如何在书本页面添加视频?
一、功能介绍
为电子书添加视频,更有效地传达信息,引导读者逐步深入理解电子书内容。

温馨提示:不同账号会员版本添加本地视频的数量以及大小不同,具体看下表:
| 免费版 | 基础版 | 高级版 | 旗舰版 | 协作版 | |
| 单本书添加本地视频数 | 不支持 | 不支持 | 5个 | 10个 | 20个 |
| 单个视频大小限制 | 不支持 | 不支持 | 30M | 50M | 150M |
二、操作步骤
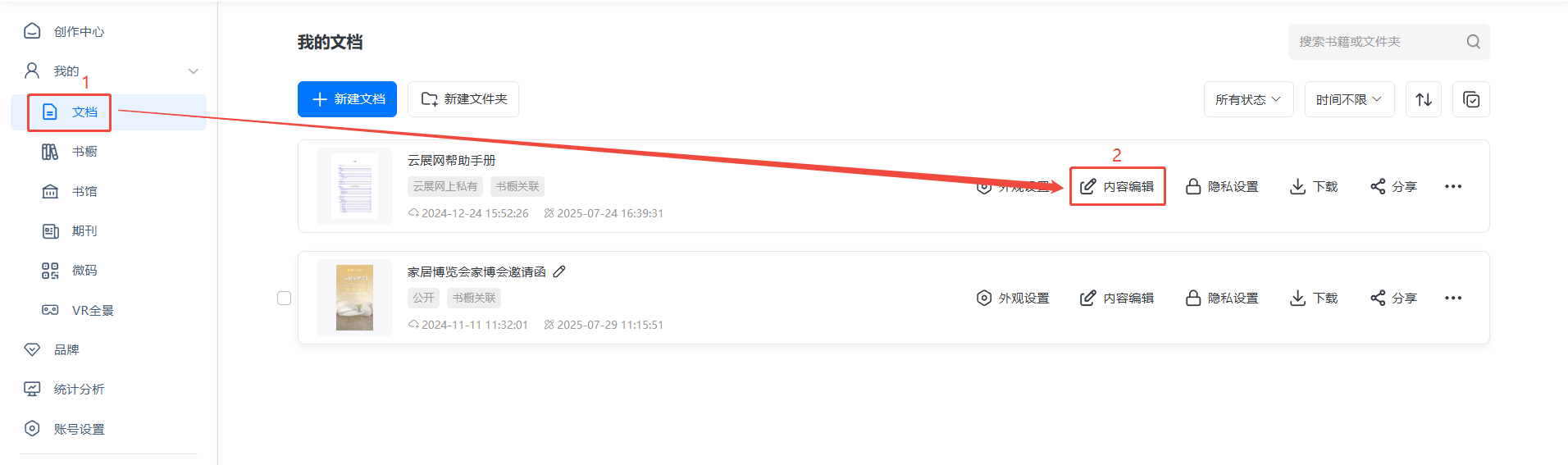
1、进入【多媒体编辑】界面
点进【我的文档】/【文档】,选择对应电子书,点击【多媒体编辑】/【内容编辑】。


2、添加视频至画布
支持添加在线视频及上传本地视频两种方式。
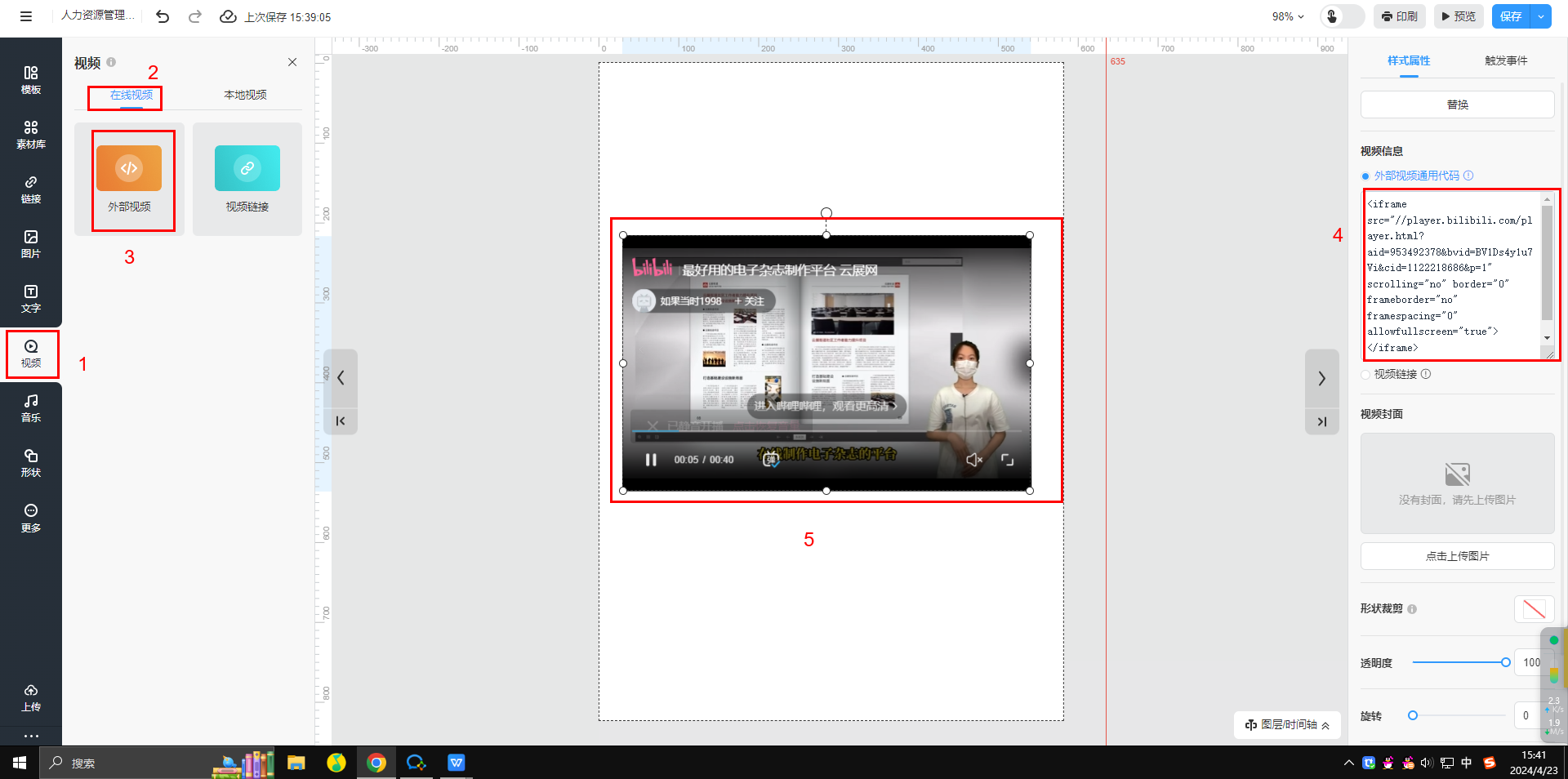
(1)添加外部视频
点击【外部视频】将视频框放至画布,把你的视频上传到第三方视频网站如:bilibili,腾讯,爱奇艺等,上传以后通过点击分享来获取内嵌代码,并输入到【外部视频通用代码】里生成视频,调整视频框的位置和大小。

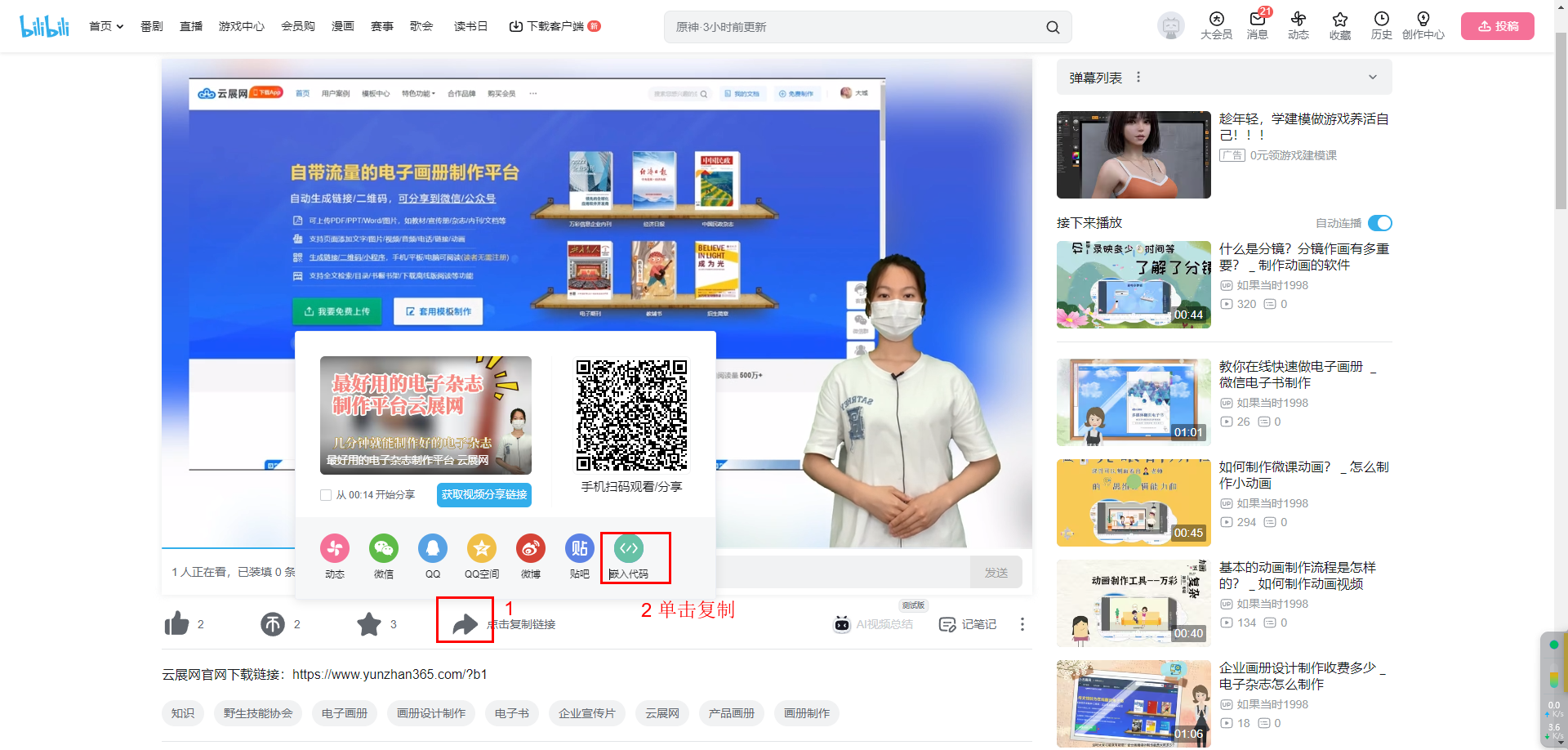
如何获取视频内嵌代码?
打开视频网站,如哔哩哔哩,点击分享按钮,单击复制嵌入代码。

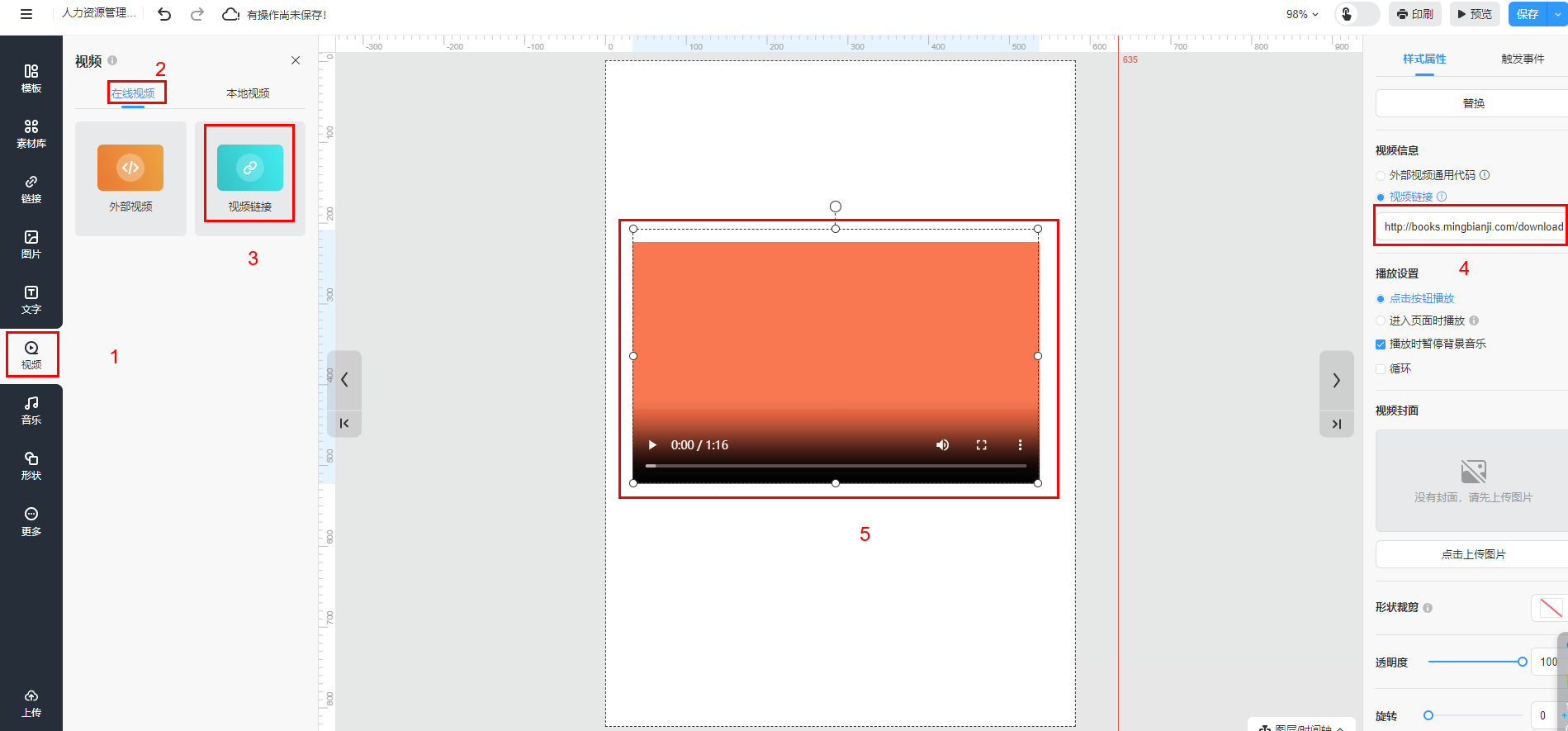
(2)嵌入视频链接
点击【视频链接】将视频框放至画布,调整视频框的位置和大小,将你的视频链接输入到【视频链接】。

温馨提示:把视频上传到你的服务器上生成链接地址即可获取视频链接。如果视频链接的开头是https,需以mp4结尾。
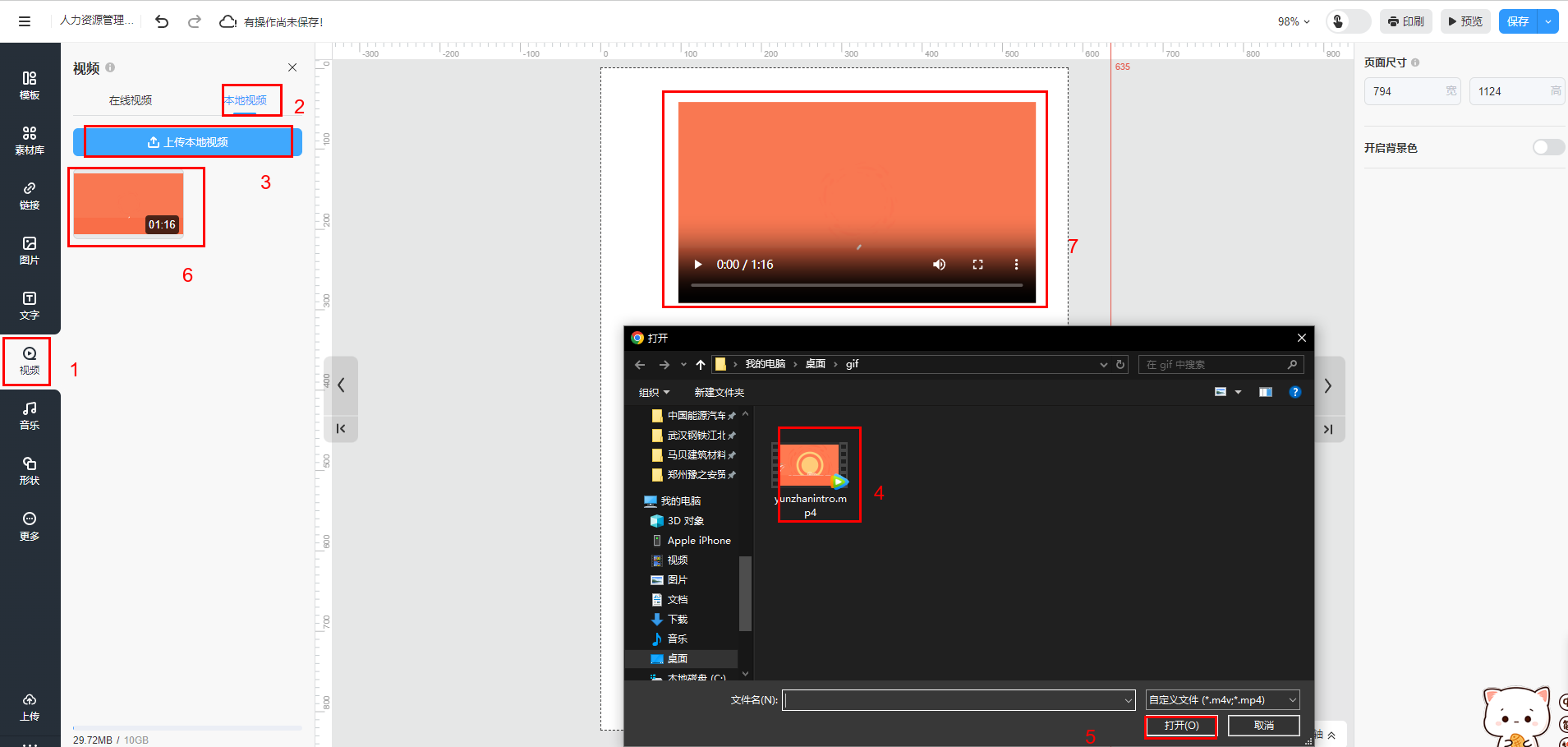
(3)上传本地视频
点击【上传本地视频】,选中视频后选择【打开】,上传完成后,选中视频并单击到画布,并调整视频框在画布的位置和大小。你可以也在对本地视频进行删除、上传封面操作。

你也可以给本地视频上传封面。

温馨提示:支持一次性上传多个视频。
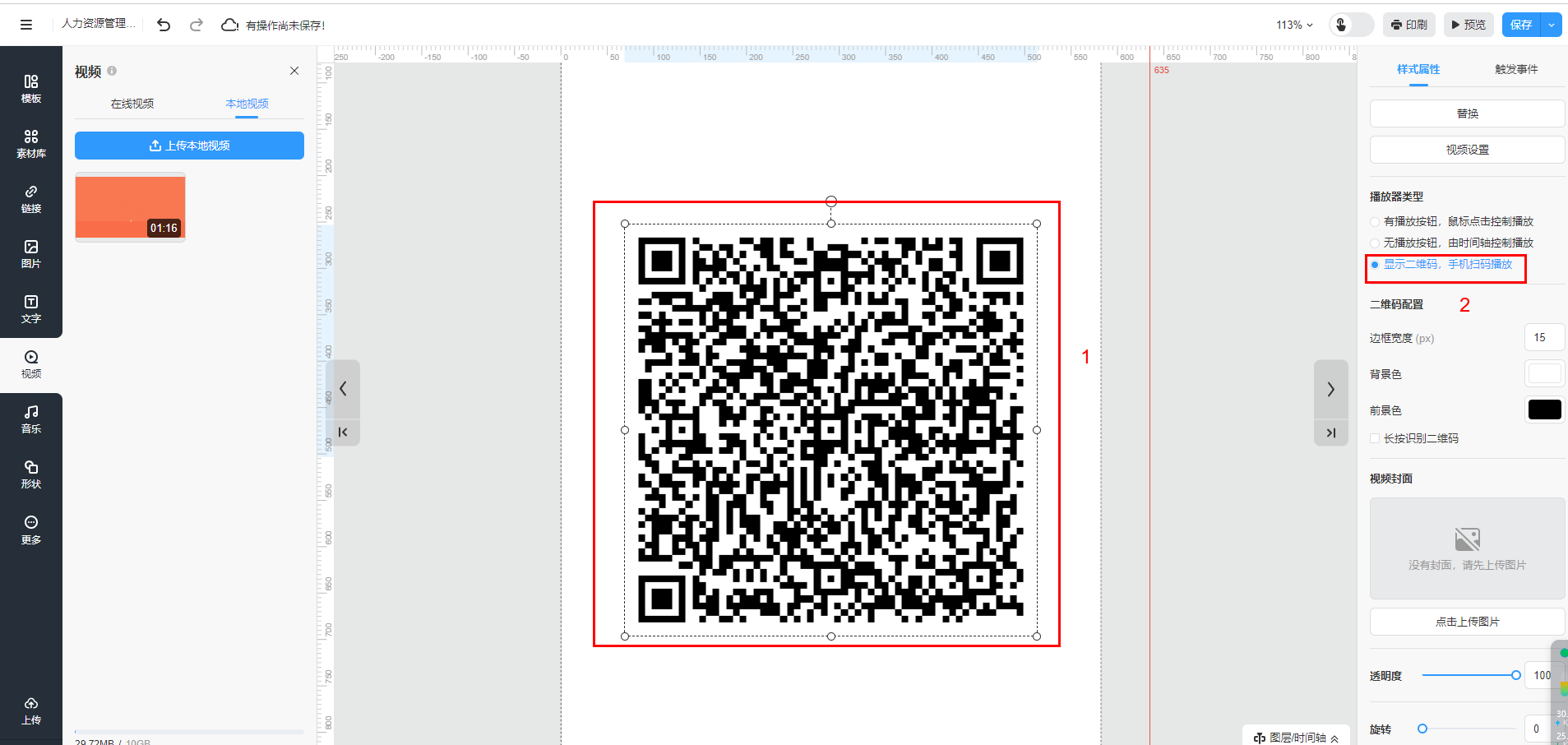
(4)扫码播放视频
插入本地视频后,勾选【显示二维码,手机扫码播放】

温馨提示:
1.【显示二维码,手机扫码播放】仅嵌入视频链接和上传本地视频类型支持设置。
2. 上传本地视频转换成二维码显示,也占用本地视频的数量。
3、设置视频属性
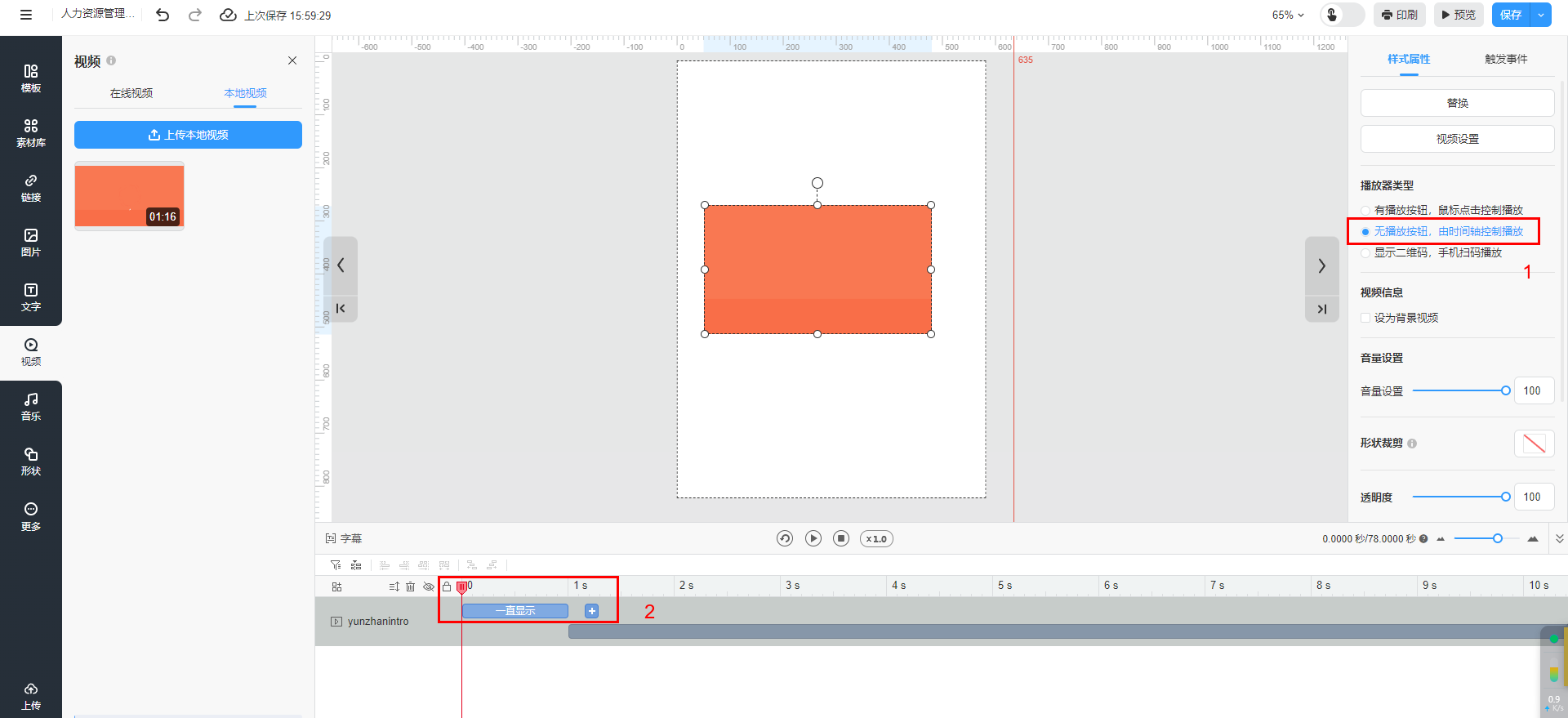
(1)播放器类型
- 有播放按钮,鼠标点击控制播放:视频框里有播放按钮,可通过鼠标点击控制视频播放。
- 无播放按钮,由时间轴控制播放:视频框里没有播放按钮,根据你在时间轴给视频设置的出现时间和动画效果,视频出现后自动播放。

- 显示二维码,手机扫码播放:扫码播放视频
温馨提示:【无播放按钮,由时间轴控制播放】仅支持上传本地视频类型勾选。
(2)播放设置
- 点击按钮播放:通过点击播放按钮后再开始播放视频。
- 进入页面时播放:进入该页面会,视频自动开始播放。
- 播放时暂停背景音乐:播放视频时暂停该设备所有的背景音乐。
- 循环:循环播放视频。
温馨提示:【播放设置】仅添加视频链接以及本地视频类型可操作。
(3)视频信息
- 设为背景视频:将视频设置为该页面的背景。设置为背景视频后,视频会处于图层最底层,且不能调整图层位置,除非取消【设为背景视频】。
温馨提示:【设为背景视频】仅添加本地视频且播放类型为无播放按钮可操作。
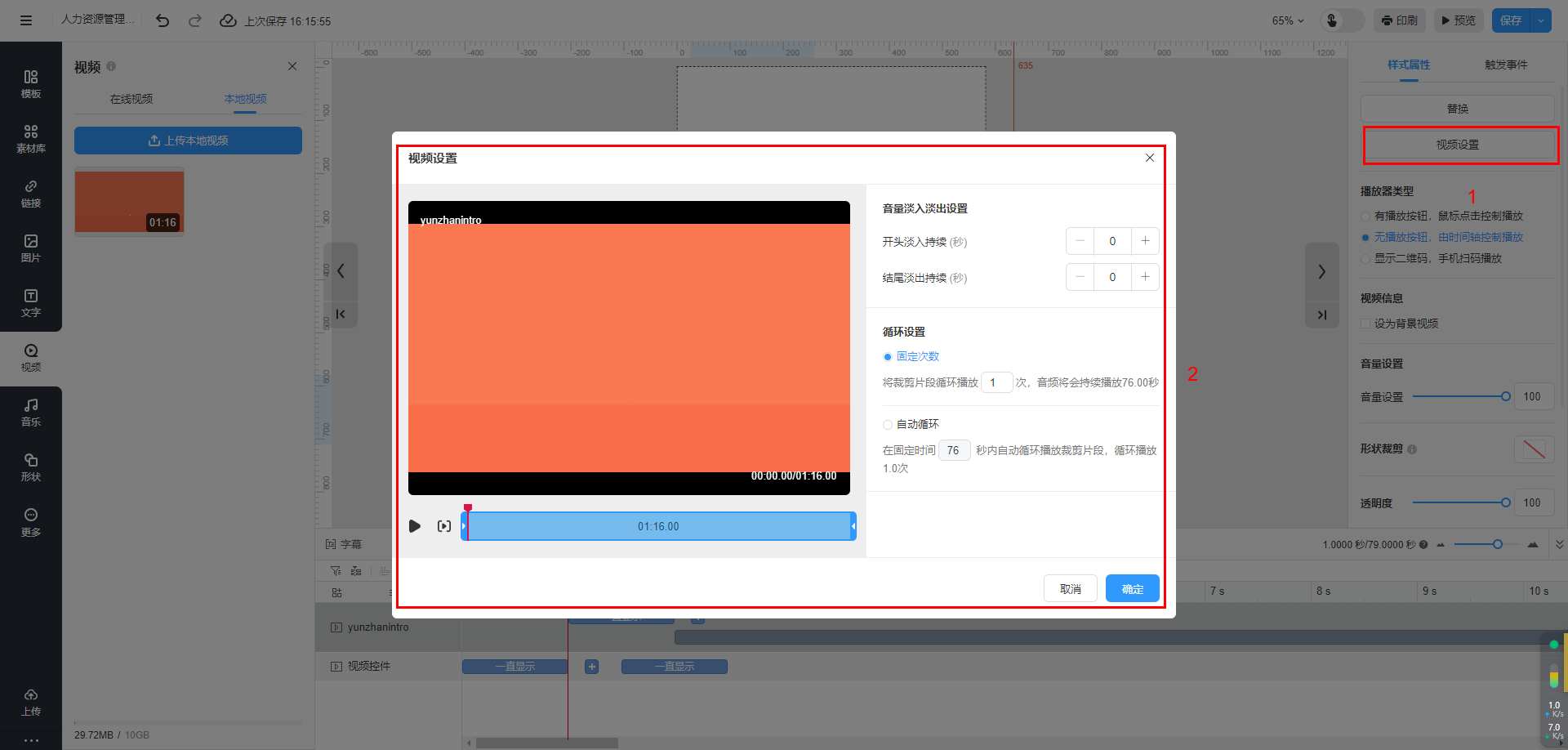
(4)视频设置
根据你的需要,对视频进行裁剪、设置音量淡出淡入以及循环操作。

温馨提示:【视频设置】仅添加本地视频可操作。
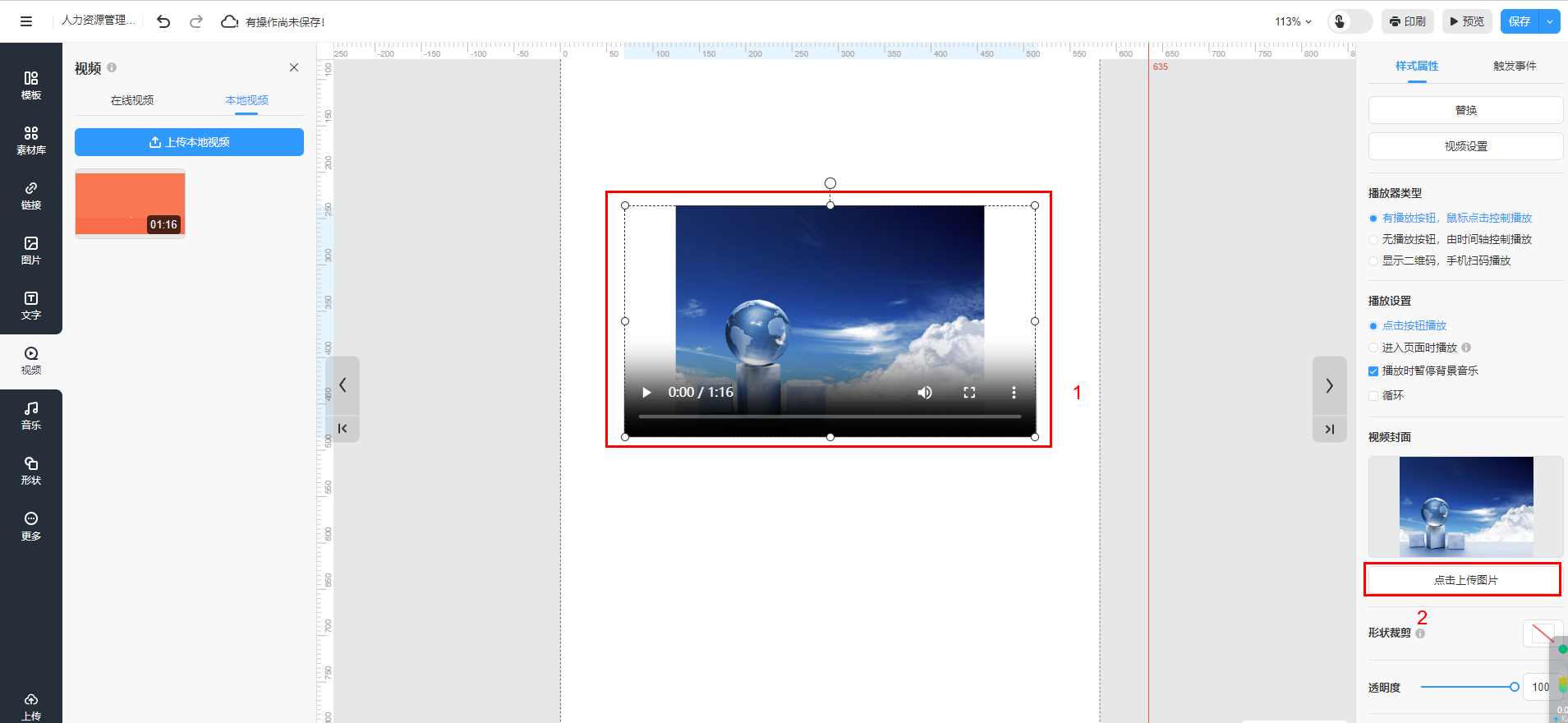
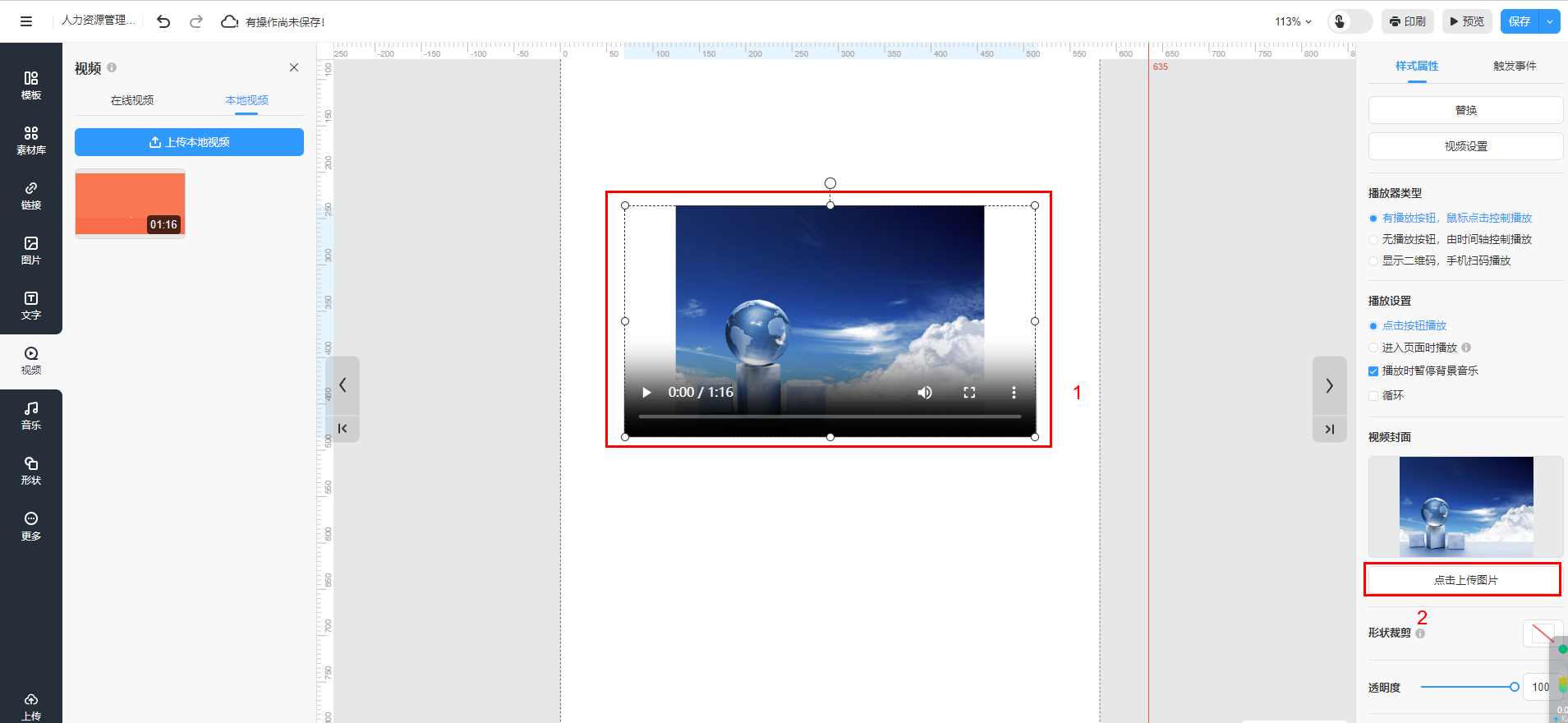
(5)视频封面
选中需要替换视频封面的视频,点击【点击上传图片】替换,选择图片后点击【打开】,即设置完成。

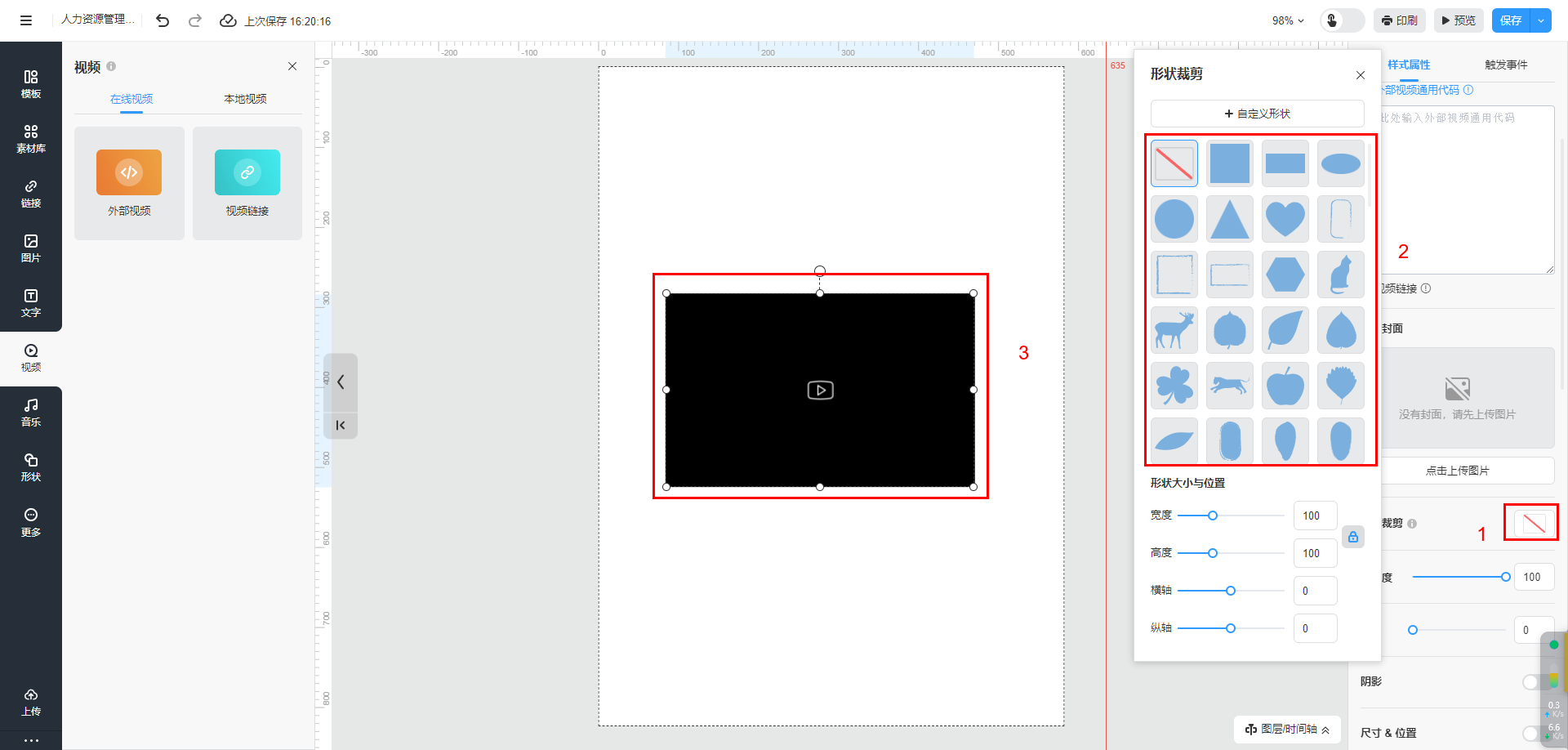
(6)形状裁剪
选中需要形状裁剪的视频,选择形状并应用。

温馨提示:在进行形状裁剪时,请注意不要裁剪掉播放控件,或者你也可以选择“进入页面时自动播放”选项,以便在使用形状裁剪时保持播放的顺畅。
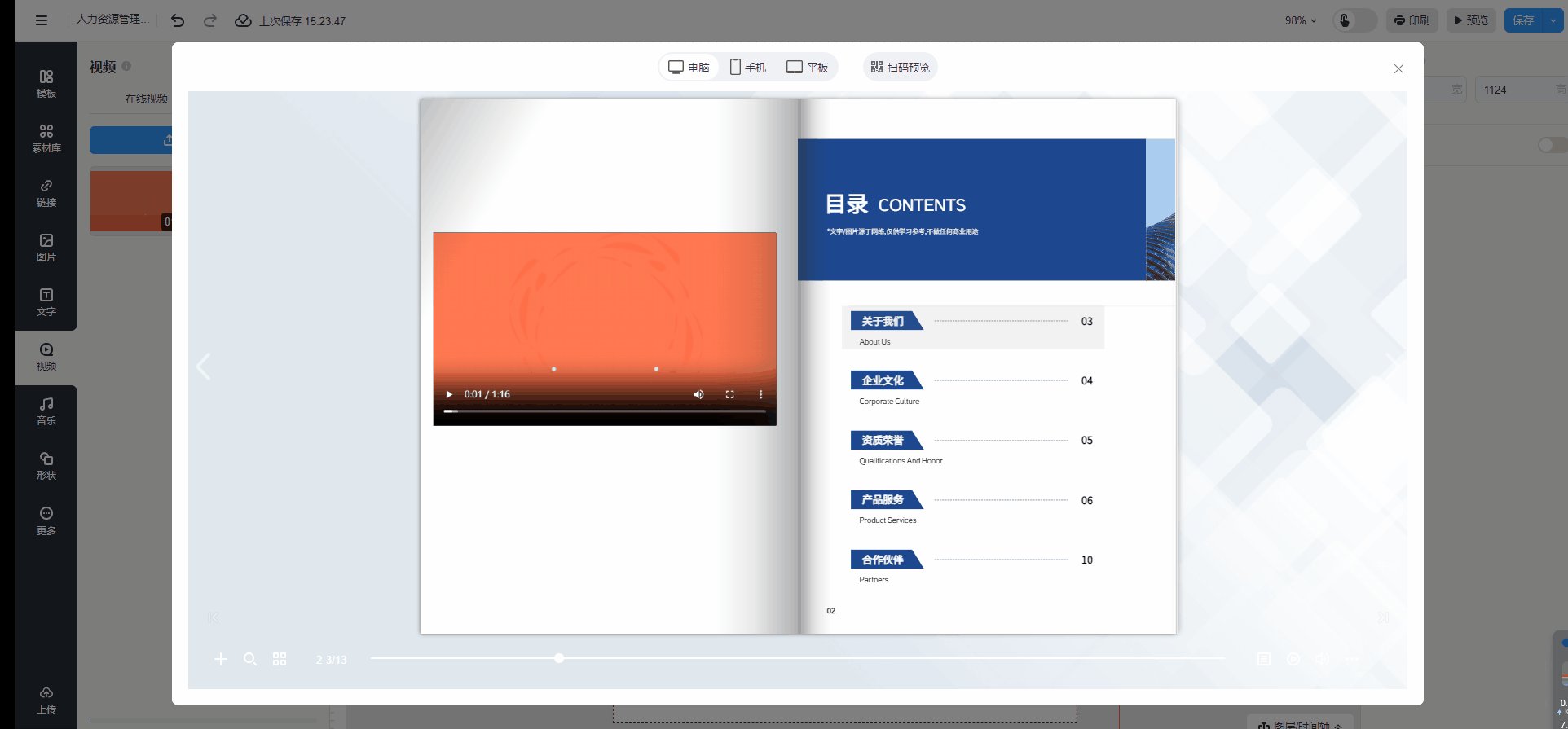
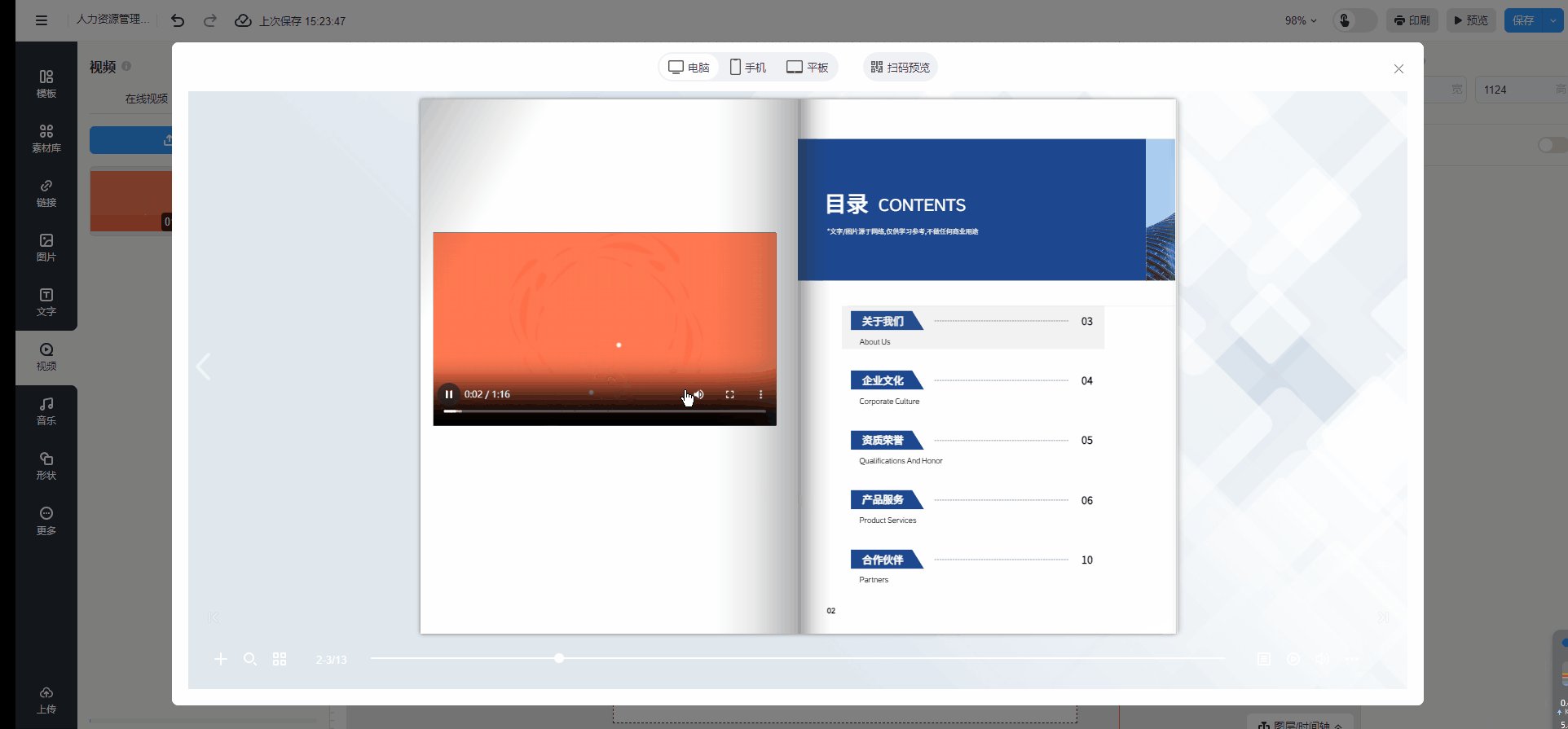
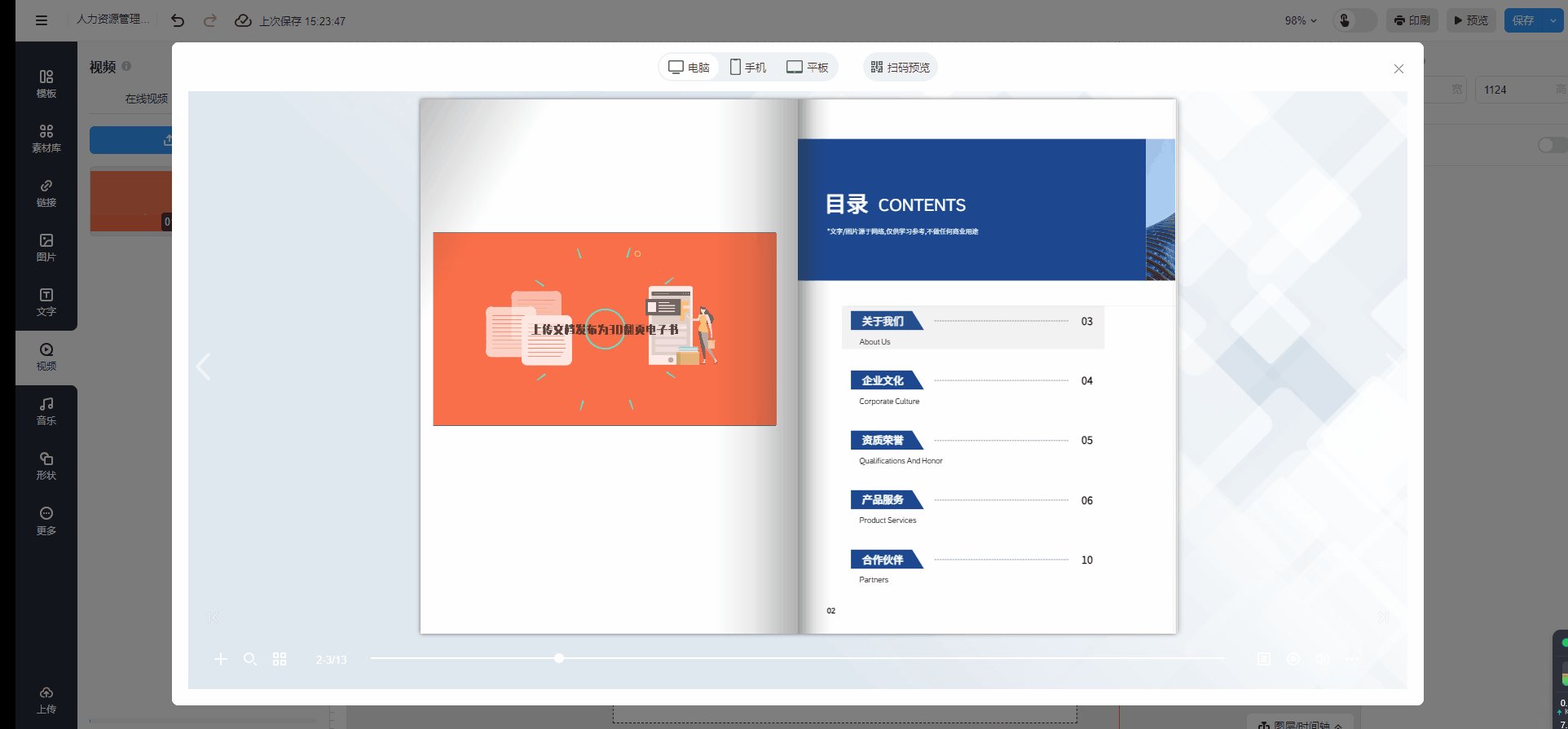
三、预览效果
可点击右上角【预览】查看应用效果。