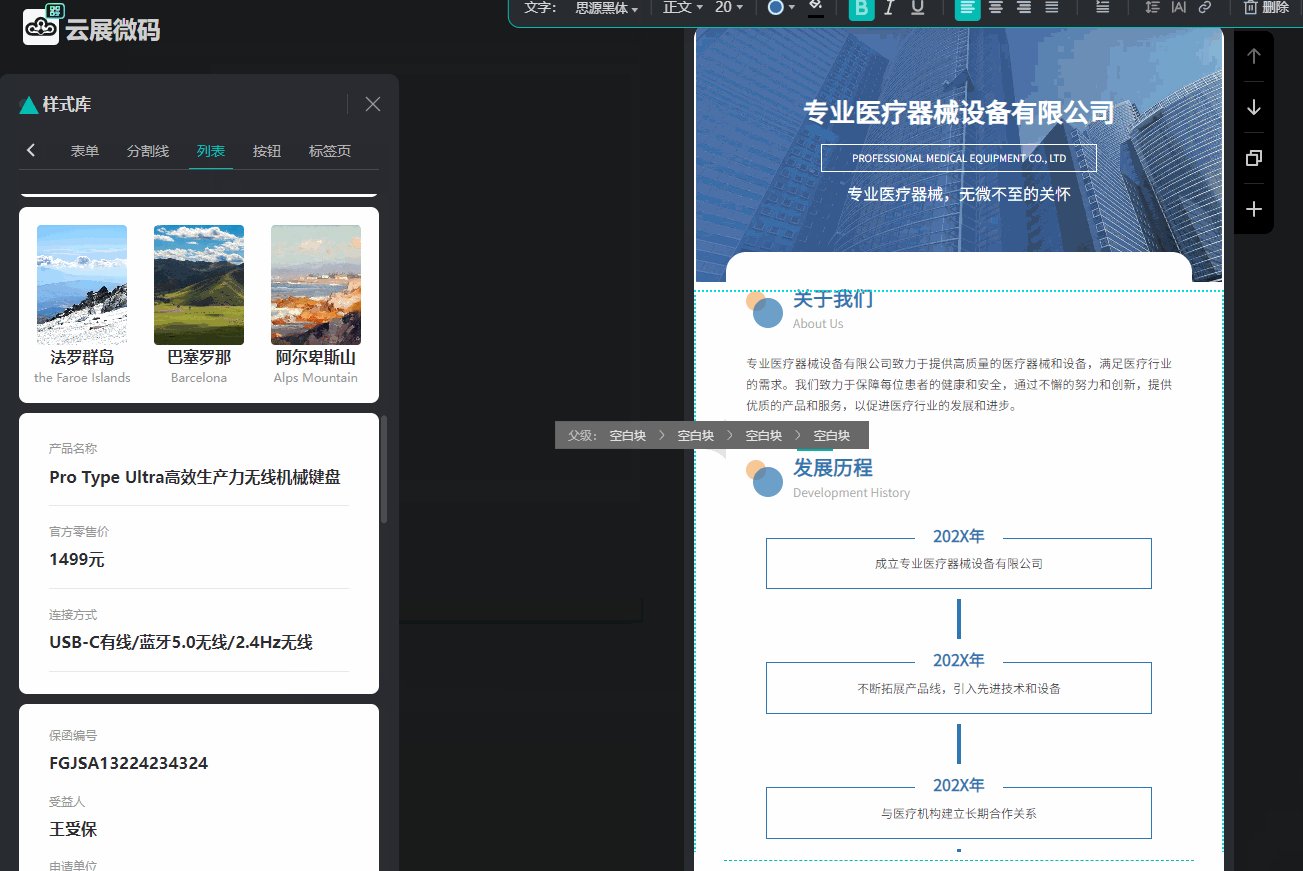
使用云微码,我轻松地上传了所需的图片和文字素材,并依据我们的设计图进行了页面布局。云微码提供的丰富组件和模板,让我能够灵活地搭建和调整页面元素。我还利用微码的交互设置,加入了滑动、点击等动态效果,使得页面更加生动、吸引人。

在页面初步搭建完毕后,我进行了一系列的优化工作。比如提升页面的加载速度,确保用户访问时的流畅体验;同时,我也对各项交互功能进行了反复测试,确保它们都能正常运作。
经过几天的努力,我们的微信H5页面终于大功告成。当我把这个精心制作的页面分享到朋友圈和微信群时,收获了许多赞赏和好评。大家都表示这个H5页面设计新颖、内容丰富,让他们对产品产生了浓厚的兴趣。

回想这次制作微信H5页面的经历,我深感云展网的微码功能为我的工作带来了极大的便利。它不仅提高了制作效率,还让我能够更专注于页面的创意和设计。如果你也面临微信H5页面怎么制作的问题,我强烈推荐你尝试一下云展网的云微码功能。相信我,它会让你的工作变得更加轻松和高效。
云展微码在线使用:https://www.yunzhan365.com