我一直对网页设计颇有兴趣,最近终于决定亲自动手尝试实现H5页面怎么制作的难题,因为我发现H5页面在现代网络营销中越来越受欢迎,而且其丰富的互动性和动态效果总能吸引用户的目光。这次我选择一个简单而有趣的主题--制作一个介绍各地特色小吃的H5页面,希望能通过我的页面让更多人了解和欣赏到不同地区的美食文化。
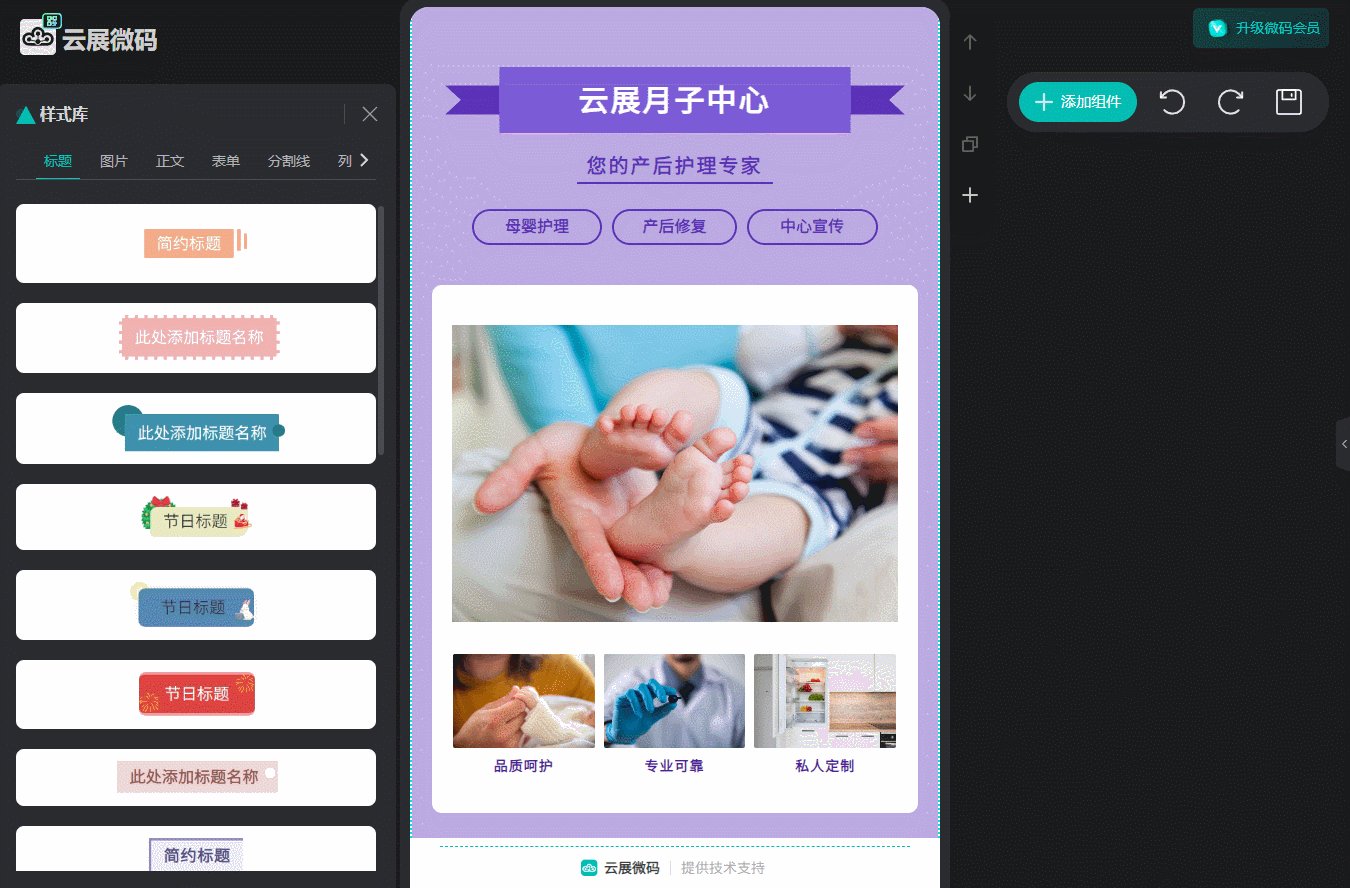
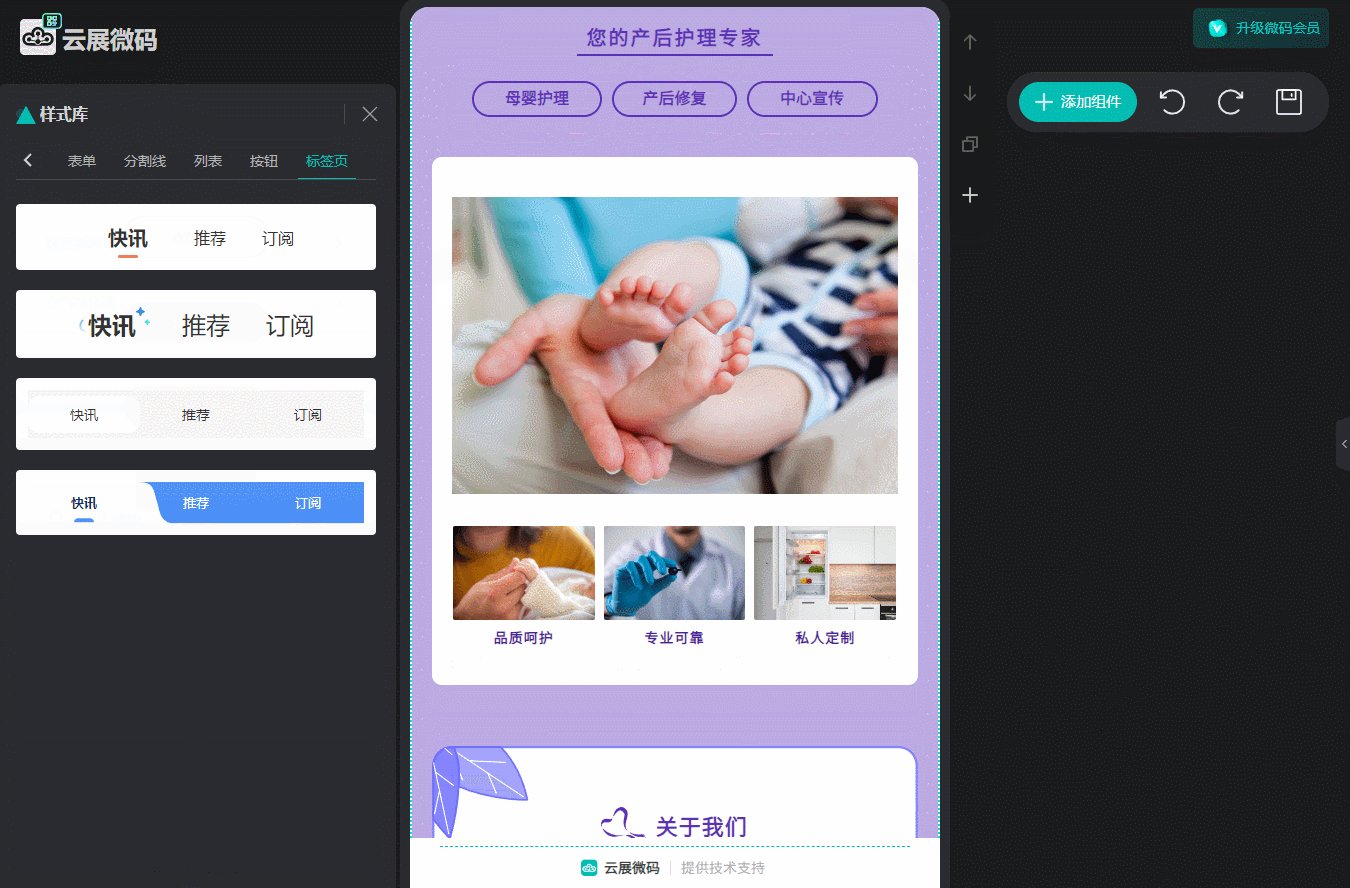
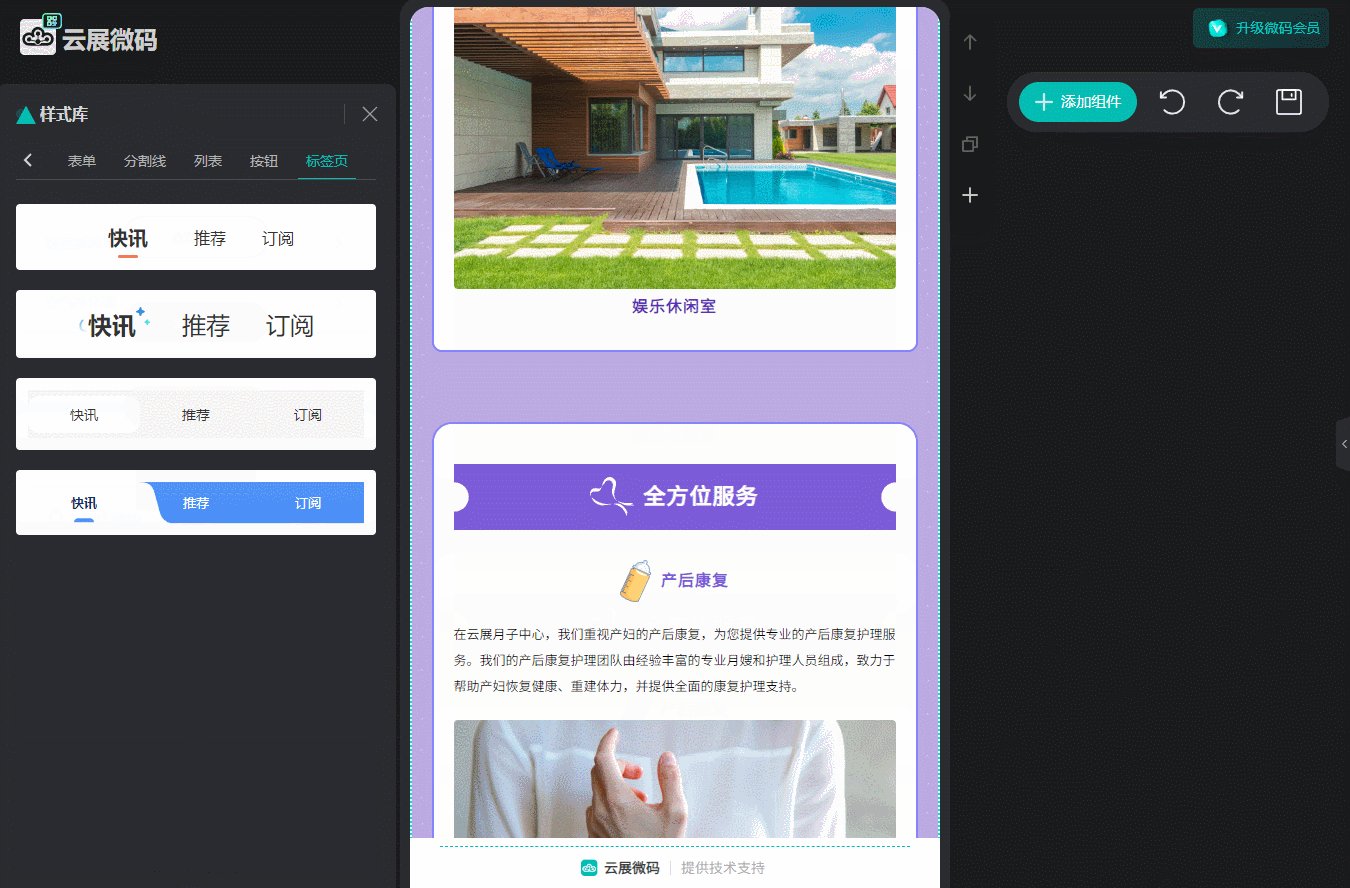
其实制作过程并不复杂。我选择了一个易于上手的在线H5页面制作平台:云展微码,通过简单的拖拽和设置就能快速搭建起页面的基本框架。在这个过程中需要注意了页面的布局和配色,力求给用户带来舒适而吸引人的视觉体验。

H5页面怎么制作?内容方面可以搜集各种地方特色小吃的精美图片和详细介绍,将它们巧妙地嵌入到页面中。我为了增强互动性还添加了一些动画效果和交互元素,比如当用户点击某个小吃图片时会弹出一个包含详细信息和制作方法的弹窗。

使用云展微码不需要HTML5、CSS3和JavaScript等技术实现,我们随意添加图文、视频等就能组合成一个美观放大的h5页面了。完成页面的设计和制作后如何方便地分享我的作品呢?这时我发现了云展微码这个工具还会为H5页面生成一个二维码,用户只需扫描这个二维码就可以直接在手机上查看我的页面了。使用云展微码真的非常简单、方便,我将这个二维码分享到了社交媒体上,朋友们纷纷扫码查看并给予了我很多赞赏和反馈。
通过这次制作H5页面的经历,我不仅学会了如何使用排版设计H5页,还深刻体会到了云展微码的便捷性。现在每当有人问我H5页面怎么制作时,我都会兴奋地与他们分享我的经验和成果。
云展微码在线使用:https://www.yunzhan365.com/