“书籍版式设计”这个术语可能对甲方来说比较陌生,但作为设计者的你,想必已经在这上面吃过不少苦头了。大家有空可以看看荷兰设计师伊玛·布的《企鹅经典丛书封面设计》,还有日本书籍装帧大师杉浦康平所创作的《银花》季刊,它们在版面的排版设计都有一种耐人寻味之意。今天就根据这些好的设计,一起深入探索版式设计的奥秘~

一、制造反差,效果更吸睛
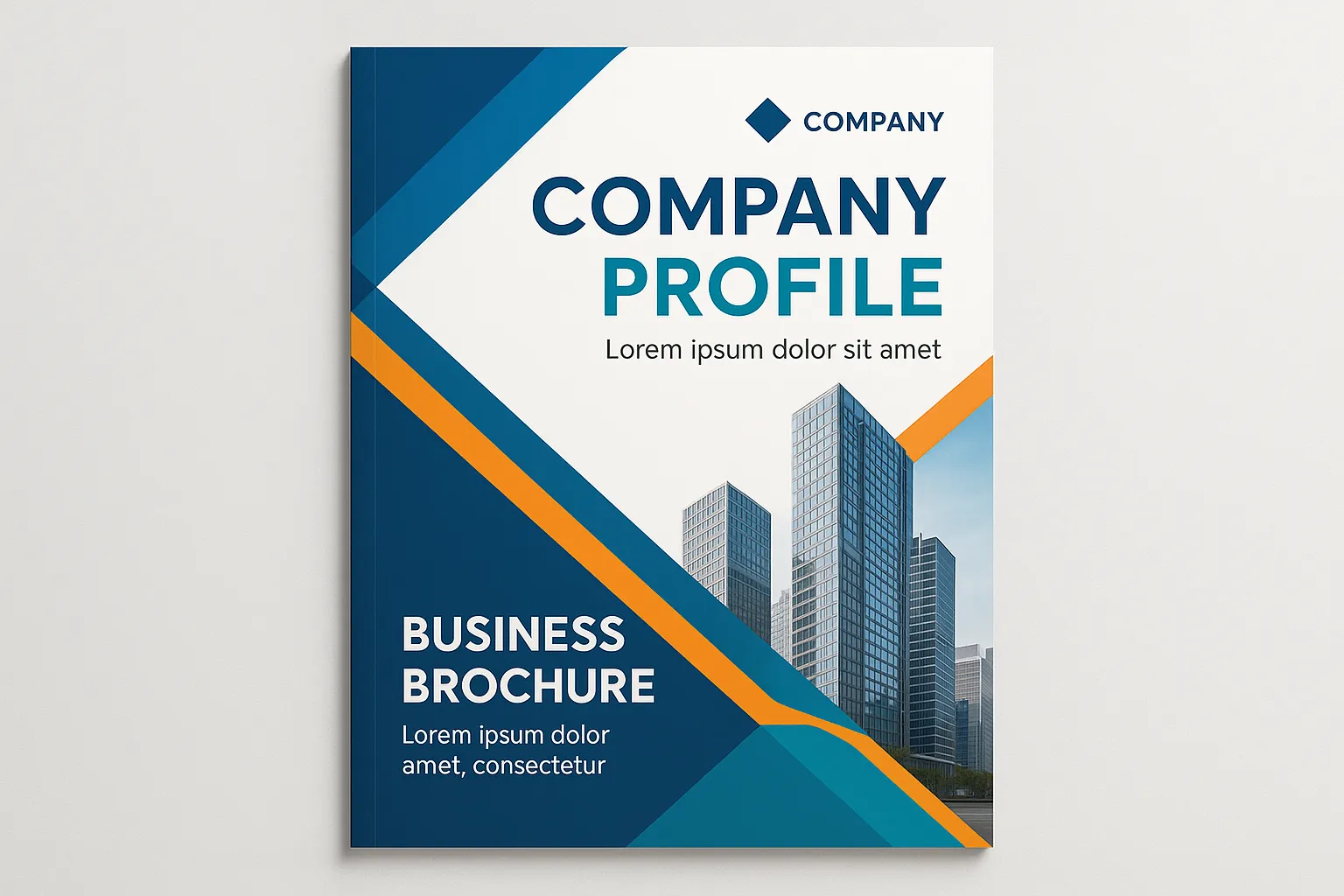
1. 字号策略
字号在版式设计中是最容易制造反差效果的手段。通过调整字号大小,能让设计中的不同元素形成鲜明对比。我们可以参考传统版式设计中的“三级排版”原则:
- 第一级:顶部字号最大(突出最重要的信息)
- 第二级:字号稍小,用于补充说明或次要信息
- 第三级:字号最小,正文或辅助文本采用最小字号
2.字体搭配
字体也是制造反差效果的一把好手。非衬线字体和衬线字体的组合,早就是设计界的经典搭配了。这种组合不仅不会过时,还能轻松营造出强烈的视觉对比。
即使你只是在标题(一级排版)中换了一种字体,也能瞬间让页面变得更有层次感。比如,用粗犷的非衬线字体做标题,再搭配优雅的衬线字体做正文,一刚一柔,反差效果立马就出来了。这种简单的调整,就能让你的设计从“普通”升级到“专业”!

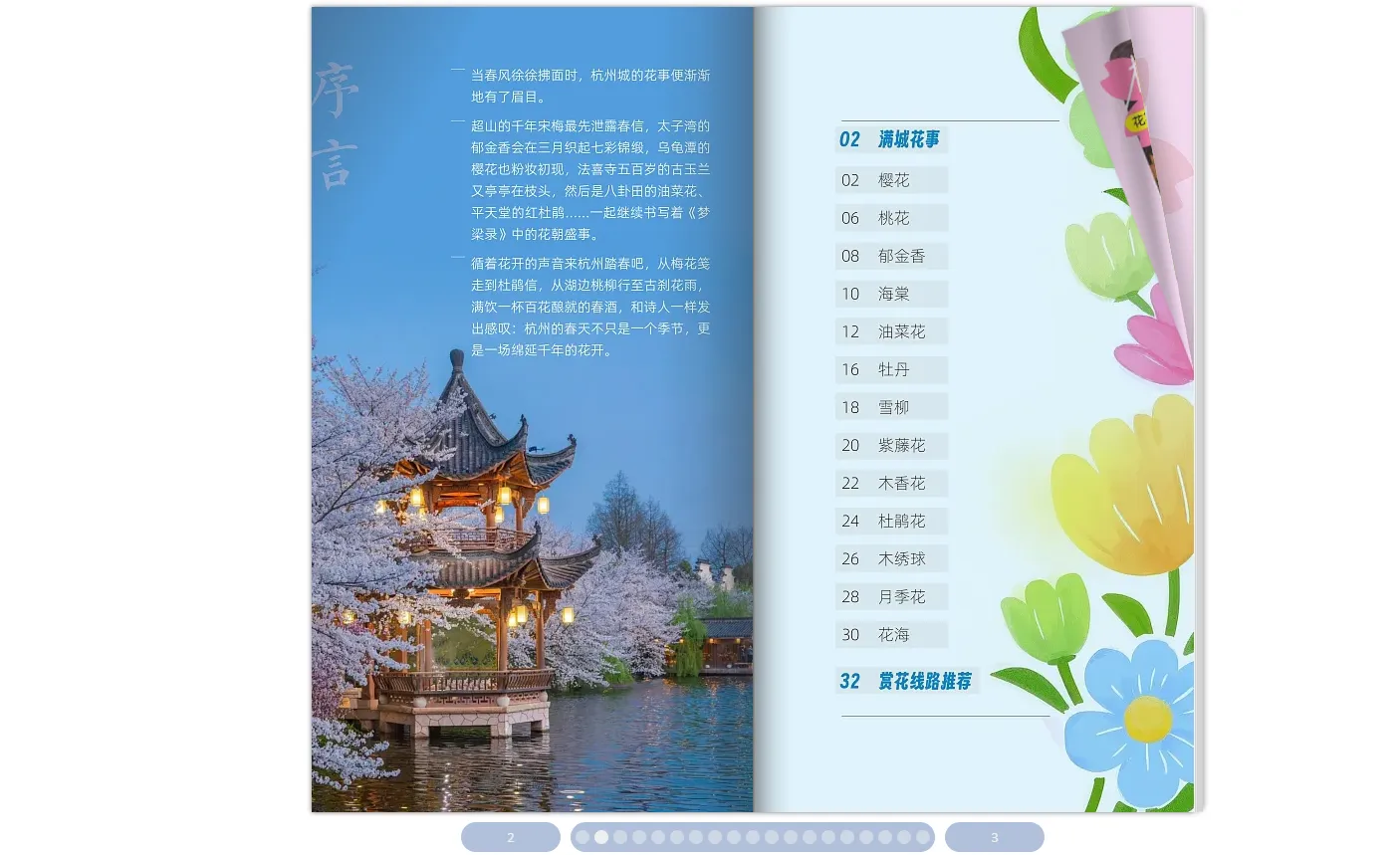
二、打造版面的稳定感
版面的稳定感,关键在于重心的设计。无论是字体的选择、图文的搭配,还是色彩的运用,不同的间隙比例都会营造出各异的重量感。页面中主要元素的分布方式,直接决定了整体版面的平衡与稳定。
3.巧用线条
在版面设计中,线条尤其是水平线条,具有神奇的稳定效果。它们不仅能巧妙连接不同的设计元素,还能为文本与图形之间建立紧密的关联。通过线条的巧妙运用,观众的视线得以有序引导,找到舒适的落脚点。


4.间距的奥秘
排版中的间距设计,直接决定了用户体验的好坏。合理的间距能让设计显得协调且易于阅读,而凌乱的间距则会让人眼花缭乱。适当调整行距、加入色块或几何形状,可以有效分隔不同元素,进一步增强版面的稳定性和层次感。

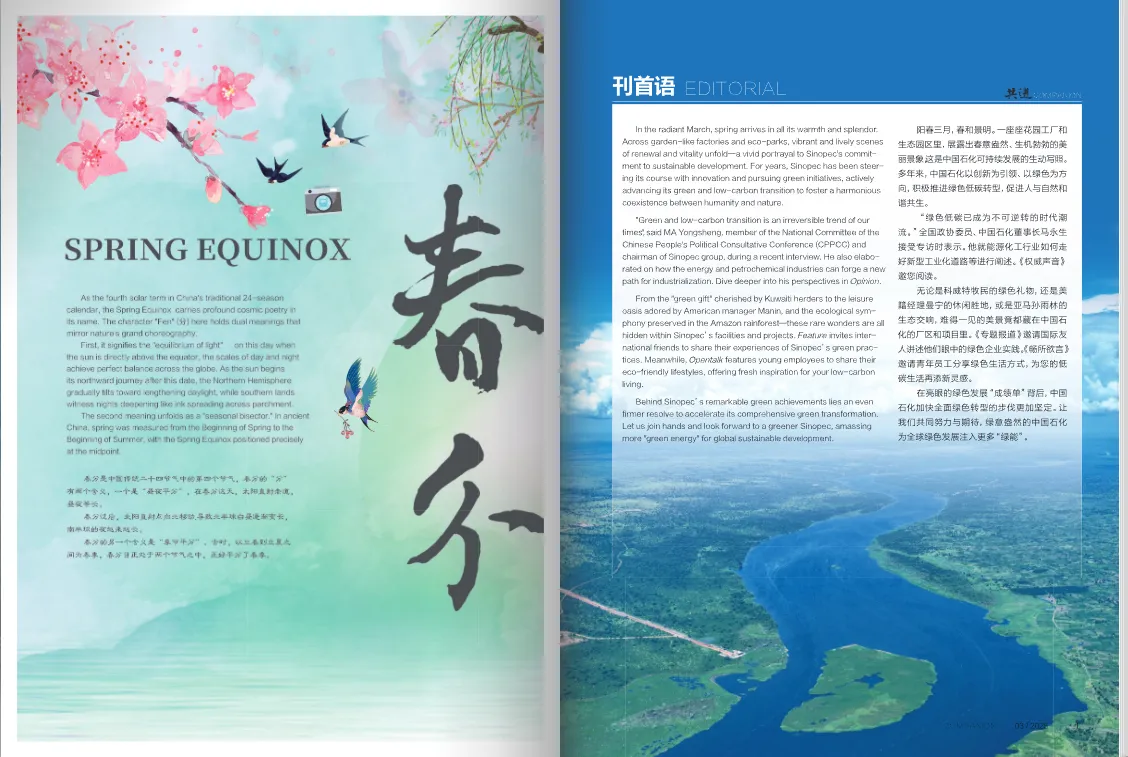
三、视觉体验
5.色彩
出色的版面设计模板能够瞬间吸引目光,而色彩正是实现这一效果的关键。无论是展现清新脱俗的视觉感受,还是传递自然淳朴的品牌气质,恰当的色彩搭配总能成为版式设计的亮点。

平面设计的精髓在于对版式的深入探究。如何将文字、图形、色彩等视觉元素有机结合,直接决定了版式设计的秩序感和美感。希望通过以上云展网电子书版式设计的示例解析,大家能掌握书籍版式空间的尺度、比例、对比等设计技巧。